我创建了一个 jsFiddle,展示了
这个父级
如何使
是否需要对标题的位置做些调整? 编辑2:jsFiddle。我刚注意到,当标题1/2向上滑动时,
发生的是,当您向上滑动第三个标题时,
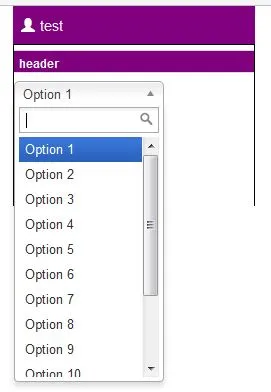
chosen-select 控件被其父元素 div '截断'。尽管在 y 轴上设置了 overflow 为 hidden,但当单击 chosen-select 控件时仍会显示滚动条。这个父级
div 的 height 是固定的,并且设为 200px,需要保持不变。如何使
chosen-select 在单击时超出父元素 div?
编辑:jsFiddle,更新了更多的 CSS。
如果我 注释掉 div.content,它就不会破坏布局。
chosen-select 现在位于第四个标题的顶部。在这个 fiddle 中,我仍然可以选择 chosen-select 控件,但在我的应用程序中却不能。是否需要对标题的位置做些调整? 编辑2:jsFiddle。我刚注意到,当标题1/2向上滑动时,
chosen-select 控件仍然停留在原地。值得一提的是,在我的应用中并没有发生这种情况。发生的是,当您向上滑动第三个标题时,
chosen-select 控件可见,直到完全向上滑动。与其他标题不同的是,它们的 input 会逐渐隐藏。
chosen-select实际上可以在高度为200的fixeddiv 外面级联? - Nicholas Hazelchosen-select控件被放置在底部。jsFiddle 只是重新组装了我遇到的限制问题。 - Quoter