我正在尝试将PNG图像绘制到画布上,但质量非常差。我是使用drawImage方法实现的:
src = folder+self.cur+".png";
imageObj.src = src;
imageObj.onload = function() {
context.clearRect(0, 0, cv, ch), context.drawImage(imageObj, 0, 0, cv, ch)
};
以下是翻译的结果,仅供参考:
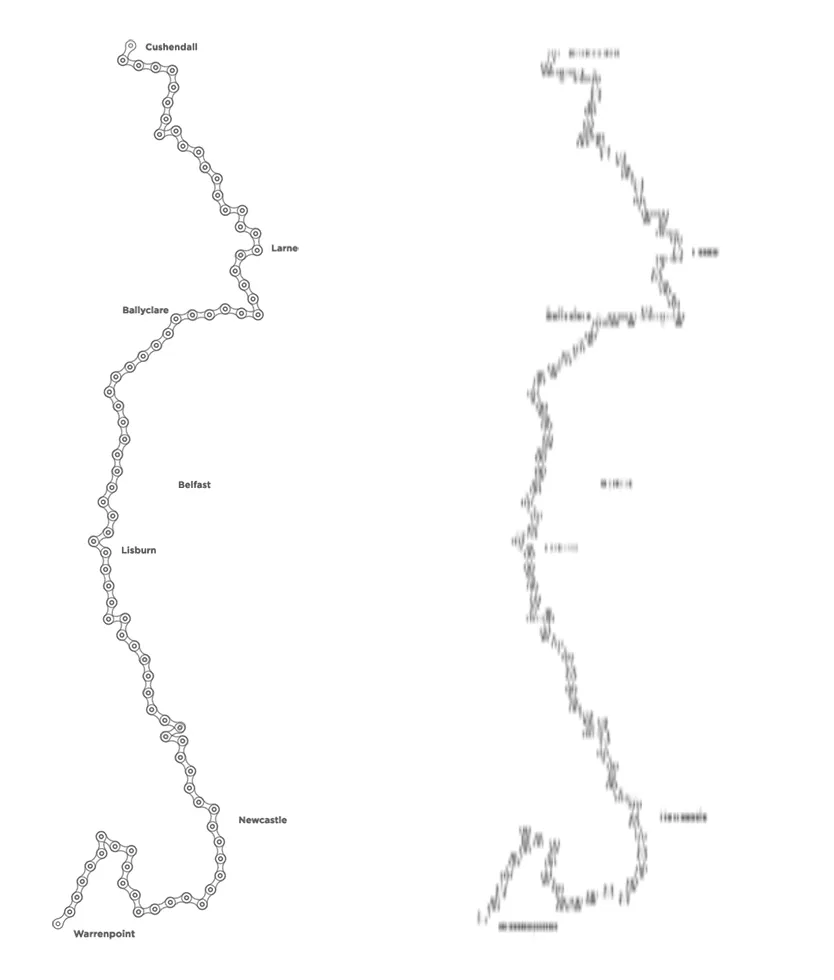
附上原始图像和画布中结果的截图。目前画布的尺寸与图像相同,因此该问题不是由调整大小引起的。
有什么想法是什么导致这个问题以及如何解决它? 这里有一个示例。