我在打印Twitter Bootstrap视图时遇到了很大的困难,想知道是否有人能够指点一下我。我已经添加了一个自定义的“print.css”,它覆盖了一些原始的Bootstrap样式,并为我的一些组件设置了样式。
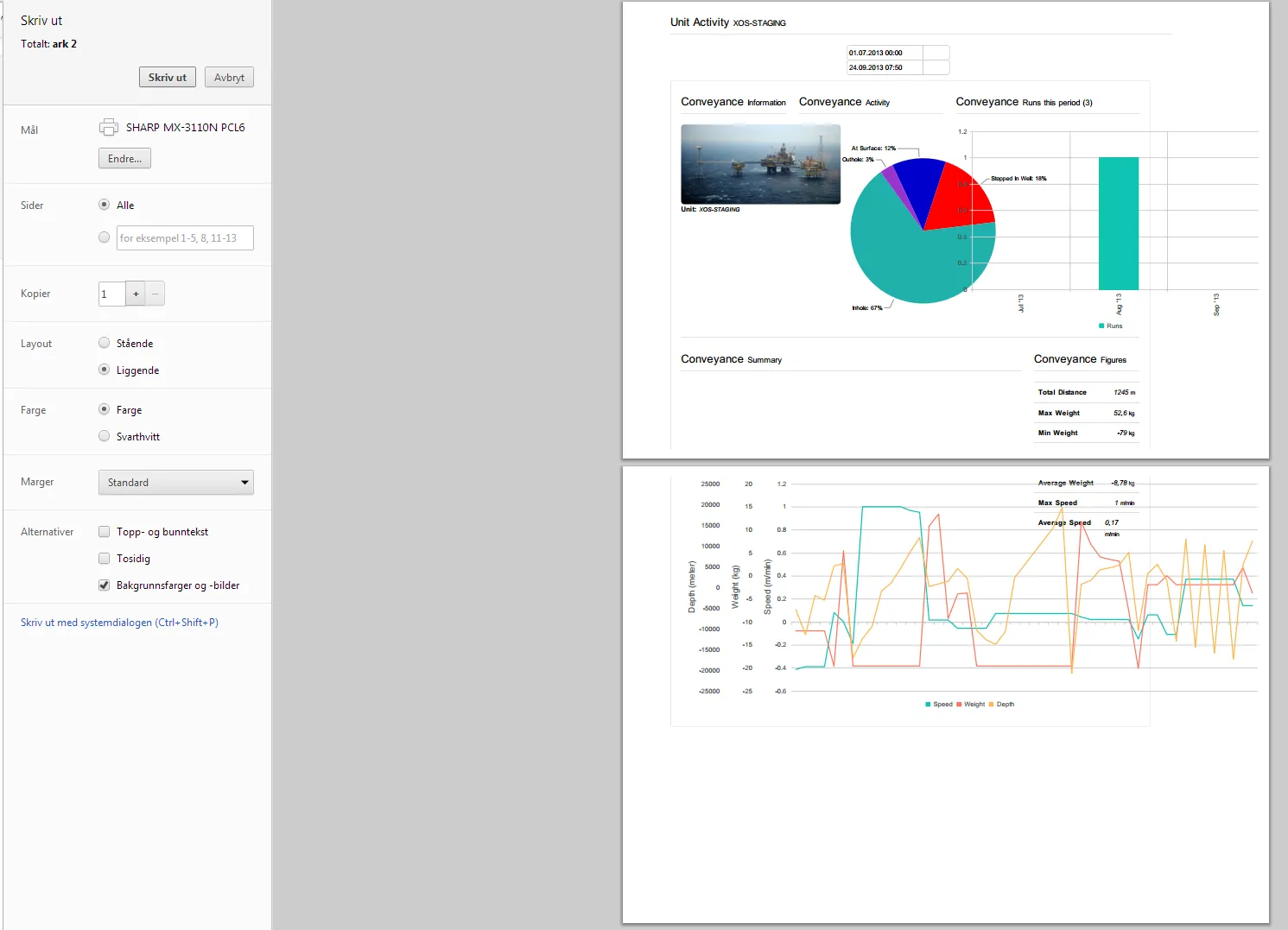
这是我的打印对话框:

从图片中不太容易看出来,但阴影部分的背景丢失了,而且没有跨越整个页面宽度。此外,“列”或“跨度”似乎都有些奇怪。页面构建如下:(只显示第一行)
<div class="container-fluid">
<div class="row-fluid">
<div class="span3">
<div class="row-fluid">
<div style="height: 150px; width: 300px">
<img class="img-rounded" src='data:image/png;base64,@Model.Unit.Image64' />
</div>
</div>
<div class="row-fluid">
...
</div>
</div>
<div class="span4">
...Pie chart control
</div>
<div class="span5">
...Bar chart control
</div>
</div>
</div>
这是我的print.css:
@media print {
body {
margin: 0;
padding: 0;
line-height: 1.4em;
word-spacing: 1px;
letter-spacing: 0.2px;
font: 13px Arial, Helvetica,"Lucida Grande", serif;
color: #000;
}
#print-btn #update-btn #nav-left #nav-bar, #selectUnitContainer, .navbar, .sidebar-nav {
display: none;
}
#print-btn, #update-btn, #units {
display: none;
}
#nav-left {
display: none;
}
#report-container {
visibility: visible;
}
.well .span12{
width: 100%;
visibility: visible;
}
.navbar {
display: none;
}
.sidebar-nav {
display: none;
}
}