我有一个ListBox,它使用GroupStyle对项目进行分组。我想在包含所有分组的StackPanel底部添加一个控件。这个额外的控件需要成为滚动内容的一部分,以便用户可以滚动到列表底部查看控件。如果我使用没有分组的ListBox,则通过修改ListBox模板很容易完成此任务。然而,由于项目已经分组,ListBox模板似乎只适用于每个分组。我可以修改GroupStyle.Panel,但那不允许我向该面板添加项目。
注:本文涉及IT技术,不宜简略翻译。
<ListBox>
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.GroupStyle>
<GroupStyle>
<GroupStyle.Panel>
<ItemsPanelTemplate>
<VirtualizingStackPanel/> **<----- I would like to add a control to this stackpanel**
</ItemsPanelTemplate>
</GroupStyle.Panel>
<GroupStyle.ContainerStyle>
<Style TargetType="{x:Type GroupItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type GroupItem}">
<Grid>
<ItemsPresenter />
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</GroupStyle.ContainerStyle>
</GroupStyle>
</ListBox.GroupStyle>
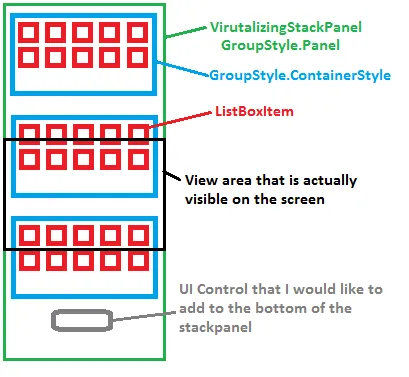
这应该能够让您了解我需要做什么:

注:本文涉及IT技术,不宜简略翻译。