我是新手,正在学习ionic。我正在按照ionic框架文档学习它。
这是我的方法代码:hello-ionic.ts
openActionSheet(){
let actionSheet=this.actionsheetCtrl.create(
{
title: 'Modify your album',
cssClass: 'page-hello-ionic',
buttons:[
{
text: 'Delete',
role: 'destructive', //will always sort to be on top
icon: !this.platform.is('ios') ? 'trash' : null,
handler: () => {
console.log('Delete clicked');
}
},
{
text: 'Play',
icon: !this.platform.is('ios') ? 'arrow-dropright-circle' : null,
handler: () => {
console.log('Play clicked');
}
},
{
text: 'Favorite',
icon: !this.platform.is('ios') ? 'heart-outline' : null,
handler: () => {
console.log('Favorite clicked');
}
},
{
text: 'Cancel',
role: 'cancel', // will always sort to be on the bottom
icon: !this.platform.is('ios') ? 'close' : null,
handler: () => {
console.log('Cancel clicked');
}
}
]});
actionSheet.present();
}
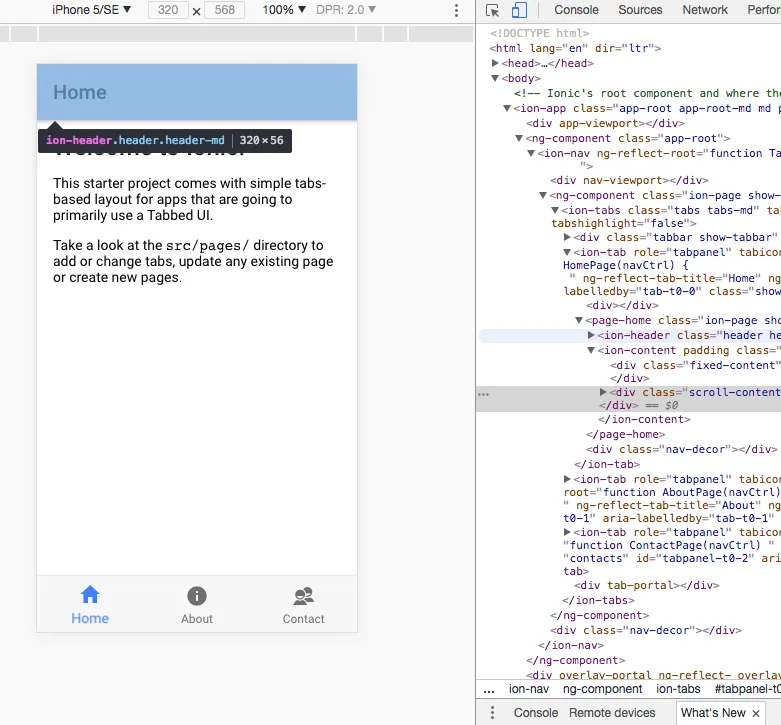
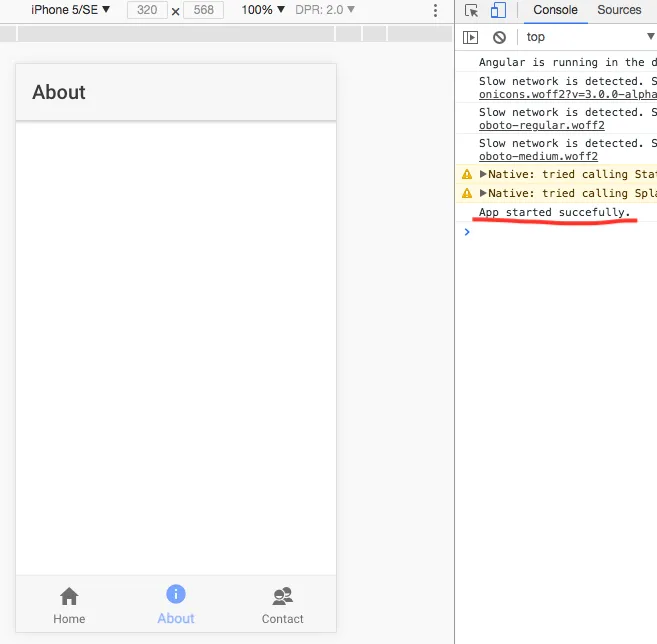
代码运行良好。但我想知道
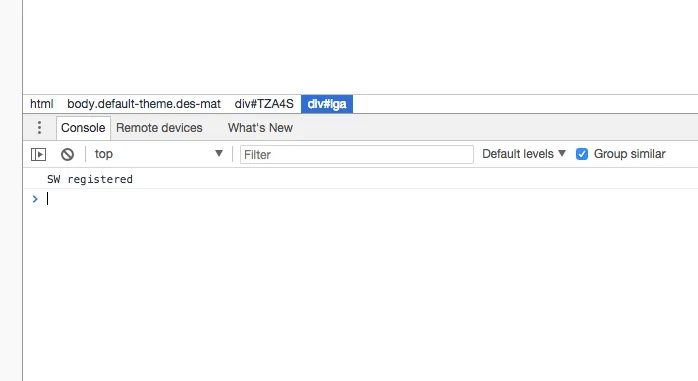
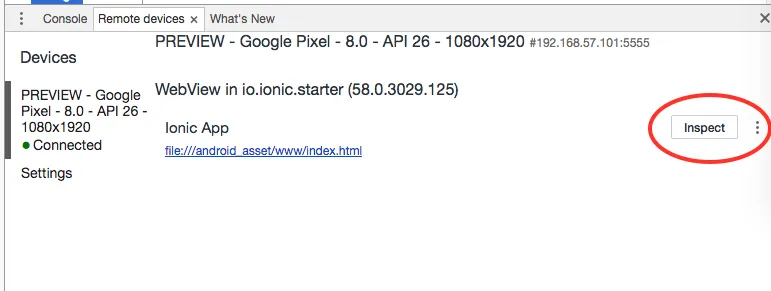
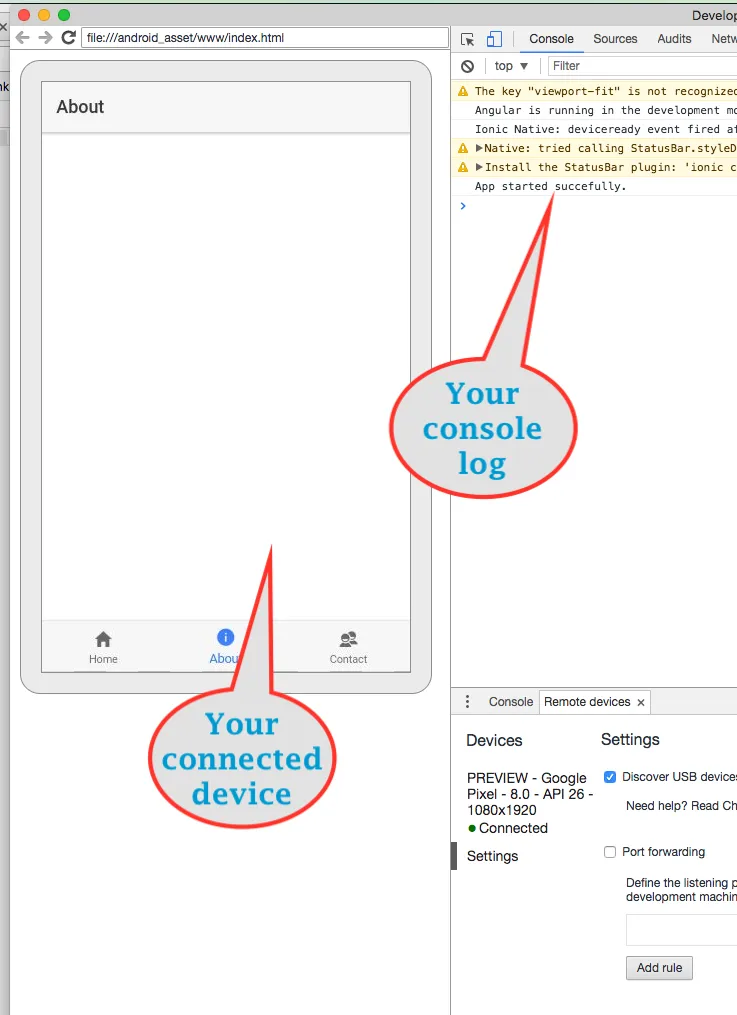
console.log() 打印在哪里。有人能帮我吗?