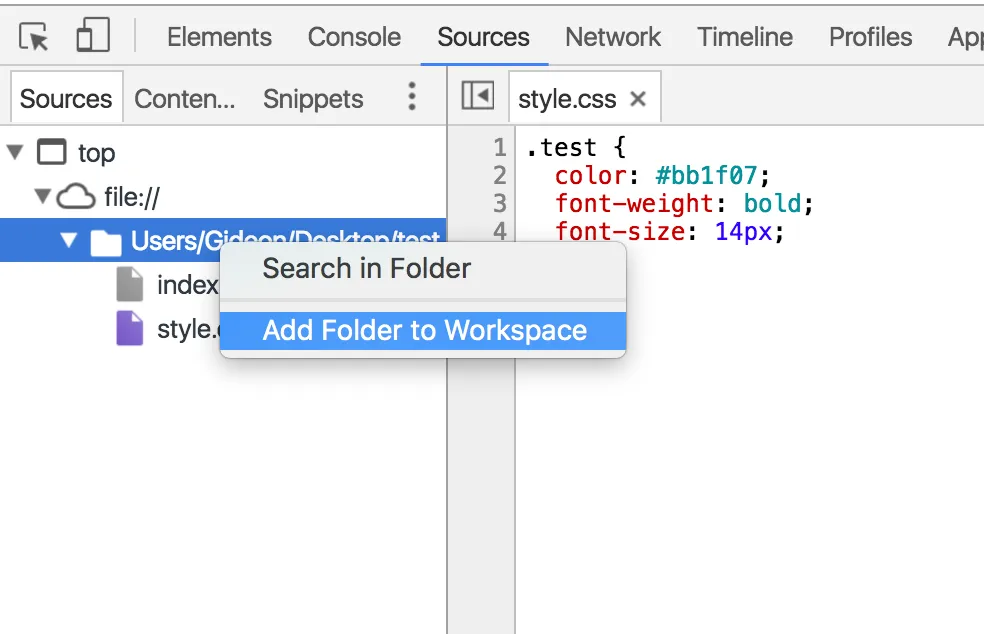
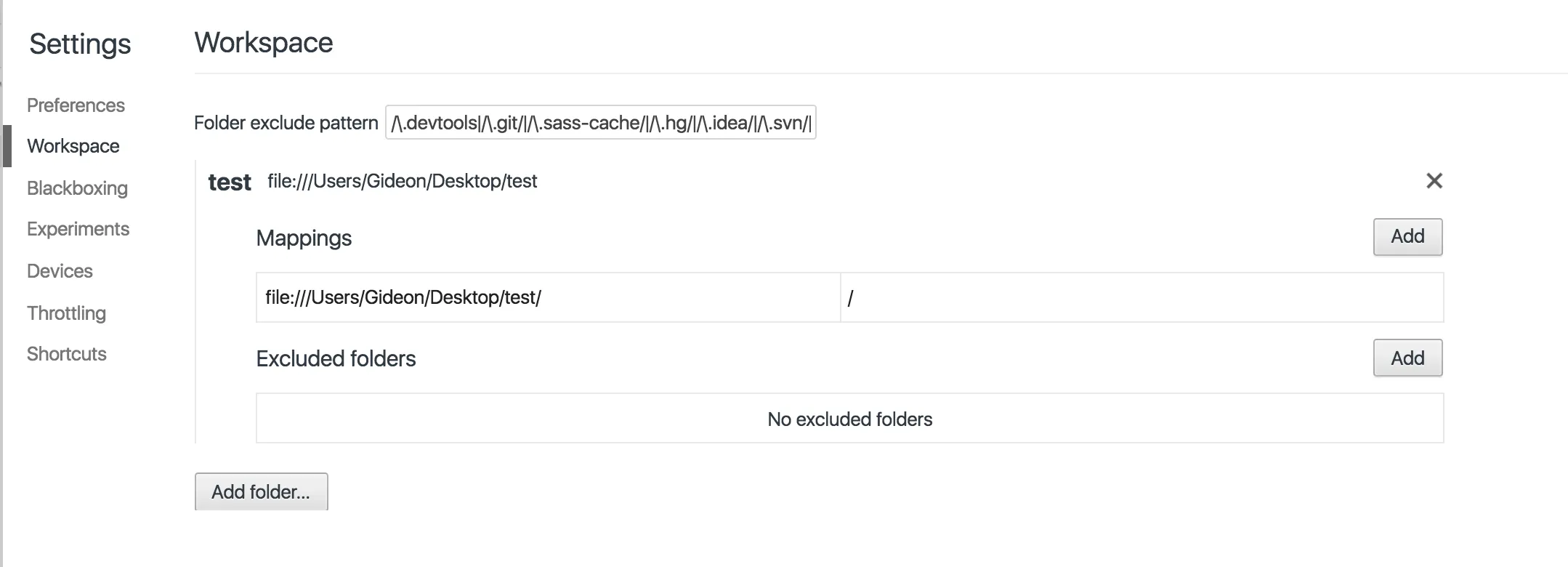
我刚开始探索在Chrome Dev Tools中实时保存页面和样式更改的可能性。我按照这个短视频教程将项目文件映射到Dev Tools中的
但是这对我不起作用。更改不会保存到文件中,当我刷新页面时,页面会恢复到原始样式。我已经检查了
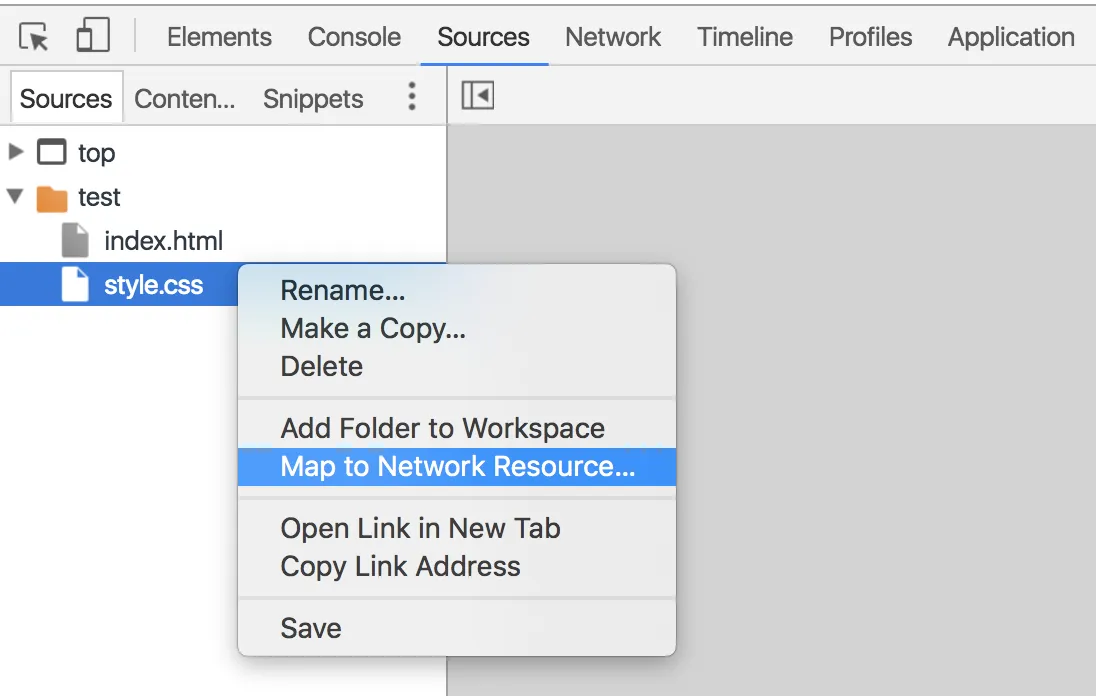
我还尝试了这个SO问题中发布的解决方案,但在Elements选项卡中编辑样式后,我看不到指向Sources选项卡中文件的样式表链接,从而使更改得以保存。
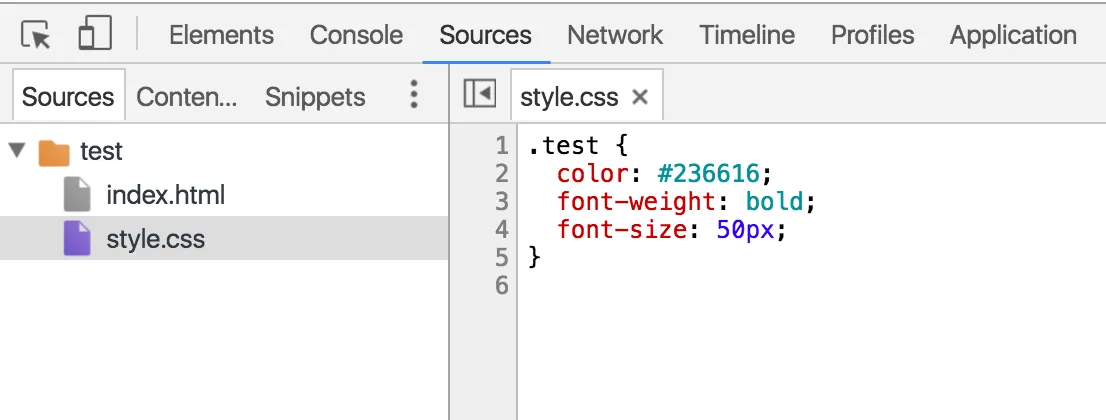
Sources选项卡。一切都很顺利,直到5:17左右,他在Elements选项卡中选择一个元素并进行了几个CSS样式更改,这些更改会自动保存到磁盘上的文件中。但是这对我不起作用。更改不会保存到文件中,当我刷新页面时,页面会恢复到原始样式。我已经检查了
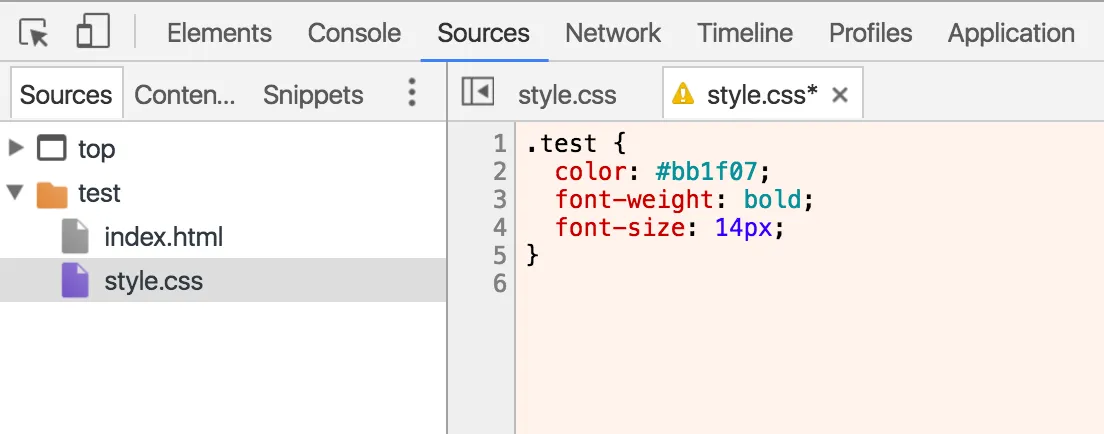
Sources面板中相应CSS文件旁边是否有星号,以表示已进行更改,但没有任何内容。我还尝试了这个SO问题中发布的解决方案,但在Elements选项卡中编辑样式后,我看不到指向Sources选项卡中文件的样式表链接,从而使更改得以保存。
有人能告诉我我缺少什么吗?谢谢!