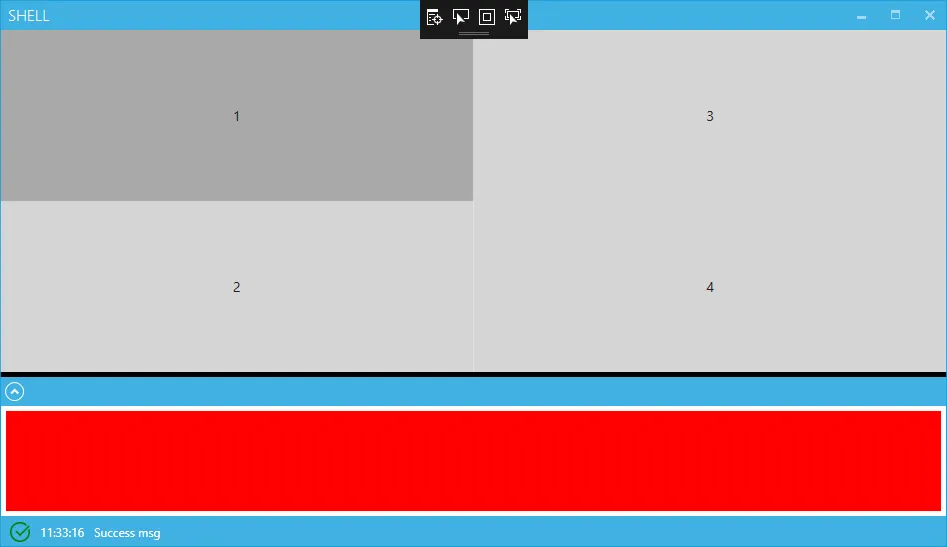
我正在尝试将我的WPF窗口分成两个“区域”,上方和下方。
每个区域的内容应该使用该区域的全部高度。 默认情况下,展开器是已展开的。
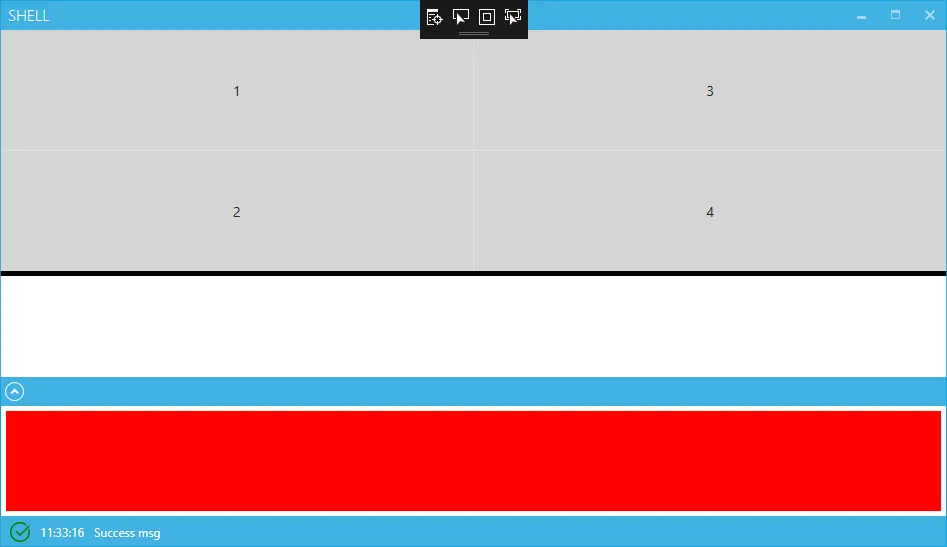
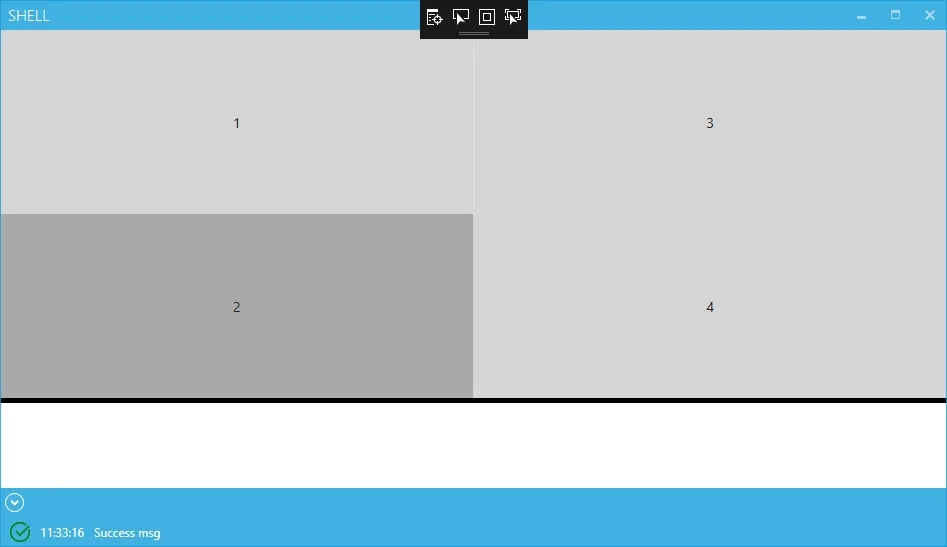
当用户关闭展开器时,底部区域应将其高度减小到折叠展开器的高度。
这是我的代码:
- 上方区域包含一个网格。
- 下方区域包含一个展开器。
每个区域的内容应该使用该区域的全部高度。 默认情况下,展开器是已展开的。
当用户关闭展开器时,底部区域应将其高度减小到折叠展开器的高度。
这是我的代码:
<Window
x:Class="App.Shell"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="Shell" Height="800" Width="1200">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid Name="MainContentGrid">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<!-- Top area -->
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0">1</Button>
<Button Grid.Row="1" Grid.Column="0">2</Button>
<Button Grid.Row="0" Grid.Column="1">3</Button>
<Button Grid.Row="1" Grid.Column="1">4</Button>
</Grid>
<GridSplitter Grid.Row="1"
HorizontalAlignment="Stretch"
VerticalAlignment="Top"
Background="Black"
ShowsPreview="true"
ResizeDirection="Rows"
Height="5"></GridSplitter>
<!-- Bottom area -->
<Expander Grid.Row="1" Margin="0,5,0,0" IsExpanded="True" Height="Auto" VerticalAlignment="Stretch">
<Border Background="Red" Height="Auto" MinHeight="100" VerticalAlignment="Stretch"></Border>
</Expander>
</Grid>
<!-- Application Status Region -->
<ContentControl prism:RegionManager.RegionName="{x:Static local:RegionNames.StatusRegion}" Grid.Row="1" />
</Grid>
</Window>
两个问题没有解决:
如何解决这个问题?