当我选择选项并水平滚动以阅读完整内容时,它显示部分内容,但取消选择并滚动则显示完整内容。如何克服这个问题?简单的答案将不胜感激!
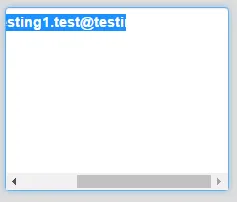
问题示例:在选择选项后水平滚动
问题示例:在选择选项后水平滚动
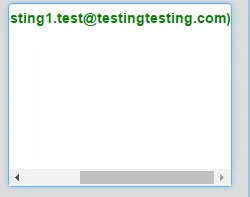
取消选择选项后水平滚动
编辑 1:
实际上正在发生的是会员动态添加到HTML中。我使用Bootstrap和JQuery框架。
<script src="https://code.jquery.com/jquery-2.2.1.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<!DOCTYPE html>
<head>
<title> Select - Option example </title>
</head>
<body>
<div class="container">
<form class="row form-horizontal" id="admin_promote_members">
<div class="form-group">
<div class="col-sm-2 col-xs-6">
<h3 style="text-align: center">Admins</h3>
<select class="form-control" id="admin_view_admins" size="10" style="overflow:auto;">
<option value="1">testing1.testing@testingtesting.comExcessTextHidesOnSelecting</option>
<option value="1">testing2.testing@testingtesting.comExcessTextHidesOnSelecting</option>
<option value="1">testing3.testing@testingtesting.comExcessTextHidesOnSelecting</option>
<option value="1">testing4.testing@testingtesting.comExcessTextHidesOnSelecting</option>
<option value="1">testing5.testing@testingtesting.comExcessTextHidesOnSelecting</option>
</select>
<div style="padding-top: 20px; text-align: center;">
<button type="button" class="btn btn-danger" id="admin_admin_demote"><text> << </text>Demote</button>
</div>
</div>
</div>
</form>
</div>
</body>编辑2(解决方案): 正如@yuri建议的那样,将CSS更改为“option { display: table; }”解决了这个问题。


option {display: table}。 - Yuri