我在Laravel 5中遇到了最奇怪的错误,而且在我的其他项目中从未出现过。
问题
当我尝试访问我的应用程序时,我收到以下错误:
No such file or directory (View: /home/vagrant/Code/resources/views/layout/master.blade.php) (View: /home/vagrant/Code/resources/views/layout/master.blade.php)
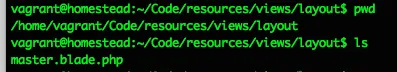
然而,在我的目录结构中:

并且在我的Blade模板中:
@extends('layout.master')
@section('content')
jfoewifjewo[ij
@endsection
在我的控制器中
public function index()
{
return view('home');
}
有其他人遇到过这个问题吗?我以前从未遇到过。是的,存储在本地和Homestead上都具有读/写权限。
更新:我使用的是Laravel 5.0.13
@endsection自Laravel 4版本以来已弃用。您应该使用@stop代替。 - Bernig