I是QT C++ UI程序员,对HTML新手,并尝试在HTML中创建一个框架。请参见附图。
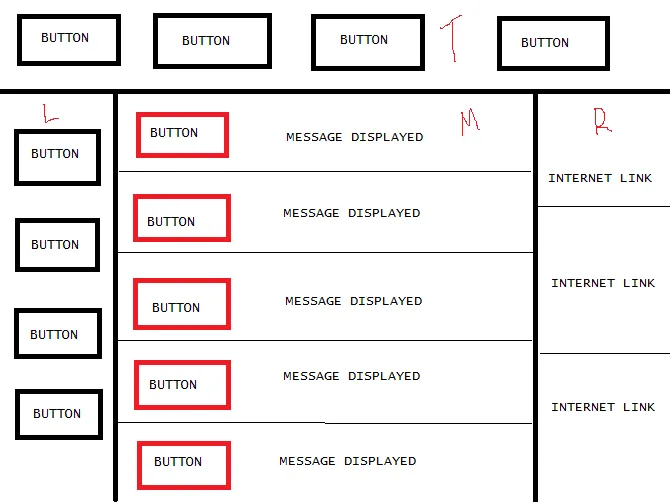
框架由4个区域组成:---
- 顶部---它包含固定按钮(不会在运行时更改)
- 左侧---这包含按钮(将在运行时更改)
- 中间---这包含按钮和消息(将在运行时更改)
- 右侧---这包含3个分区中的不同链接
- 按下顶部区域的第一个按钮时,在左侧分区创建4个新按钮。
- 按下顶部区域的第二个按钮时,在左侧分区创建10个新按钮。
- 类似地,适用于顶部分区的其他按钮。
- 当左侧第一个按钮被按下时,会在中间分区创建6个新的按钮和消息。
- 当左侧第二个按钮被按下时,会在中间分区创建8个新的按钮和消息。
- 对于左侧分区的其他按钮也是如此。
右侧分区:---
- 右侧分区包含一些分区,我可以在其中显示最多4个链接。还可以在运行时更改这些链接。
我知道如何显示按钮并激活一些JavaScript以执行操作。
但我如何创建这些分区(左、上、中和右),以便可以在运行时显示不同的按钮?
iframe可以用来创建分区以显示HTML链接:--
http://www.w3schools.com/TAGS/tag_iframe.asp
http://www.w3schools.com/TAGS/tryit.asp?filename=tryhtml_iframe
使用哪些HTML元素可以实现这一点?
======================= 摘要 =====================
我需要制作页面的布局...是的,开发人员事先知道要在左侧或中间分区显示哪个元素...唯一不知道的是从远程服务器发送到UI的要显示在右侧分区的链接元素。
============================== 图片 =================