我正在进行一个项目,使用jQuery自动完成来显示从mysql数据库中获取的搜索结果。这些搜索结果是从数据库中获取的产品名称,该数据库还有产品图像。
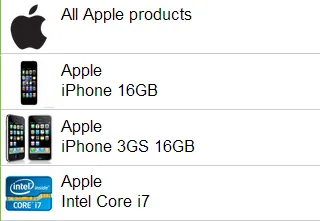
如何能够像下面的图片一样显示产品图像?

这是我的jQuery自动完成页面:
<script>
$( "#birds" ).autocomplete({
source: "search.php",
minLength: 2,
select: function( event, ui ) {
log( ui.item ? "Selected: " + ui.item.value + " aka " + ui.item.label :
"Nothing selected, input was " + this.actor );
window.location.href = './products/' + ui.item.productid;
//window.location.href = 'product_display.php?id=' + ui.item.value;
// document.testForm.action = "pretravel.php?id="+ui.item.value;
//document.testForm.submit();
}
});
});
</script>
search.php
<?php
include 'dbconnector.php';
// Sanitise GET var
if(isset($_GET['term']))
{
$term = mysql_real_escape_string($_GET['term']);
// Add WHERE clause
//$term="Apple";
$query = "SELECT `productid`, `productname` FROM `products` WHERE `productname` LIKE '%".$term."%' ORDER BY `productid`";
$result = mysql_query($query,$db) or die (mysql_error($db));
$id=0;
$return=array();
while($row = mysql_fetch_array($result)){
//array_push($return,array('label'=>$row['productid'],'actor'=>$row['productname']));
//array_push($return,array('value'=>$row['productid'],'label'=>$row['productname']));
//array_push($return,array('actor'=>$row['productname'],'label'=>$row['productid']));
array_push($return,array('productid'=>$row['productid'],'label'=>$row['productname']));
}
header('Content-type: application/json');
echo json_encode($return);
//var_dump($return);
exit(); // AJAX call, we don't want anything carrying on here
}
else
{
header('Location:index');
}
?>