对于iPad Safari,计算方式是否与桌面端相似,或者因为视口的原因有所不同?
如果您能给我一个示例,那就太好了。
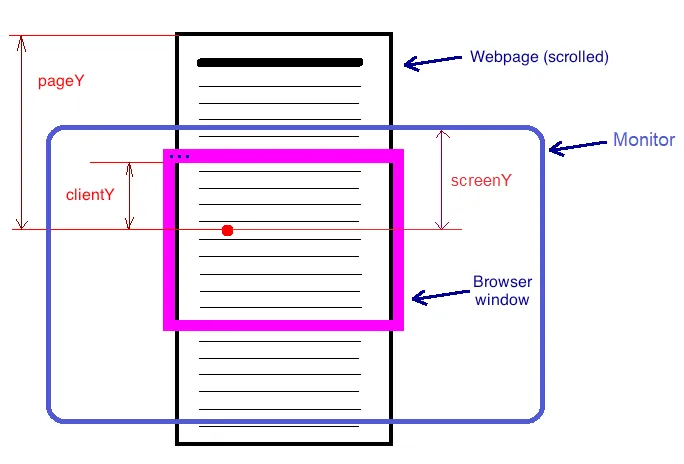
这里有一张图片,解释了pageY、clientY和screenY之间的区别。

pageX/Y坐标是相对于整个呈现页面(包括通过滚动隐藏的部分)左上角的位置,
而clientX/Y坐标是相对于浏览器窗口“看到”的页面可见部分的左上角位置。
screenX/Y坐标是相对于物理屏幕的位置。
或者尝试以下代码段:
document.addEventListener('DOMContentLoaded', _ => {
const info = document.getElementById('info');
const updateInfo = event => {
const { clientX, clientY, pageX, pageY } = event;
info.innerHTML = `clientX: ${clientX} clientY: ${clientY}<br /> pageX: ${pageX} pageY: ${pageY}`;
};
document.addEventListener('mouseover', updateInfo);
document.addEventListener('mousemove', updateInfo);
});body {
border: 1px solid red;
min-height: 10000px;
margin: 10px;
}
#info {
border: 1px solid blue;
position: fixed;
top: 80px;
left: 40px;
}<h3>Move the mouse around and scroll to see the values of clientX/Y and pageX/Y</h3>
<div id="info"></div>请注意: 您很可能永远不需要使用 screenX/Y
screenX/Y 是什么吗? - ayjaypageX/pageY而不是clientX/clientY? - techie_28在JavaScript中:
pageX、pageY、screenX、screenY、clientX和clientY返回一个数字,该数字表示事件点距参考点的逻辑"CSS像素"数。事件点是用户单击的位置,参考点是左上角的一个点。这些属性返回事件点与参考点之间的水平和垂直距离。
pageX和pageY:
相对于浏览器中完全呈现的内容区域的左上角。该参考点位于URL栏和上方的后退按钮下方。该点可以位于浏览器窗口中的任何位置,并且如果嵌入了可滚动页面,并且用户移动滚动条,则实际上可以更改该位置。
screenX和screenY:
相对于物理屏幕/显示器的左上角,仅当您增加或减小显示器数量或监视器分辨率时,该参考点才会移动。
clientX和clientY:
相对于浏览器窗口的内容区域(视口)的左上边缘。即使用户从浏览器内部移动滚动条,该点也不会移动。
有关支持哪些属性的浏览器的视觉效果:
http://www.quirksmode.org/dom/w3c_cssom.html#t03
<script>
function showCoordinates(event){
var x = event.clientX;
var y = event.clientY;
alert(`X coordinates: ${x}, Y coordinates: ${y}`);
}
</script>
<p onmousedown="showCoordinates(event)">
Click this paragraph, and an alert box will show the x
and y coordinates of the mouse relative to the viewport
</p><html>元素的坐标。viewport的坐标。screen的坐标。关于您最后一个问题,桌面和移动浏览器上的计算是否相似...为了更好地理解 - 在移动浏览器上 - 我们需要区分两个新概念: 布局视口和视觉视口。视觉视口是当前显示在屏幕上的页面部分。布局视口是指在桌面浏览器上呈现的完整页面(包括当前视口中不可见的所有元素)的同义词。
在移动浏览器上,pageX和pageY仍然是相对于CSS像素中的页面,因此您可以获取相对于文档页面的鼠标坐标。另一方面,clientX和clientY定义了相对于视觉视口的鼠标坐标。
这里还有一个关于视觉视口和布局视口之间差异的stackoverflow线程: Difference between visual viewport and layout viewport?
offsetX/Y是什么? - Venryxdocument.addEventListener("click", function(e) {
console.log(e.target);
});Then click around on the page and you'll see what element is being clicked!
This is a great way to understand how events work and how to target specific elements with JavaScript.
document.addEventListener('click', function(e) {
console.log(
'page: ' + e.pageX + ',' + e.pageY,
'client: ' + e.clientX + ',' + e.clientY,
'screen: ' + e.screenX + ',' + e.screenY)
}, false);Click anywhere使用这个代码片段,你可以在滚动、移动浏览器窗口等情况下跟踪点击的位置。
请注意,当你滚动到顶部时,pageX/Y和clientX/Y是相同的!
这取决于你正在使用的浏览器,它们之间的差异主要在于实现这些属性的方式不同,或者根本不支持。 Quirksmode 提供了关于DOM和JavaScript事件等W3C标准方面浏览器差异性的文档资料。
clientX/Y指相对于屏幕的坐标。例如,如果你的网页很长,那么clientX/Y将以实际像素位置为基准给出所点击点的坐标位置,而ScreenX/Y则是相对于页面起始位置的坐标。