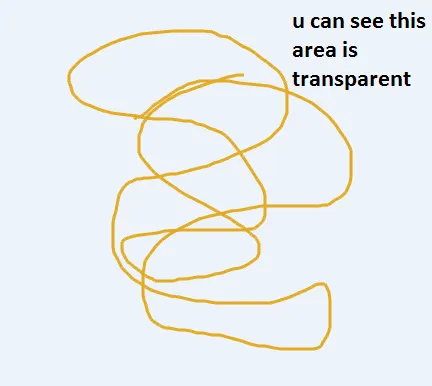
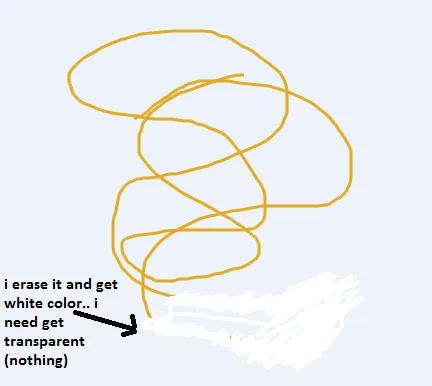
我有画布和绘画工具,如铅笔和橡皮。我该如何擦除图案而不用白色覆盖(overdraw)呢?
这是我使用白色颜色擦除图案的代码: http://jsfiddle.net/66z12xb0/
在后端,我会保存绘画后的图像。
<?php
$images = scandir(ROOT_FS . FINISH_DRAW_PATH, 1);
$imageData = $GLOBALS['HTTP_RAW_POST_DATA'];
$filteredData = substr($imageData, strpos($imageData, ",") + 1);
$unencodedData = base64_decode($filteredData);
$fileName = "photo.png";
$fp = fopen(ROOT_FS . SAVE_DRAW_PATH . $fileName, 'wb');
fwrite($fp, $unencodedData);
fclose($fp);
?>
使用Windows照片查看器打开并查看以下结果:


附加上传的照片:
$("#upload_foto").click(function() {
var data = canvas.toDataURL('image/png');
var ajax = new XMLHttpRequest();
ajax.open('POST', 'backend.php', false);
ajax.setRequestHeader('Content-Type', 'application/upload');
ajax.send(data);
});
<button type='button' id='upload_foto'>Upload</button>