我试图做的事情似乎相当简单,但我无法使其正常工作。我正在尝试更改在HTML5画布中绘制的元素的字体类型。我有以下代码:
我不知道这是否可能是浏览器版本或其他问题,但在我用来开发它的电脑上,代码运行正常,即使上传到 Web 服务器也是如此。如果我尝试从另一台电脑访问它,它总是默认为相同的字体,我尝试了一些更常见的字体,甚至 Comic Sans 也不起作用。文本正确显示字体名称,但不会以该字体呈现。
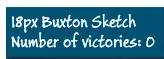
作为发生情况的示例,我将其上传到 Bitballoon Web 服务器并从两台不同的计算机访问,开发计算机的结果如下: 另一台电脑的结果是这样的: 我在这里做错了什么吗?
function drawStaticElements(){
/*Few other non text elements here*/
gameScreenCtx.font = "18px Buxton Sketch";
//gameScreenCtx.font = '18px Comic Sans MS';
gameScreenCtx.fillStyle = "white";
gameScreenCtx.fillText(gameScreenCtx.font, 5, 20);
gameScreenCtx.font = "18px Buxton Sketch";
gameScreenCtx.fillStyle = "white";
gameScreenCtx.fillText("Number of victories: "+numberOfVictories, 5, 40);
我不知道这是否可能是浏览器版本或其他问题,但在我用来开发它的电脑上,代码运行正常,即使上传到 Web 服务器也是如此。如果我尝试从另一台电脑访问它,它总是默认为相同的字体,我尝试了一些更常见的字体,甚至 Comic Sans 也不起作用。文本正确显示字体名称,但不会以该字体呈现。
作为发生情况的示例,我将其上传到 Bitballoon Web 服务器并从两台不同的计算机访问,开发计算机的结果如下: 另一台电脑的结果是这样的: 我在这里做错了什么吗?