我想展示一个没有标题、按钮等(即典型对话框中包含的所有内容)的DialogFragment,只有一个放置在纯色背景上的ProgressBar旋转器。大致上来说,背景的宽度与父视图相同,旋转器位于其中心位置。为此,我有一个自定义布局如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent" android:layout_height="match_parent">
<View
android:id="@+id/search_progress_alpha_indicator"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginBottom="8dp"
android:layout_marginLeft="16dp"
android:layout_marginStart="16dp"
android:layout_marginRight="16dp"
android:layout_marginEnd="16dp"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toTopOf="@+id/guideline3"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline2"
android:background="#00ffffff"/>
<ProgressBar
android:id="@+id/search_tutors_progress_bar"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:visibility="gone"/>
<android.support.constraint.Guideline
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/guideline2"
app:layout_constraintGuide_percent="0.20"
android:orientation="horizontal"
tools:layout_editor_absoluteY="126dp"
tools:layout_editor_absoluteX="0dp" />
<android.support.constraint.Guideline
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/guideline3"
app:layout_constraintGuide_percent="0.80"
android:orientation="horizontal"
tools:layout_editor_absoluteY="378dp"
tools:layout_editor_absoluteX="0dp" />
</android.support.constraint.ConstraintLayout>
在这里,View是 ProgressBar 应该旋转的背景。
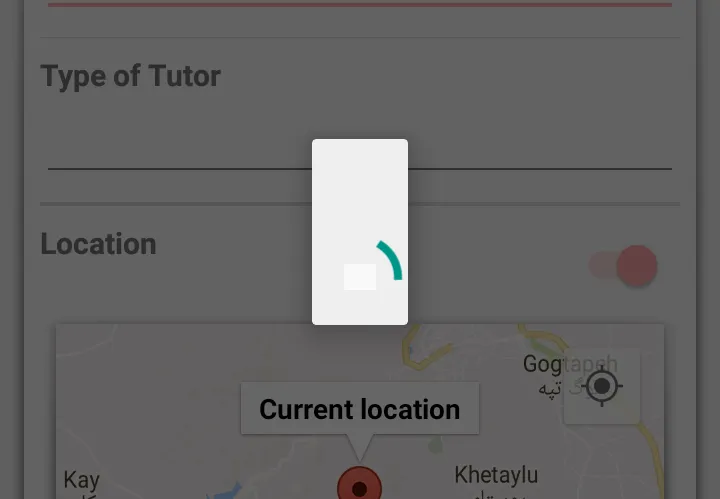
但是当我在 DialogFragment 中填充这个布局时,它显示了完全不同的东西:
下面是 DialogFragment 代码:
public static class SearchIndicatorDialogFragment extends DialogFragment{
public static String FRAGMENT_TAG = "searchIndDiaFragTag";
private View alphaSearchIndicator;
private ProgressBar progressBar;
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View dialogRootView = inflater.inflate(R.layout.fragment_search_dialog, container, false);
// Obtain the ProgressBar
progressBar = (ProgressBar) dialogRootView.findViewById(R.id.search_tutors_progress_bar);
// Obtain the Alpha search indicator
alphaSearchIndicator = dialogRootView.findViewById(R.id.search_progress_alpha_indicator);
return dialogRootView;
}
@Override
public void onStop() {
progressBar.setVisibility(View.GONE);
alphaSearchIndicator.setBackgroundColor(0x00ffffff);
super.onStop();
}
@Override
public void onResume() {
progressBar.setVisibility(View.VISIBLE);
alphaSearchIndicator.setBackgroundColor(0xA6ffffff);
super.onResume();
}
}
为什么我的自定义布局没有按照预期显示?
编辑:另外需要注意的是,在我的情况下,背景视图应占屏幕高度的60%,因此我已将其限制在指南线之间。这是其他类似关于DialogFragment的问题的答案无法实现的。此外,我想知道为什么DialogFragment通常不能默认正确显示?