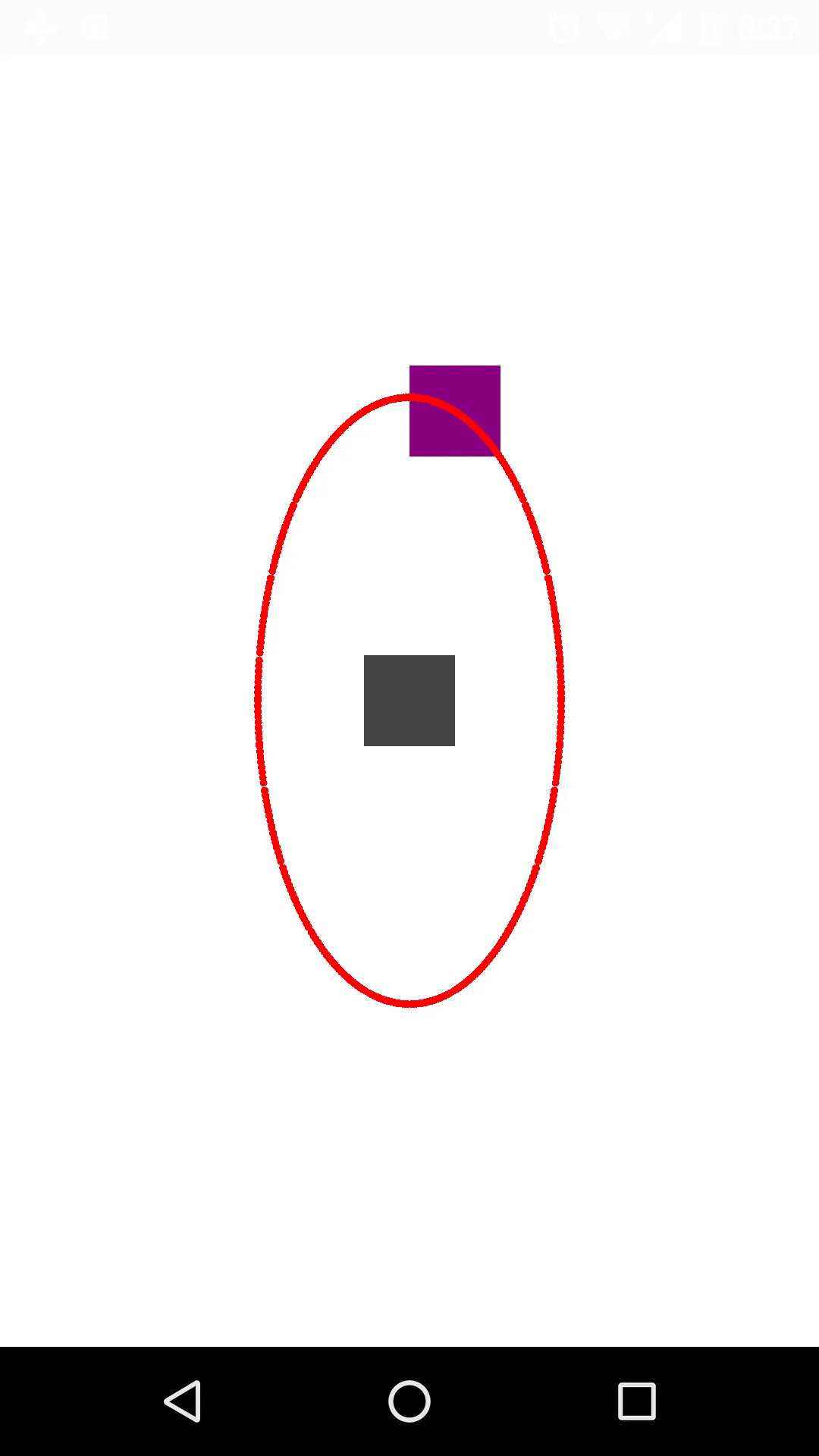
我有一个设置,其中我在中心周围有一些ImageViews,当用户点击按钮时,我希望视图以椭圆形方式围绕中心视图旋转。 目前我所拥有的是一种椭圆形运动,但视图正在以奇怪的轴旋转,而不是所需的中心轴。
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.didasko.calculus.maca.TelaAtomo"
>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tela_atomo_maca_central"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:src="@drawable/maca_cinza"
android:background="@null"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tela_atomo_eletron_0"
android:src="@drawable/eletron_nao_completado"
android:background="@null"
android:layout_marginRight="46dp"
android:layout_toLeftOf="@+id/tela_atomo_maca_central"
android:layout_marginBottom="78dp"
android:layout_above="@+id/tela_atomo_maca_central"/>
</RelativeLayout>
tela_atomo_maca_central是中心元素。 tela_atomo_eletron_0是我想要椭圆移动的视图。
final ImageButton eletron = (ImageButton) findViewById(R.id.tela_atomo_eletron_0);
//Getting all points in the ellipse
for(int i=0;i<360;i++) {
double x = 46 * Math.cos(i);
double y = 78 * Math.sin(i);
Ponto p = new Ponto(x,y);
pontos.add(p);
}
Runnable eletronRunnable = new Runnable() {
@Override
public void run() {
if (contagem < 360) {
Ponto p = pontos.get(contagem);
contagem++;
RelativeLayout.LayoutParams params = (RelativeLayout.LayoutParams) eletron.getLayoutParams();
params.rightMargin = (int)p.getX();
params.bottomMargin = (int)p.getY();
eletron.setLayoutParams(params);
eletron.postDelayed(this,100);
}else {
contagem = 0;
eletron.postDelayed(this,100);
}
}
};
eletron.postDelayed(eletronRunnable,100);
}
private class Ponto {
private double x,y;
public Ponto(double x, double y) {
this.x = x;
this.y = y;
}
public double getX() {
return x;
}
public double getY() {
return y;
}
}
我可能犯了逻辑错误,因为我可以让它椭圆运动,但不是我想要的方向。
如何让图像围绕中心椭圆形移动?