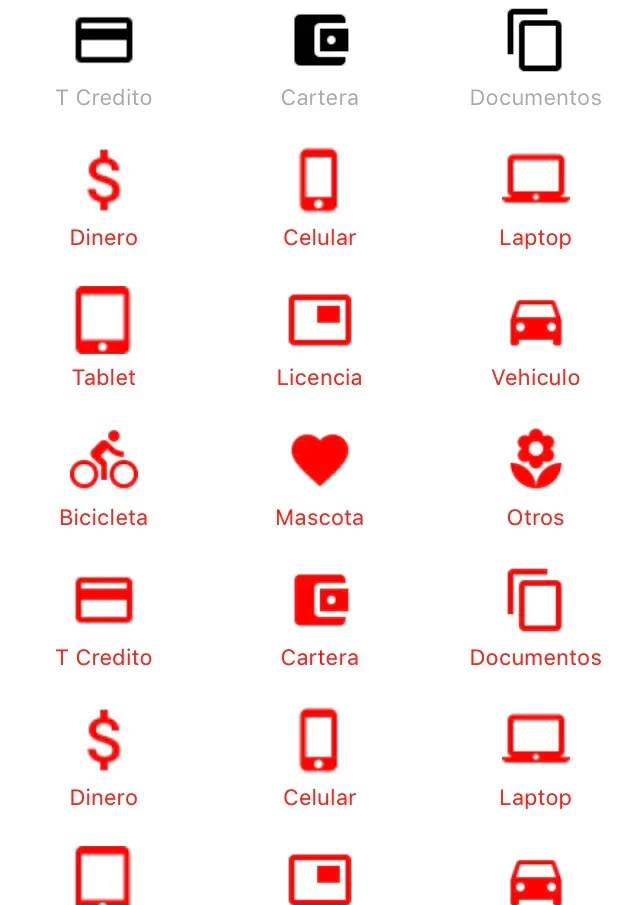
我有一个UICollectionView,一切都运行正常,但有一件事我无法处理(不知道如何解决),我有一组单元格,要查看所有单元格,用户需要像往常一样向下或向上滚动。
当用户选择单元格时,内容会变为“红色”,红色是“选定”单元格,黑色是“未选定”单元格或正常状态。
当选定的单元格落后于navigationBar或TabBar时,该单元格将失去“红色”并再次变为黑色,就像“未选定”一样。
我如何在uicollectionview滚动时保持单元格落后时的“红色”?
当选定的单元格落后于navigationBar或TabBar时,该单元格将失去“红色”并再次变为黑色,就像“未选定”一样。
我如何在uicollectionview滚动时保持单元格落后时的“红色”?
override func collectionView(collectionView: UICollectionView, didSelectItemAtIndexPath indexPath: NSIndexPath) {
let cell = collectionView.cellForItemAtIndexPath(indexPath)
let icon = cell!.viewWithTag(10) as? UIImageView
icon!.image = icon!.image! .imageWithRenderingMode(UIImageRenderingMode.AlwaysTemplate)
icon!.tintColor = UIColor.redColor()
let label = cell!.viewWithTag(100) as? UILabel
label?.textColor = UIColor.redColor()
//print("Seleccionado")
}
override func collectionView(collectionView: UICollectionView, didDeselectItemAtIndexPath indexPath: NSIndexPath) {
let cell = collectionView.cellForItemAtIndexPath(indexPath)
cell!.contentView.backgroundColor = nil
cell!.contentView.layer.borderColor = nil
let icon = cell!.viewWithTag(10) as? UIImageView
icon!.image = icon!.image! .imageWithRenderingMode(UIImageRenderingMode.AlwaysTemplate)
icon!.tintColor = UIColor.blackColor()
let label = cell!.viewWithTag(100) as? UILabel
label?.textColor = UIColor.lightGrayColor()
//print("Unselect")
}
override func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCellWithReuseIdentifier(reuseIdentifier, forIndexPath: indexPath) as! ObjectosCollectionViewCell
cell.objectoNameLabel.text = objectosData[indexPath.row]
cell.objectoNameLabel.textColor = UIColor.lightGrayColor()
cell.objectoImageView.image = UIImage(named:objectosImage[indexPath.row])
return cell
}
谢谢