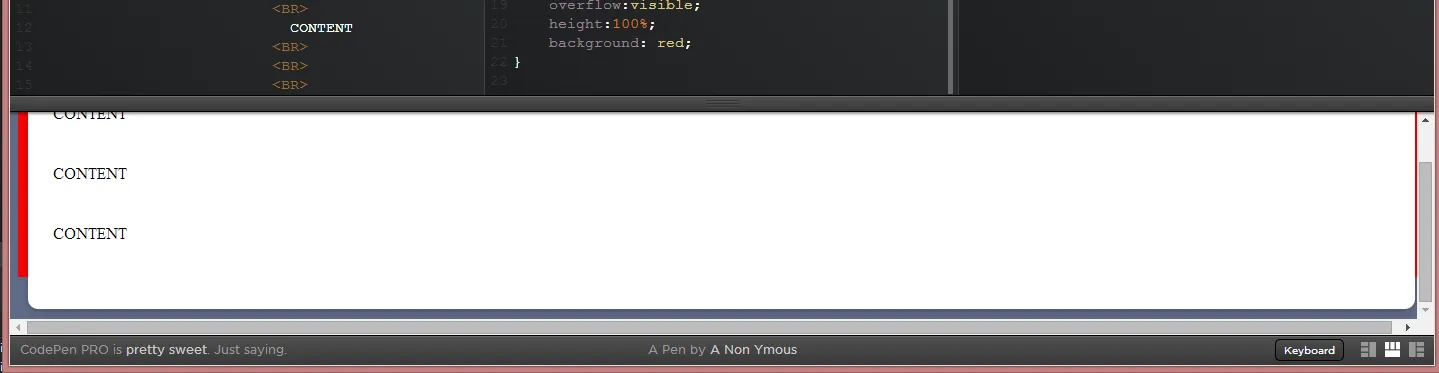
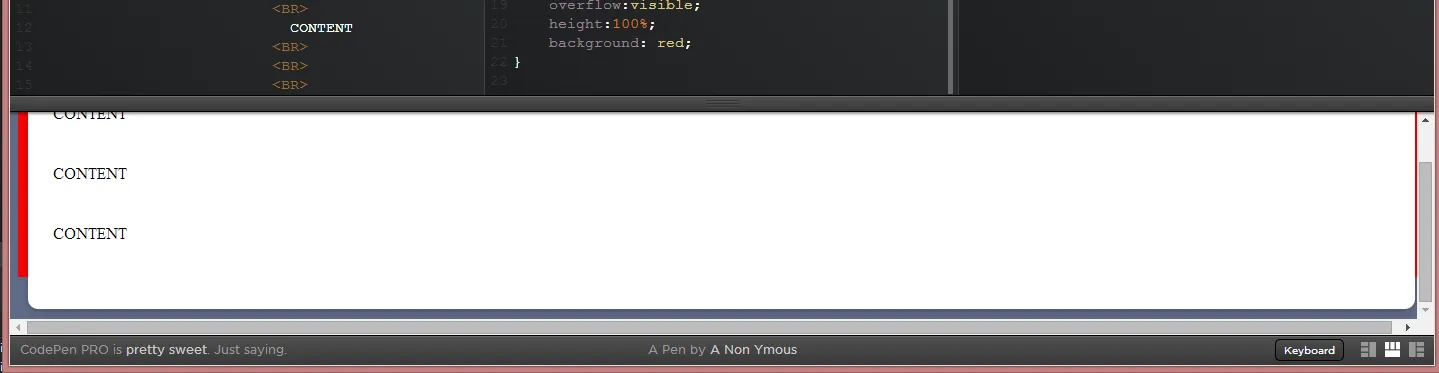
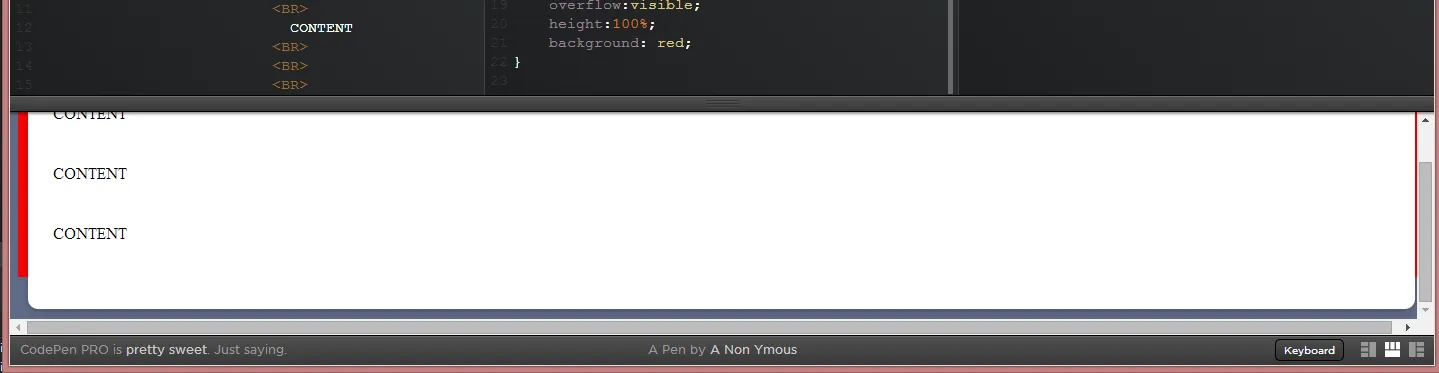
当div id="content"中没有足够的内容时,红色包装填充100%,但是当内容变长时,红色包装不会填充100%屏幕高度,并且内容div会溢出。
代码:http://codepen.io/anon/pen/JAbuq 这是一个演示图像,重新调整浏览器大小到较小的高度。我需要这个功能适用于移动浏览器显示。
代码:http://codepen.io/anon/pen/JAbuq 这是一个演示图像,重新调整浏览器大小到较小的高度。我需要这个功能适用于移动浏览器显示。


min-height: 100% 替代 height: 100%,以允许容器超出浏览器视口高度的增长:#content-wrapper {
width: 100%;
float: none;
position: absolute;
box-shadow: none;
overflow: visible;
min-height: 100%;
background: red;
}
白色容器因为填充和边距而超出了范围。body 元素有一些初始的边距。我已经进行了更改,请在这里查看 http://codepen.io/anon/pen/eiocy/