在 Safari(开启 Inspector)中运行以下脚本时:
window.onload = function() {
"use strict";
var x = 1;
debugger; // debugger will auto-break on this line
}
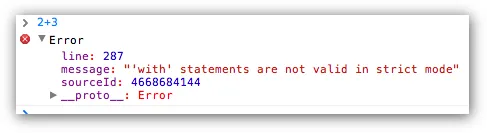
当我在断点上询问控制台中的x时,会出现以下错误:
Error
message: "'with' statements are not valid in strict mode"
删除"use strict";这一行后,在达到断点时我可以从控制台访问x。
在侧边栏的Scope Variables下,x都显示了两次。

console.log的输出在两种情况下都正常工作,这对我来说从来不是问题。(它只是为了能够在检查器中设置断点。) - Timmx时才会出现错误?如果是这样的话,我认为可能会有些混淆,因为你也有console.log(x),所以人们认为错误是从那里出现的。如果我的理解正确,我会发布一个答案。 - RightSaidFreddebugger而不是console.log来避免混淆。刚通过错误报告发现了这一点;我会更新帖子。 - Timm