我正在尝试跟随这里的教程。
我卡在了DOM断点(靠近底部)的部分。
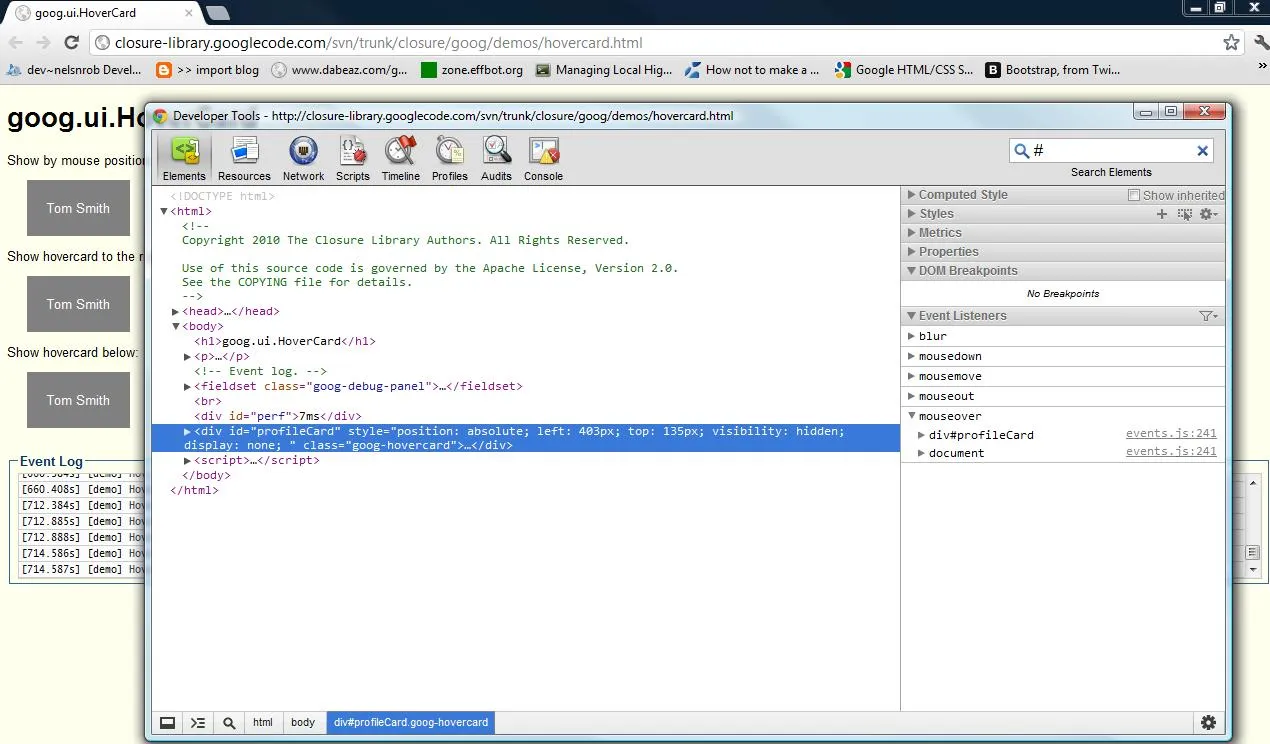
我去了他们所谈论的示例网站。 我按下了ctrl+shift+i,并导航到“元素”选项卡。 在元素选项卡中,我找到了以下HTML部分:
<div id="profileCard" style="position: absolute; left: 403px; top: 135px; visibility: hidden; display: none; " class="goog-hovercard">
</div>
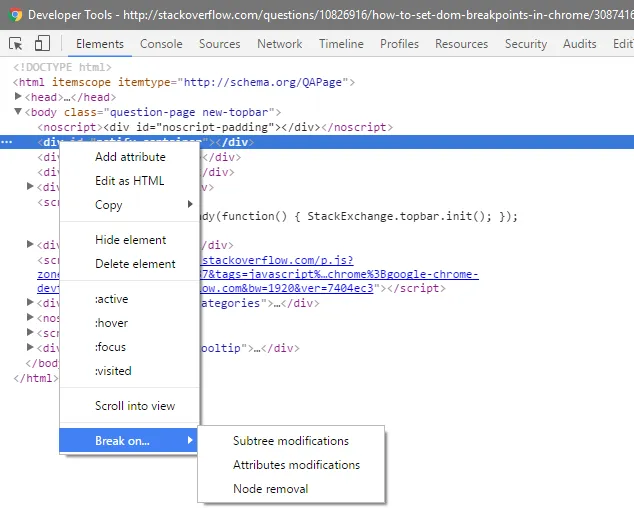
现在我卡在了寻找上下文菜单的地方:
在 #profileCard 元素上弹出上下文菜单,选择您想要断点的事件:子树修改、属性修改和节点删除
这是一张屏幕截图,展示我的操作位置: