我正在使用MapBox GL JS创建一个带有自定义标记的地图:
var marker = new mapboxgl.Marker(container)
.setLngLat([
datacenters[country][city].coordinates.lng,
datacenters[country][city].coordinates.lat
])
.addTo(map);
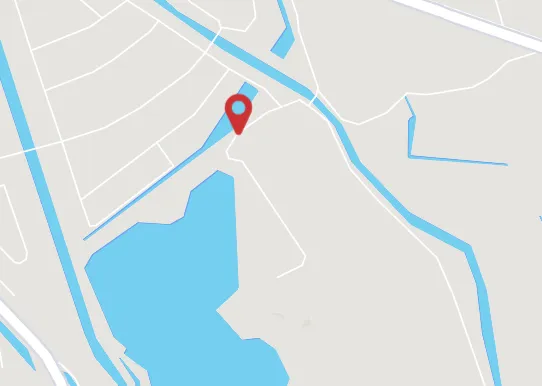
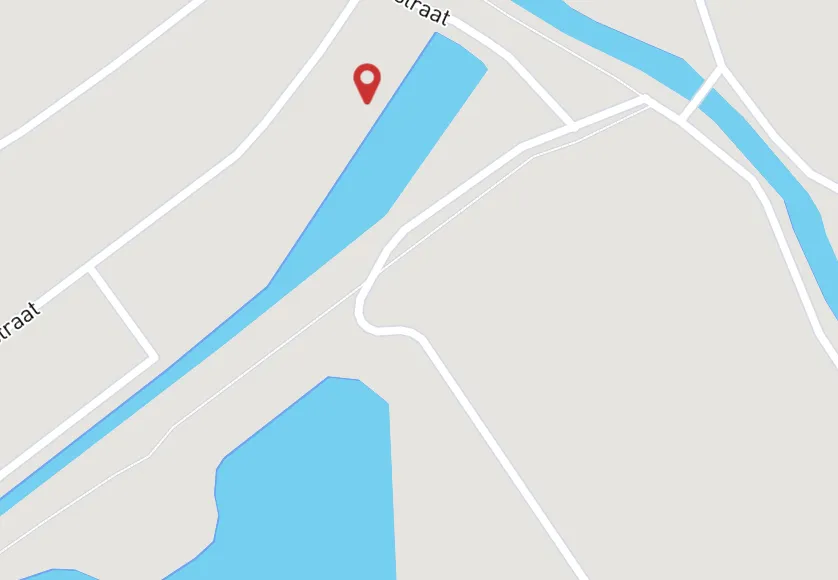
然而,我的标记好像存在某种偏移问题。问题是:当缩小一点时,标记底部并没有指向确切的位置。 当我放大一点时,它就到达了目的地,并指向确切的位置。
我非常喜欢MapBox GL,但是这个特定的问题困扰着我,我很想知道如何解决它。当这个问题被解决后,我的实现将比我之前使用的原始地图软件更加优秀。