我正在使用 Laravel Homestead 并且一切工作正常。现在我想在我的一个网站上实现 HTTPS。
我发现只需将 ssl: true 添加到 Homestead.yaml 中,然后运行 vagrant reload --provision 即可实现。
当我运行上述命令时,我可以看到它正在工作,显示如下:
==> homestead-7: Running provisioner: shell...
homestead-7: Running: script: Creating Certificate: laravel-cashier.local
==> homestead-7: Running provisioner: shell...
homestead-7: Running: script: Creating Site: laravel-cashier.local
而在/etc/nginx/ssl中,我可以看到这3个文件被创建:
-rw-r--r-- 1 root root 683 Jul 19 16:26 laravel-cashier.local.cnf
-rw-r--r-- 1 root root 1269 Jul 19 16:26 laravel-cashier.local.crt
-rw-r--r-- 1 root root 1704 Jul 19 16:26 laravel-cashier.local.key
接下来该怎么做呢?
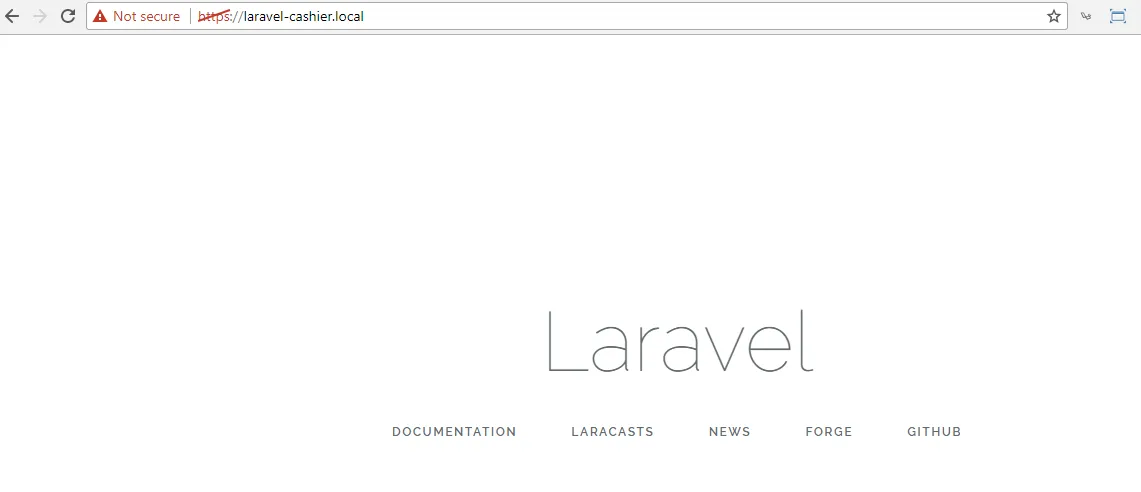
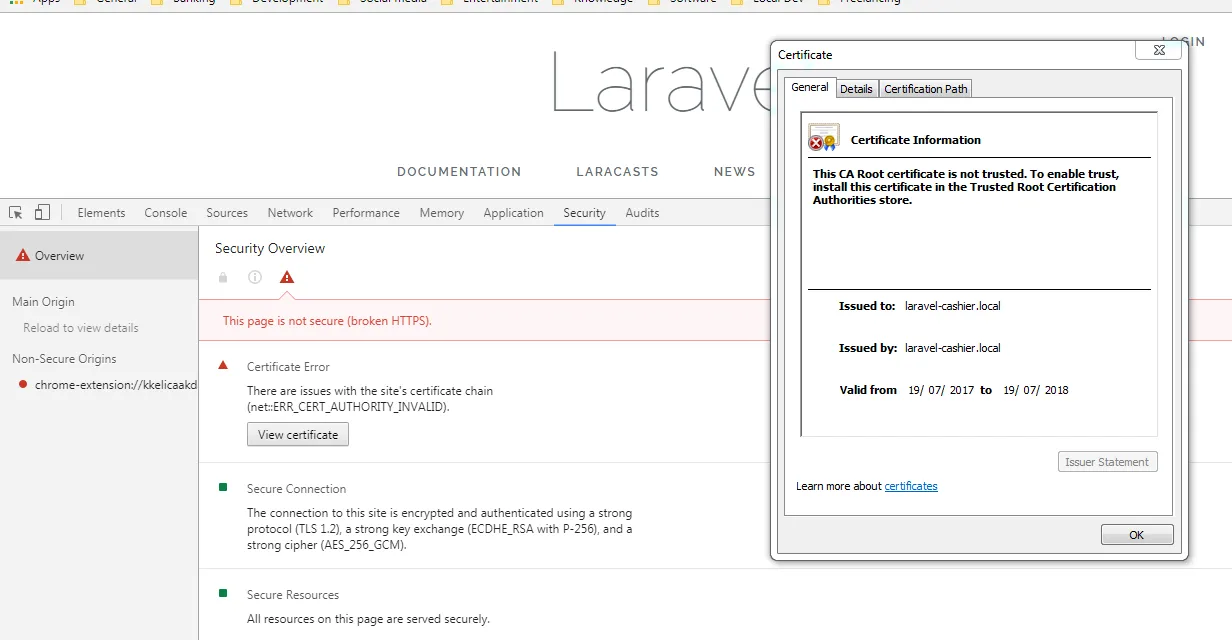
当我试图用https运行网站时:
我需要做其他步骤吗?
注意:我正在使用最新的Homestead 2.1.0版本。
我已经看过很多帖子,但我认为它们太旧了,没有提供确切的步骤来实现结果:
https://laracasts.com/discuss/channels/tips/tip-how-to-enable-ssl-in-homestead-20
https://laracasts.com/discuss/channels/servers/homestead-ssl