这是我一段时间前发布的问题的扩展:调整<ul>宽度以适应菜单项
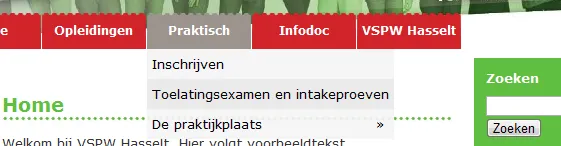
有没有jQuery代码片段可以调整特定<ul>内每个<ul>的宽度,以确保<li>项目不会溢出? 菜单看起来像这样:
如果我没有正确调整 如果您需要了解有关CSS或Web页面的一般结构的更多信息,请在此处查看我正在开发的网站。 这里
如果您需要了解有关CSS或Web页面的一般结构的更多信息,请在此处查看我正在开发的网站。 这里
<ul id="menu">
<li>
<a href="javascript:;">Menu 1</a>
<ul>
<li><a href="javascript:;">Item 1<a></li>
<li>
<a href="javascript:;">Subitem 1</a>
<ul>
<li><a href="javascript:;">Subsubitem 1</a></li>
</ul>
</li>
</ul>
</li>
</ul>
如果我没有正确调整
<ul>,布局看起来会像这样一样混乱:
 如果您需要了解有关CSS或Web页面的一般结构的更多信息,请在此处查看我正在开发的网站。 这里
如果您需要了解有关CSS或Web页面的一般结构的更多信息,请在此处查看我正在开发的网站。 这里

display: block; text-decoration: none; white-space: nowrap;。 - Pieter