我想删除 Firebase 上的某些内容,当 Streambuilder(gridview.builder)到达空索引时,它会忽略它并不在该位置添加任何小部件,并将其保留给其他部件。
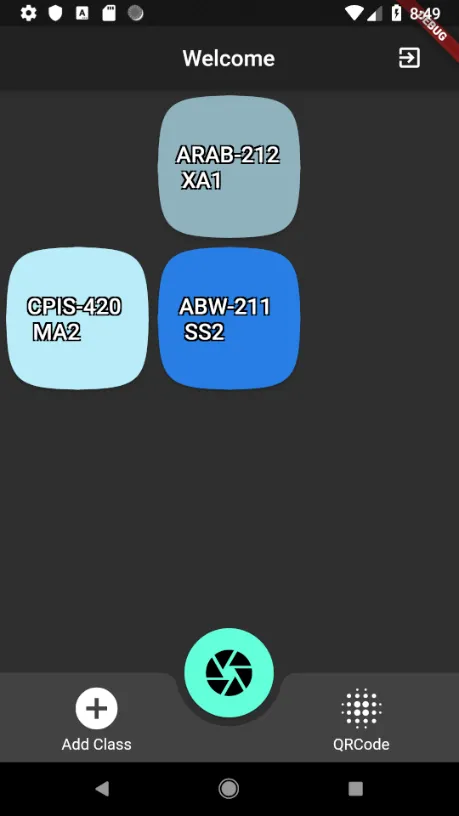
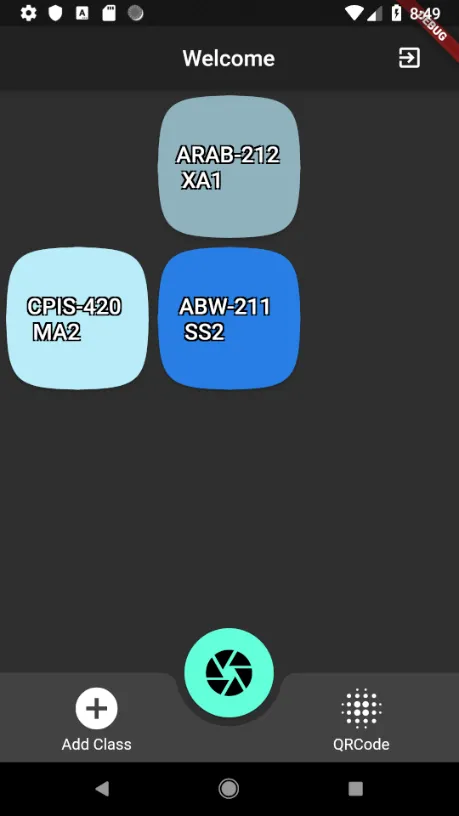
这是它的样子: 我想让左右两侧的空白消失,并让其他小部件填补它们的位置。
我想让左右两侧的空白消失,并让其他小部件填补它们的位置。
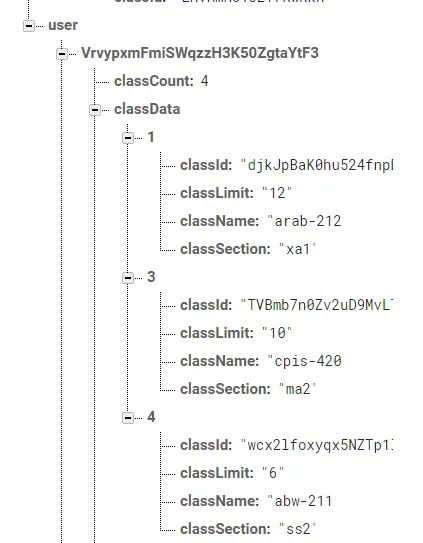
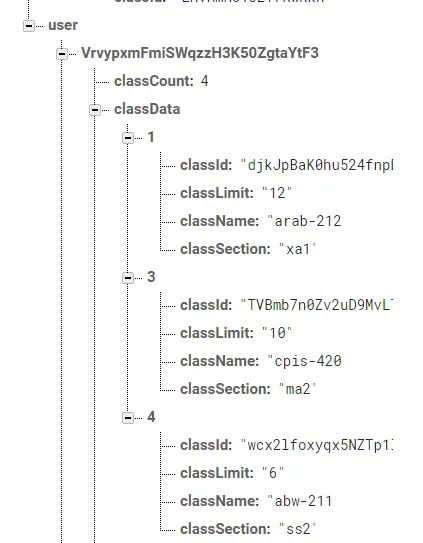
Firebase 数据库图像:
这是它的样子:
 我想让左右两侧的空白消失,并让其他小部件填补它们的位置。
我想让左右两侧的空白消失,并让其他小部件填补它们的位置。Firebase 数据库图像:

classList(userUid) {
print("user uid: $userUid");
return StreamBuilder(
stream: FirebaseDatabase.instance
.reference()
.child("user")
.child(userUid)
.child("classData")
.onValue,
builder: (BuildContext context, AsyncSnapshot<Event> snapshot) {
if (snapshot.hasData) { // Map<dynamic, dynamic> map = snapshot.data.snapshot.value; // snapshot.data.snapshot.value.forEach((dynamic, v) => print(v["className"]));
if (snapshot.data.snapshot.value != null) {
return GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3),
itemCount: snapshot.data.snapshot.value.toList().length,
padding: EdgeInsets.all(2.0),
scrollDirection: Axis.vertical,
itemBuilder: (BuildContext context, int index) {
RandomColor _randomColor = RandomColor();
Color _color = _randomColor.randomColor(
colorBrightness: ColorBrightness.veryLight);
Color _color2 = _randomColor.randomColor(
colorBrightness: ColorBrightness.veryDark);
if (snapshot.data.snapshot.value.toList()[index] != null) {
return Container(
child: RaisedButton(
splashColor: _color2,
color: _color,
shape: SuperellipseShape(
borderRadius: BorderRadius.circular(90)),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => ClassPage(
className: snapshot.data.snapshot.value
.toList()[index]["className"]
.toString()
.toUpperCase(),
classSection: snapshot
.data.snapshot.value
.toList()[index]["classSection"]
.toString()
.toUpperCase(),
classIndex: snapshot.data.snapshot.value
.toList()[index],
)));
},
child: Text(
"${snapshot.data.snapshot.value.toList()[index]["className"].toString().toUpperCase()} \n ${snapshot.data.snapshot.value.toList()[index]["classSection"].toString().toUpperCase()}",
style: TextStyle(fontSize: 20, shadows: [
Shadow(
// bottomLeft
offset: Offset(-1.5, -1.5),
color: Colors.black),
Shadow(
// bottomRight
offset: Offset(1.5, -1.5),
color: Colors.black),
Shadow(
// topRight
offset: Offset(1.5, 1.5),
color: Colors.black),
Shadow(
// topLeft
offset: Offset(-1.5, 1.5),
color: Colors.black),
]),
),
),
padding: EdgeInsets.all(4.0),
);
} else {
return Visibility(
child: Text("Gone"),
visible: false,
);
}
},
);
}
return Center(
child: Text(
"No Class Registered",
style: TextStyle(fontSize: 42),
));
} else {
return CircularProgressIndicator();
}
}); }