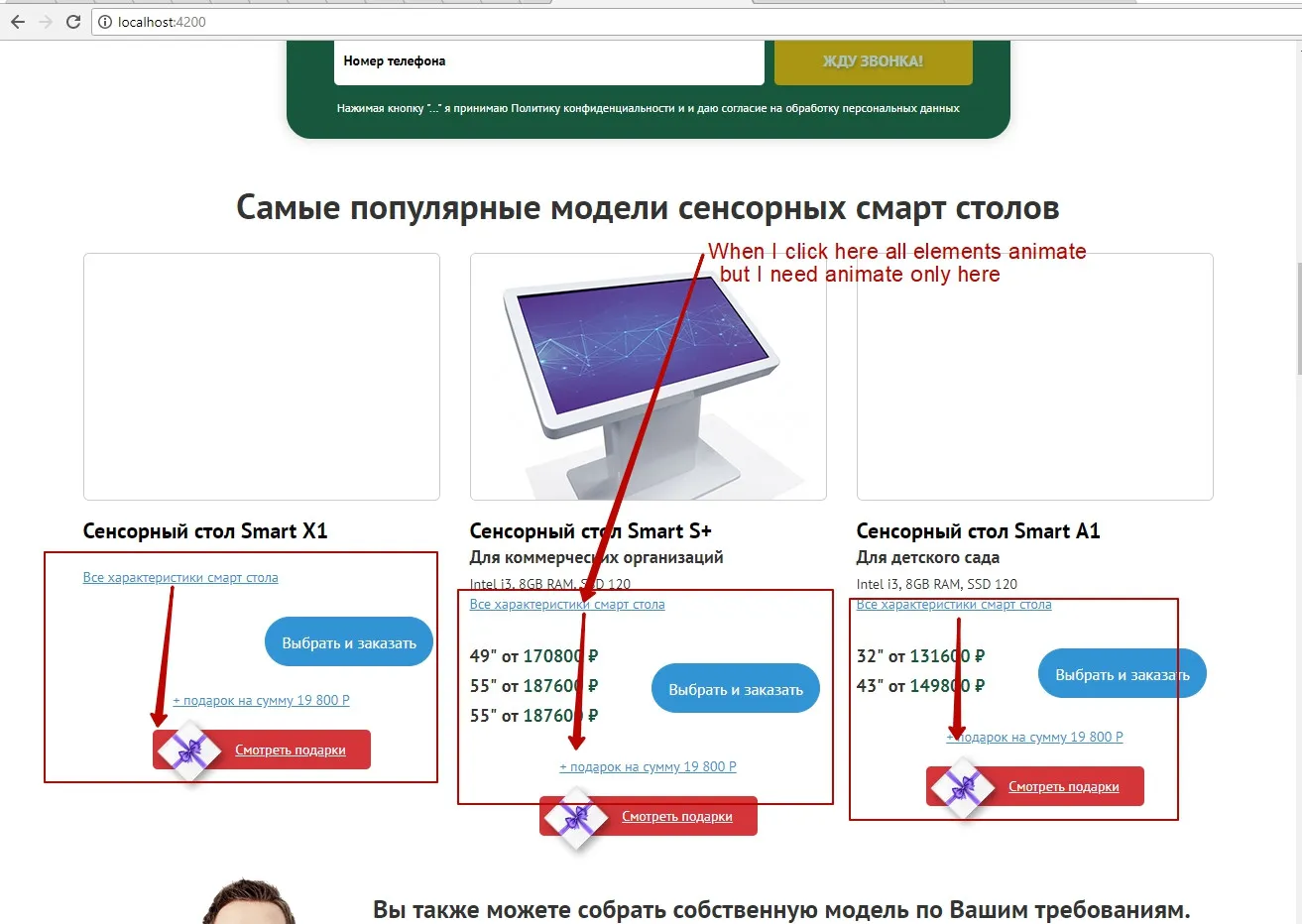
我在*ngFor中使用动画。当我点击并执行动画时,它会循环地对所有元素进行动画,但我只想对一个元素进行动画。我该如何做到这一点?
@Component({
selector: 'app-popular-sensor',
templateUrl: './popular-sensor.component.html',
styleUrls: ['./popular-sensor.component.css'],
animations: [
trigger('focusPanel', [
state('in', style({
height: '20px'
})),
state('out', style({
height: '*',
})),
transition('in => out', animate('400ms ease-in-out'))
])
]
})
export class PopularSensorComponent implements OnInit {
goods;
state = 'in';
constructor(private goodsService: GoodsService) {
goodsService.getGoods()
.subscribe(goods => {
this.goods = goods;
console.log(this.goods);
});
}
toggleChar() {
this.state = this.state === 'in' ? 'out' : '';
}
ngOnInit() {
}
}
HTML:
<div *ngFor="let g of goods"
class="col-sm-4 col-xs-12">
<div class="sensor-block">
<div class="char_block"
[@focusPanel]="state">
<small *ngFor="let c of g.charact">{{c.name}}</small>
</div>
<div class="characteristic"
(click)="toggleChar()">Все характеристики смарт стола
</div>
</div>
</div>