我是QML的新手,尝试更改按钮的背景颜色但似乎无效。以下是Python代码:import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
from PyQt5.QtCore import QUrl
from PyQt5.QtQuick import QQuickView
if __name__ == "__main__":
app = QApplication(sys.argv)
view = QQuickView()
view.setSource(QUrl('basic.qml'))
view.show()
sys.exit(app.exec_())
而基本的.qml文件:
import QtQuick 2.0
import QtQuick.Controls 2.0
import QtQuick.Controls.Material 2.0
import QtQuick.Controls.Material 2.3
Rectangle {
width:600;height:150;
color: Material.color(Material.Red)
Button {
text: qsTr("Button")
highlighted: true
Material.background: Material.Teal
}
}
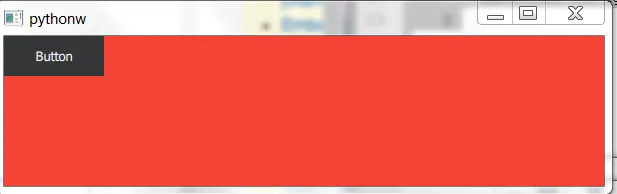
这是它的外观,按钮不是'Material.Teal',无论我尝试什么颜色都不起作用。 我已经尝试过Pane和其他元素,但仍然没有反应。
 这是我得到代码的地方:
http://doc.qt.io/qt-5/qtquickcontrols2-material.html#material-primary-attached-prop
我已经尝试过其他样式/方法,如pallete(或Fusion):
https://doc.qt.io/qt-5.10/qml-qtquick-controls2-control.html#palette-prop
这是我得到代码的地方:
http://doc.qt.io/qt-5/qtquickcontrols2-material.html#material-primary-attached-prop
我已经尝试过其他样式/方法,如pallete(或Fusion):
https://doc.qt.io/qt-5.10/qml-qtquick-controls2-control.html#palette-prop
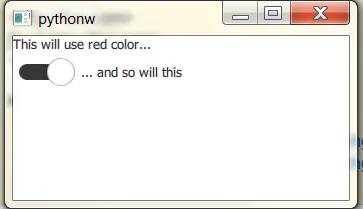
Page {
palette.text: "red"
Column {
Label {
text: qsTr("This will use red color...")
}
Switch {
text: qsTr("... and so will this")
}
}
}