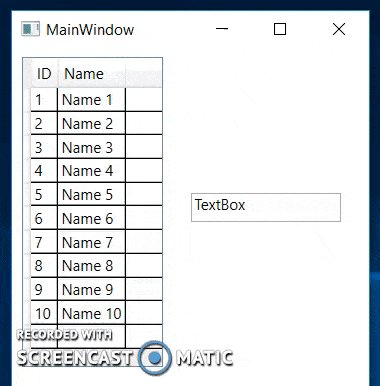
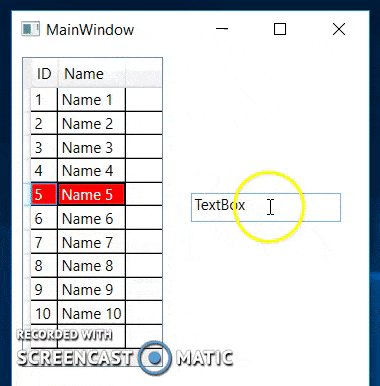
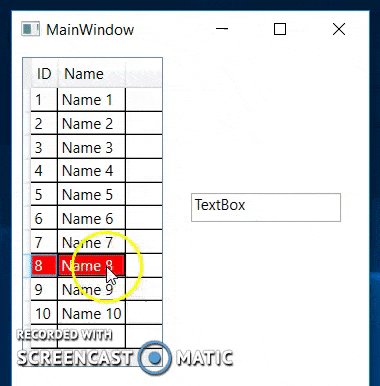
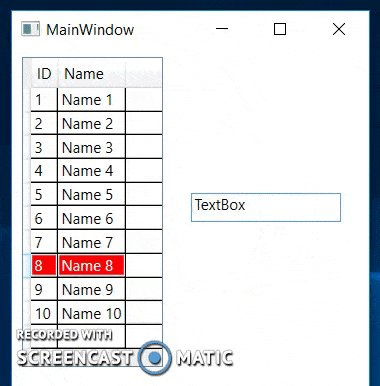
我希望在数据网格失去焦点并选中其中一行时,防止程序更改该行颜色。目前我的代码如下:
<DataGrid.Resources>
<SolidColorBrush
x:Key="{x:Static SystemColors.InactiveSelectionHighlightBrushKey}"
Color="Red"/>
</DataGrid.Resources>
我正在寻找类似以下内容的东西:
颜色="保持不变"