我正在一个项目中工作,希望有一个网格和右侧的竖直列表。因此,我想将每个列表项旋转90度。
HTML
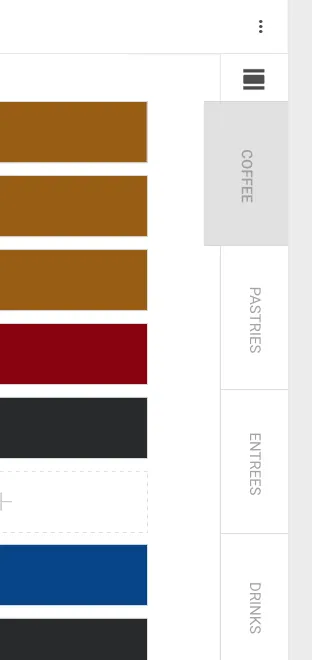
就像这样:
然而,当我尝试实现这种样式时,每个列表项往往会重叠,保留其先前的高度、宽度和位置。我已经在这里JSFiddle中找到了问题。HTML
<body>
<div class="grid">
<h1>Some other content</h1>
</div>
<ul class="section-list">
<li class="section-tab"><a href="#">Breakfast</a></li>
<li class="section-tab"><a href="#">Lunch</a></li>
<li class="section-tab"><a href="#">Dinner</a></li>
<li class="section-tab"><a href="#">Blah</a></li>
</ul>
</body>
CSS
body {
.grid {
display: inline-block;
float: left;
padding: 10px;
}
.section-list {
float: left;
max-width: 68px;
background: #fff;
.section-tab {
list-style: none;
display: inline-block;
transform: rotate(90deg);
white-space: nowrap;
a {
display: block;
padding: 16px 20px;
}
}
}
}
有人知道我如何正确地组织这些项目吗?