问题: 当应用模糊效果到一个动画对象时,我的 CPU 使用率会达到约30%,而不使用模糊时仅达到约6%。为什么?
详情:
我在页面中有一组随机生成的项目,这些项目具有CSS动画(在CSS文件中)和随机生成的宽度、高度以及重要的是内联应用的模糊值。
CSS文件样式如下:
animation-name: rise;
animation-fill-mode: forwards;
animation-timing-function: linear;
animation-iteration-count: 1;
-webkit-backface-visibility: hidden;
-webkit-perspective: 1000;
-webkit-transform: translate3d(0,0,0);
transform: translateZ(0);
通过style属性,可以在行内应用宽度、高度和模糊效果。
<div class="foo" style="width:99px;height:99px;
filter:blur(2px);
-webkit-filter:blur(2px) opacity(0.918866247870028);
-moz-filter:blur(2px) opacity(0.918866247870028);
-o-filter:blur(2px) opacity(0.918866247870028);
-ms-filter:blur(2px) opacity(0.918866247870028);"></div>
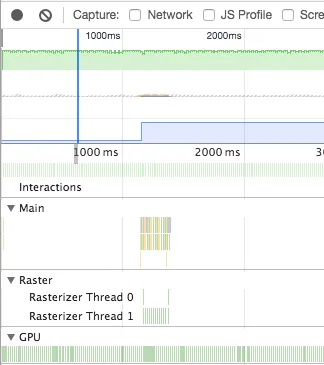
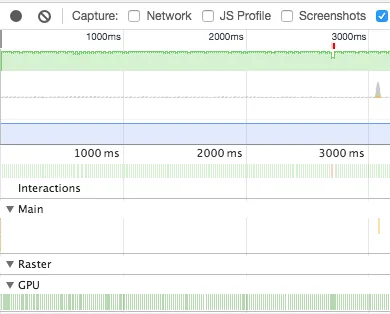
启用模糊效果后,我的CPU使用率约为30%。当我禁用模糊时,CPU使用率降至约6%。
这是怎么回事?Chrome只能在没有应用模糊的情况下进行GPU加速吗?如果是这样,为什么?
更新1:
动画“rise”的外观如下:
@keyframes rise {
0% {
transform: translateY(0px);
}
100% {
transform: translateY(-1000px);
}
}


filter:blur(2)px中有个拼写错误。 - Chrisshow layer borders设置开启GPU吗? - Colin Bacon