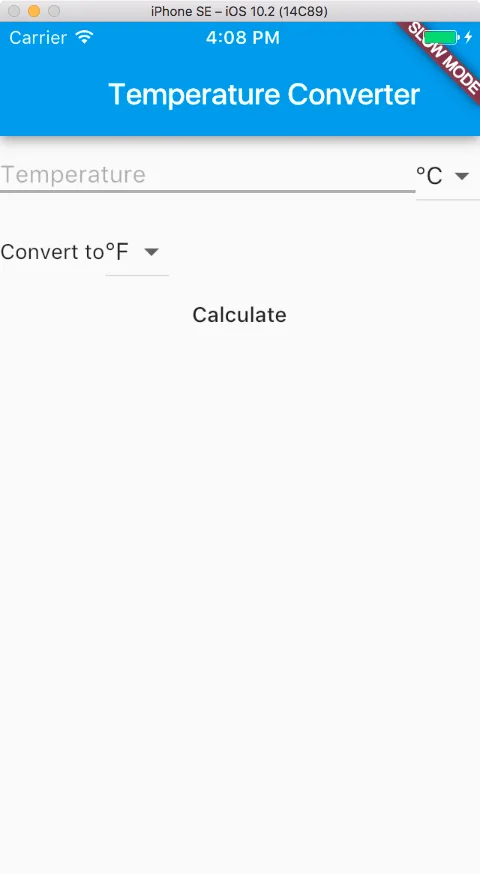
我编写了一个使用package:flutter/material.dart的Flutter应用程序。在iOS模拟器上运行该应用程序如下所示。您可以看到,一行中的组件之间没有填充,并且组件在没有填充/边距/边框的情况下到达顶部、底部、左侧和右侧。我的问题是:
有什么推荐的方法来应用符合Material标准的填充,例如Convert to和下拉按钮之间的标签组件间隙。我应该将我的组件打包在一个容器中并在那里应用填充吗?
非常感谢您的帮助。

这是应用程序代码:
import 'package:flutter/material.dart';
import 'converter.dart';
import 'model.dart';
const _appName = 'Temperature Converter';
void main() {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: _appName,
theme: new ThemeData(
primarySwatch: Colors.blue,
),
home: new MyHomePage(title: _appName),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => new _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final Model model = new Model();
var _currentInput = const InputValue();
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text(config.title),
),
body: new Column(children: <Widget>[
new Row(children: <Widget>[
new Expanded(
child: new Input(
hintText: 'Temperature',
value: _currentInput,
onChanged: (input) => _currentInput = input)),
new DropdownButton(
items: createUnit(),
onChanged: (temperatureUnit newValue) {
setState(() {
model.inUnit = newValue;
});
},
value: model.inUnit)
]),
new Row(children: <Widget>[
new Text("Convert to"),
new DropdownButton(
items: createUnit(),
onChanged: (temperatureUnit newValue) {
setState(() {
model.outUnit = newValue;
});
},
value: model.outUnit),
]),
new FlatButton(
child: new Text('Calculate'),
onPressed: () {
setState(() {
double inTemp = stringToDouble(_currentInput.text);
model.inTemperature = inTemp;
model.calculateOutTemperature();
});
}),
new Text(model.outTemperatureAsString)
]), // This trailing comma tells the Dart formatter to use
// a style that looks nicer for build methods.
);
}
List<DropdownMenuItem> createUnit() {
var l = new List<DropdownMenuItem<temperatureUnit>>();
// degrees Celsius
l.add(new DropdownMenuItem<temperatureUnit>(
value: temperatureUnit.degreesCelsius,
child: new Text(unitDegreesCelsius)));
// degrees Fahrenheit
l.add(new DropdownMenuItem<temperatureUnit>(
value: temperatureUnit.degreesFahrenheit,
child: new Text(unitDegreesFahrenheit)));
// Kelvin
l.add(new DropdownMenuItem<temperatureUnit>(
value: temperatureUnit.kelvin, child: new Text(unitKelvin)));
return l;
}
}
这个问题并不意味着Flutter缺少什么,我只是想做到正确而已。;-)
Block对象没有文档说明。 - e-info128