我是Sublime Text 3的新手。我以前使用Netbeans,它具有出色的JavaScript和PHP语法纠错系统。到目前为止,Sublime拥有很多优秀的功能。它快速且美观,但我创建JS文件时没有语法纠错错误。有可能让这个功能能够正常工作吗?我看了一些关于“SublimeLinter”的内容,但安装后似乎无法正常工作。有人能帮我吗?
3个回答
2
你试过安装SublimeLinter 适用于Sublime Text 3吗?
(我认为该软件包不直接在Package Control插件中提供,因此您必须下载.zip文件并将其解压缩到Sublime Text 3/Packages文件夹中)
[编辑:]请检查:“如果您计划编辑使用基于JavaScript的语法检查器(JavaScript、CSS)的文件,则您的系统必须安装JavaScript引擎。Mac OS X附带了一个名为JavaScriptCore的预安装JavaScript引擎,如果未安装Node.js,则会使用它。在Windows上,您必须安装JavaScript引擎Node.js,可以从Node.js网站下载。”
(我认为该软件包不直接在Package Control插件中提供,因此您必须下载.zip文件并将其解压缩到Sublime Text 3/Packages文件夹中)
[编辑:]请检查:“如果您计划编辑使用基于JavaScript的语法检查器(JavaScript、CSS)的文件,则您的系统必须安装JavaScript引擎。Mac OS X附带了一个名为JavaScriptCore的预安装JavaScript引擎,如果未安装Node.js,则会使用它。在Windows上,您必须安装JavaScript引擎Node.js,可以从Node.js网站下载。”
- BeauCielBleu
4
1我已经尝试安装sublimeLinter,但它无法正常工作。 - CodeGodie
我尝试下载和安装Node.js,但它仍然没有任何反应。 - CodeGodie
这是专门为Sublime Text 3设计的(因为有两个分支)吗?否则,它对我有效(显然需要安装Node)。 - BeauCielBleu
2谢谢。最终我选择了Sublime Text 2,但是它的linting功能实在太差了。我决定回到Netbeans并安装Monokai主题。 - CodeGodie
1
Sublime Linter 3 是我目前发现的有用工具。
- 要使用它,首先必须在系统上安装 node.js。
- 然后,使用软件包管理器查找并安装
Sublime Linter和Sublime Linter-jshint,退出Sublime Text。 - 在终端上键入
npm install -g jshint,然后打开Sublime Text。
- Soner from The Ottoman Empire
0
非常简单...嗯,有点难!以下是步骤:
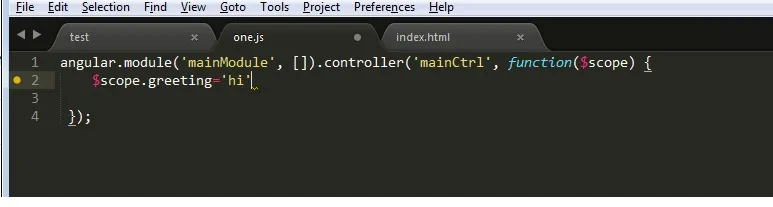
提示:在执行此操作之前,请从.js文件中删除分号或其他内容,以确保您拥有一个要测试的文件错误:
按照下面的剪辑步骤: https://www.youtube.com/watch?v=TVE3E9AvRag
如果您仍然看不到黄色线编辑器,则:
cd '/path/to/Sublime Text 3/Packages' git clone https://github.com/SublimeLinter/SublimeLinter3.git SublimeLinter
您应该会自动地在带有错误的行上看到这些错误/黄点:
- grepit
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接