我已经创建了一个自定义对话框类。
public class NewPost extends Dialog
{
// functionality
}
现在我的需求是在其中创建一个列表视图。我知道我们可以在其中创建文本框、按钮和下拉列表。
但是为了创建列表视图,我们应该从ListActivity类继承我们的类。
你建议是否可能,如果可能,如何使用任何接口实现?
这个实现不需要你创建任何XML布局。它是作为"onCreateDialog"重写中的一个Case语句编写的,但是你可以非常容易地根据自己的需求进行适应:
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("Select Color Mode");
ListView modeList = new ListView(this);
String[] stringArray = new String[] { "Bright Mode", "Normal Mode" };
ArrayAdapter<String> modeAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, android.R.id.text1, stringArray);
modeList.setAdapter(modeAdapter);
builder.setView(modeList);
final Dialog dialog = builder.create();
dialog.show();
由于您正在创建一个只包含ListView的对话框,所以您设置了ListView的onItemClickListener,因为基本对话框类中没有这个。
modeList.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
switch(i) {
case 0:
//do something for first selection
break;
case 1:
//do something for second selection
break;
}
dialog.dismiss();
}
});
可以。
你可以在对话框中始终使用 ListView。而且你绝对不一定需要 ListActivity 来创建 ListView。
代码可能是这样的:
Dialog dlg = new Dialog(context);
LayoutInflater li = context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View v = li.inflate(R.layout.my_layout, null, false);
dlg.setContentView(v);
dlg.show();
我的布局文件my_layout.xml:
<ScrollView xmlns:android="blah"
android:id="xid"
android:layout_height="h"
android:layout_width="w">
<ListView blah blah blah attributes
/>
</ScrollView>
ListView v = (ListView) dlg.findViewById(R.id.list_view_in_your_my_layout);
然后创建一个适配器并将适配器设置到ListView上。 - Sudarshan Bhat您不必真的扩展listActivity来使用listviews。
扩展 listActivity 将免费提供一些功能,例如getListView()(如果我正确地记得方法名称),但是与任何其他视图一样,可以使用手动方式 通过findViewById() 实现相同的效果。
ListView listView = new ListView(this);
listView.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, new String[] {"item 1", "item 2", "item 3"}));
Dialog dialog = new Dialog(this);
dialog.setContentView(listView);
dialog.show();
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical|center_horizontal"
android:background="@drawable/dialogs">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingLeft="20dip"
android:paddingRight="20dip"
android:paddingTop="10dip">
<ImageView
android:id="@+id/dialog_title_image"
android:layout_alignParentLeft="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/info"/>
<TextView
android:id="@+id/dialog_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dip"
android:layout_marginTop="20dp"
android:layout_centerInParent="true"
android:text="Title"
android:layout_toRightOf="@id/dialog_title_image"
android:textColor="@android:color/black"
android:textSize="20sp"/>
<!-- Lista -->
</RelativeLayout>
<TextView
android:layout_width="fill_parent"
android:layout_height="3dip"
android:background="#1e90ff"/>
<ListView
android:id="@+id/component_list"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<!-- Fine lista -->
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingTop="10dip"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:gravity="bottom|center_horizontal"
android:paddingBottom="20dip">
<Button
android:id="@+id/positive_button"
android:layout_alignParentLeft="true"
android:layout_width="120dip"
android:layout_height="wrap_content"
android:background="#1e90ff"
android:textColor="@android:color/white"
android:text="@string/close"/>
</RelativeLayout>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="10dp"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:orientation="vertical" >
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Large Text"
android:textStyle="bold"
android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView
android:id="@+id/subtitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Small Text"
android:textAppearance="?android:attr/textAppearanceSmall" />
</LinearLayout>
接着使用ArrayList来填充列表并设置视图:
//creation and population of the list
List<Component> my_list = new ArrayList<Component>();
createComponents();
//adapter
array_adapter = new ComponentAdapter(context, R.layout.component,my_list);
//button to show the dialog
Button button = (Button)findViewById(R.id.button1);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
list_dialog = new Dialog(context);
list_dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
list_dialog.getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
list_dialog.setContentView(R.layout.list_dialog);
ListView list = (ListView)list_dialog.findViewById(R.id.component_list);
list.setAdapter(array_adapter);
Button positiveButton = (Button) list_dialog.findViewById(R.id.positive_button);
positiveButton.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View arg0) {
list_dialog.dismiss();
}
});
list_dialog.show();
}
});
}
参考文献:http://pillsfromtheweb.blogspot.it/2014/10/android-listview-inside-alertdialog.html#links
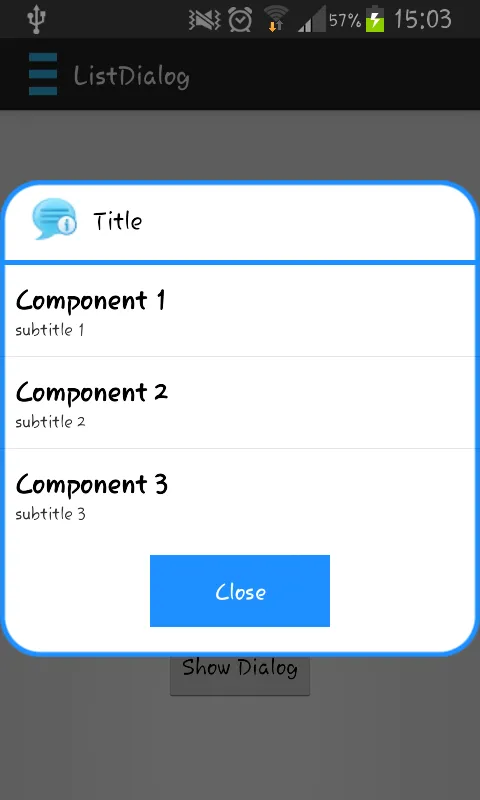
结果: