大家好!
我正在尝试实现一个放大镜。
它应该使其下方的内容看起来更大。
经过几个小时的努力,我只有一个解决方案。
在我的xml文件中,声明类似于以下内容(伪代码):
<ZoomView>
some other content views
<View
android:id="@+id/magnifier
/>
</ZoomView>
在这段代码中,ZoomView是一个自定义视图,继承自RelativeLayout。具有放大镜id的视图是实际的放大镜,将放大内容。
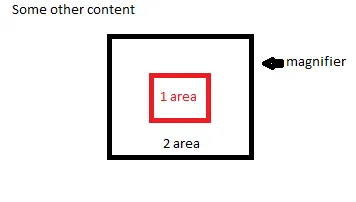
它的外观如下:
那么在代码中会发生什么。
在ZoomView的onDraw方法中,我做了这些事情。
@Override
protected void onDraw(android.graphics.Canvas canvas)
{
Bitmap bitmap = Bitmap.createBitmap(canvas.getWidth(), canvas.getHeight(), Bitmap.Config.ARGB_8888);
Canvas bitmapCanvas = new Canvas(bitmap);
super.onDraw(bitmapCanvas);
// some code that detects magnifier view position and size,
// than gets 1 area image, scale it to make in 2x bigger.
// And then replace 2 area with this scaled image.
// draw result on canvas
canvas.drawBitmap(bitmap, new Matrix(), null);
}
这段代码可以正常工作,但速度太慢了。有没有人能给我提供其他解决方案或者如何优化这个代码?抱歉如果有什么问题,这是我的第一个问题。