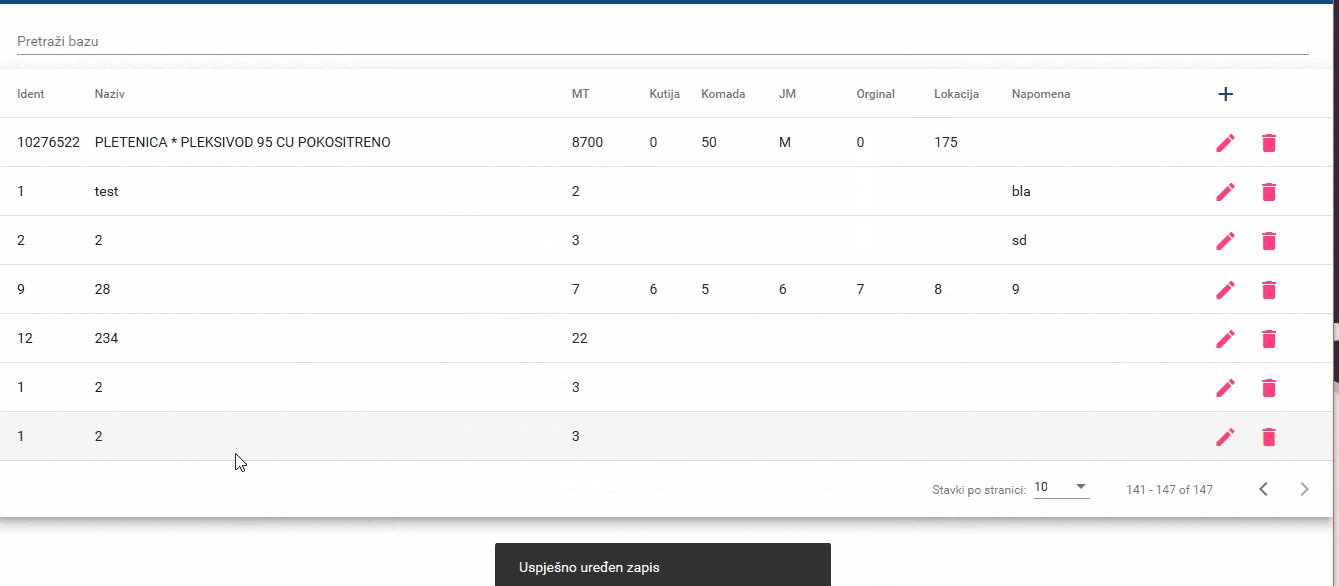
我卡在的最后一件事是如何相应地更新表中的字段。因此,当您在对话框上按“保存”时,数据会在后端(MySQL表中)中更新,但不会在前端中更新。目前,我有一个丑陋的解决方法,每次进行更新时,它也会刷新整个表格。
无论如何,以下是代码:
表格组件:
export class BazaComponent implements OnInit {
....
constructor(public httpClient: HttpClient, public dialog: MatDialog) {
}
ngOnInit() {
this.loadData();
}
// TODO: Simplfy this...
addNew(ident: number, naziv: string, mt: number, kutija: number,
komada: number, jm: string, orginal: number, lokacija: number, napomena: string) {
console.log('add new clicked');
const dialogRef = this.dialog.open(AddDialogComponent, {
data: {ident: ident, naziv: naziv, mt: mt, kutija: kutija,
komada: komada, jm: jm, orginal: orginal, lokacija: lokacija, napomena: napomena }
});
dialogRef.afterClosed().subscribe(result => {
console.log(result);
if (result === 1) {
this.loadData(); // --> This is a temp workaround, every time when I do CRUD operation just redraw whole thing again
}
});
}
startEdit(id: number, ident: number, naziv: string, mt: number, kutija: number,
komada: number, jm: string, orginal: number, lokacija: number, napomena: string) {
const dialogRef = this.dialog.open(EditDialogComponent, {
data: {id: id, ident: ident, naziv: naziv, mt: mt, kutija: kutija,
komada: komada, jm: jm, orginal: orginal, lokacija: lokacija, napomena: napomena}
});
dialogRef.afterClosed().subscribe(result => {
if (result === 1) {
this.loadData(); // --> This is a temp workaround, every time when I do CRUD operation just redraw whole thing again
}
});
}
deleteItem(id: number, ident: number, naziv: string, mt: number) {
const dialogRef = this.dialog.open(DeleteDialogComponent, {
data: {id: id, ident: ident, naziv: naziv, mt: mt}
});
dialogRef.afterClosed().subscribe(result => {
if (result === 1) {
this.loadData();
}
});
}
public loadData() {
this.exampleDatabase = new DataService(this.httpClient);
this.dataSource = new ExampleDataSource(this.exampleDatabase, this.paginator, this.sort);
Observable.fromEvent(this.filter.nativeElement, 'keyup')
.debounceTime(150)
.distinctUntilChanged()
.subscribe(() => {
if (!this.dataSource) {
return;
}
this.dataSource.filter = this.filter.nativeElement.value;
});
}
}
export class ExampleDataSource extends DataSource<Baza> {
_filterChange = new BehaviorSubject('');
get filter(): string {
return this._filterChange.value;
}
set filter(filter: string) {
this._filterChange.next(filter);
}
filteredData: Baza[] = [];
renderedData: Baza[] = [];
constructor(private _exampleDatabase: DataService,
private _paginator: MatPaginator,
private _sort: MatSort) {
super();
// Reset to the first page when the user changes the filter.
this._filterChange.subscribe(() => this._paginator.pageIndex = 0);
}
/** Connect function called by the table to retrieve one stream containing the data to render. */
connect(): Observable<Baza[]> {
// Listen for any changes in the base data, sorting, filtering, or pagination
const displayDataChanges = [
this._exampleDatabase.dataChange,
this._sort.sortChange,
this._filterChange,
this._paginator.page,
];
this._exampleDatabase.getAllItems();
return Observable.merge(...displayDataChanges).map(() => {
// Filter data
this.filteredData = this._exampleDatabase.data.slice().filter((item: Baza) => {
const searchStr = (item.ident + item.naziv + item.mt + item.lokacija + item.napomena).toLowerCase();
return searchStr.indexOf(this.filter.toLowerCase()) !== -1;
});
// Sort filtered data
const sortedData = this.sortData(this.filteredData.slice());
// Grab the page's slice of the filtered sorted data.
const startIndex = this._paginator.pageIndex * this._paginator.pageSize;
this.renderedData = sortedData.splice(startIndex, this._paginator.pageSize);
return this.renderedData;
});
}
disconnect() {
}
/** Returns a sorted copy of the database data. */
sortData(data: Baza[]): Baza[] {
... sort stuff
}
这里是DataService,我猜我应该进行字段更新:
import { Injectable } from '@angular/core';
import { HttpClient, HttpErrorResponse, HttpHeaders} from '@angular/common/http';
import { Baza } from '../models/kanban.baza';
import { BehaviorSubject } from 'rxjs/BehaviorSubject';
@Injectable()
export class DataService {
private readonly API_URL = 'http://localhost/api/'
/** Stream that emits whenever the data has been modified. */
dataChange: BehaviorSubject<Baza[]> = new BehaviorSubject<Baza[]>([]);
constructor(private httpClient: HttpClient) {
}
get data(): Baza[] {
return this.dataChange.value;
}
getAllItems(): void {
this.httpClient.get<Baza[]>(this.API_URL).subscribe(data => {
this.dataChange.next(data['items']);
});
}
addItem(baza: Baza): void {
this.httpClient.post(this.API_URL, Baza).subscribe(data => {
//THIS WAS MY BEST TRY BUT IT DOESN'T WORK :(
const copiedData = this.data.slice();
copiedData.push(baza);
console.log(copiedData);
this.dataChange.next(copiedData);
});
}
updateItem(baza: Baza): void {
this.httpClient.put(this.API_URL + baza.id, baza).subscribe();
}
deleteItem(id: number): void {
this.httpClient.delete(this.API_URL + id, {headers: new HttpHeaders().set('Access-Control-Allow-Origin', '*')} ).subscribe();
}
}
更新于2017年11月27日:
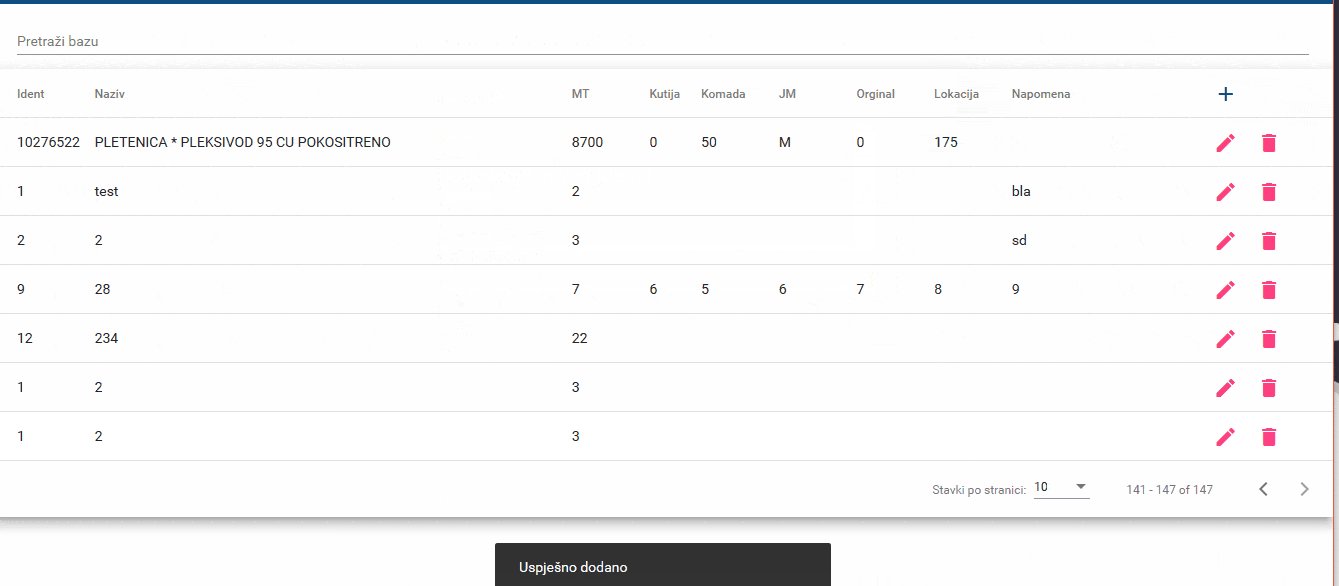
好的,我终于找到了如何触发新行添加的方法。我必须在表格组件中调用dataChange.value。一旦你加载了一些数据,新行就会立即出现。
const data = {id: 208, ident: 233, naziv: 'test', mt: 291, komada: 2, jm: 'a', orginal: 100, lokacija: 3, napomena: 'pls work'};
this.exampleDatabase.dataChange.value.push(data);
在DataService中同样的方法是行不通的:
this.dataChange.value.push(data);
Plunker在这里:
https://plnkr.co/edit/IWCVsBRl54F7ylGNIJJ3?p=info
编辑于2017年11月28日:
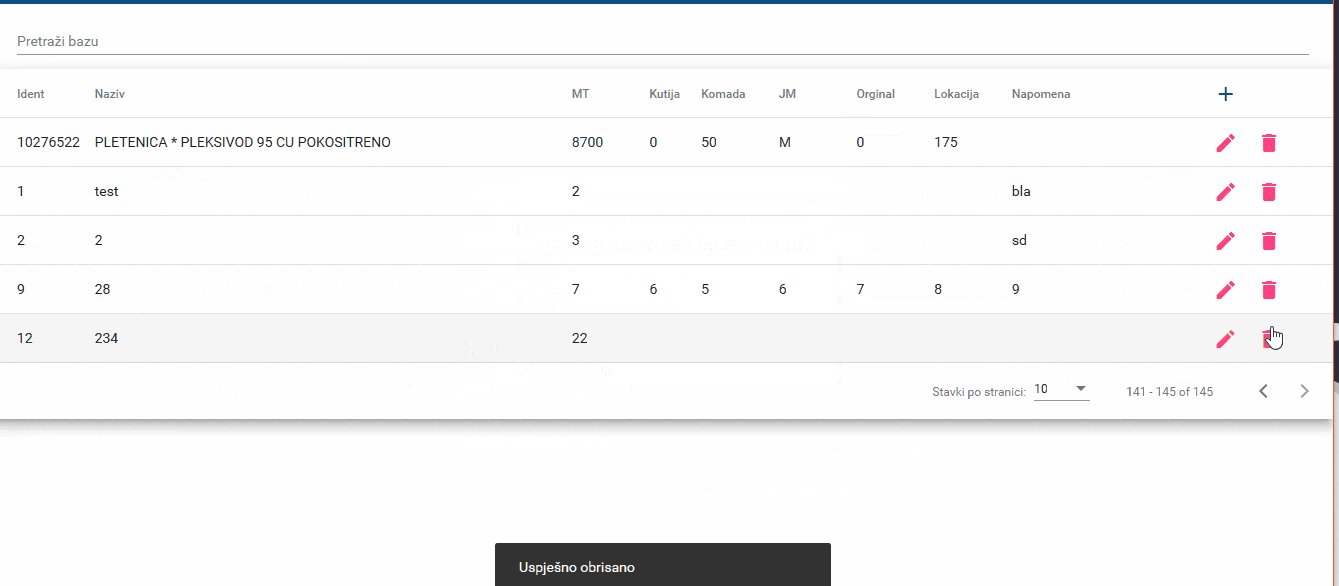
现在只剩下添加、编辑和删除的逻辑需要构建。添加很容易,只需使用 `value.push(data)` 即可。感谢大家的帮助。

 或者你可以查看项目演示:
或者你可以查看项目演示: