我正在使用:flutter_local_notifications: ^5.0.0+3
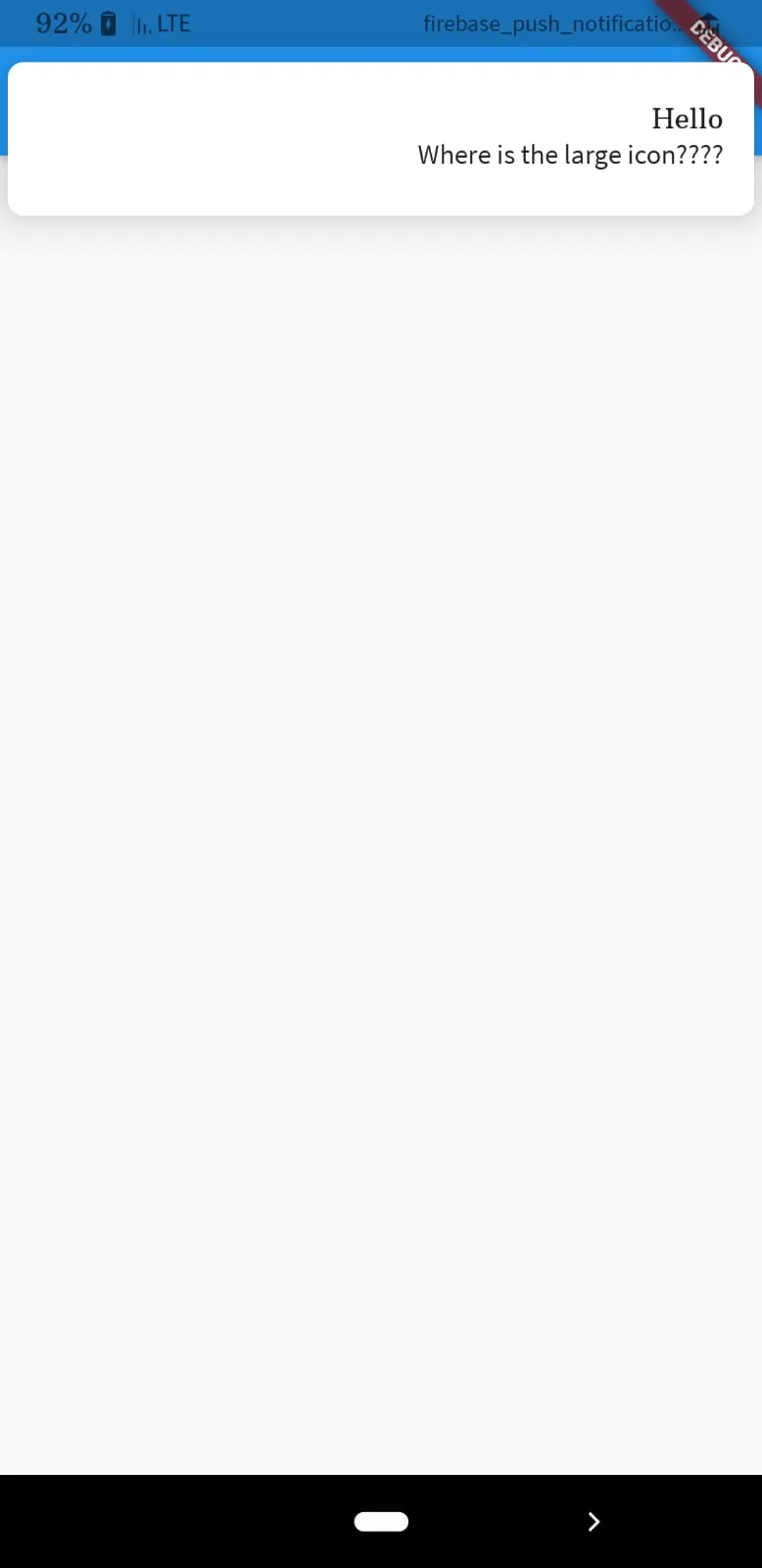
我正在这样显示通知,并且一切都有效。自定义图标也有效。但是我试图设置一个大图标,但它就是不显示。以下是没有任何大图标的通知的屏幕截图:
更新 - 当我锁定手机时,它会显示出来,并且通知会显示在锁定屏幕上。但是,当它在屏幕上弹出时,它不会显示。另外,在向下滑动并查看所有通知的列表时,它也不会显示。只有在锁定屏幕上。为什么会这样呢?
这是我的代码:
class _MyAppState extends State<MyApp> {
FlutterLocalNotificationsPlugin flutterLocalNotificationsPlugin;
FirebaseMessaging messaging = FirebaseMessaging.instance;
@override
void initState() {
notificationPermission();
initMessaging();
subscribeToTopic('test');
createChannel();
super.initState();
}
// users unique token
void getToken() async {
print(await messaging.getToken());
}
@override
Widget build(BuildContext context) {
getToken();
// showNotification();
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(title: Text('AppBar Demo')),
),
);
}
void notificationPermission() async {
NotificationSettings settings = await messaging.requestPermission(
alert: true,
announcement: false,
badge: true,
carPlay: false,
criticalAlert: false,
provisional: false,
sound: true,
);
print('User granted permission: ${settings.authorizationStatus}');
}
void initMessaging(){
// for notifications:
var androidInit = AndroidInitializationSettings('my_icon'); // make sure this is in drawable folder in android
var iosInit = IOSInitializationSettings();
var initSetting = InitializationSettings(android: androidInit, iOS: iosInit);
flutterLocalNotificationsPlugin = FlutterLocalNotificationsPlugin();
flutterLocalNotificationsPlugin.initialize(initSetting);
// Set up listener
FirebaseMessaging.onMessage.listen((RemoteMessage message) {
print('Got a message whilst in the foreground!');
print('Message data: ${message.data}');
showNotification(message.data['title'], message.data['body']);
if (message.notification != null) {
print('Message also contained a notification title: ${message.notification.title}');
print('Message also contained a notification body: ${message.notification.body}');
}
});
}
void showNotification(String title, String body) async {
var androidDetails = AndroidNotificationDetails(
'91512',
'channelName',
'channelDescription',
importance: Importance.max,
priority: Priority.high,
visibility: NotificationVisibility.public,
ticker: 'ticker',
largeIcon: const DrawableResourceAndroidBitmap('my_icon'),
);
var iosDetails = IOSNotificationDetails();
var generalNotificationDetails = NotificationDetails(android: androidDetails, iOS: iosDetails);
await flutterLocalNotificationsPlugin.show(0, title, body, generalNotificationDetails, payload: 'Notification');
}
void subscribeToTopic(String topicName) async {
await FirebaseMessaging.instance.subscribeToTopic(topicName).whenComplete(() =>
{
print('Sucessfully subscribed to topic: $topicName')
});
}
void unsubscribeToTopic(String topicName) async {
await FirebaseMessaging.instance.unsubscribeFromTopic(topicName);
}
Future<void> createChannel() async {
// create channel:
var androidNotificationChannel = AndroidNotificationChannel(
'91512', // channel ID
'Your Channel name', // channel name
'Your Channel description', //channel description
importance: Importance.high,
);
await flutterLocalNotificationsPlugin
.resolvePlatformSpecificImplementation<
AndroidFlutterLocalNotificationsPlugin>()
?.createNotificationChannel(androidNotificationChannel);
}
}