不确定是否有人遇到过这个问题(我看到了类似但不完全相同的问题),但在Mac OSX Safari浏览器中,当您使用相对图像位置的变量作为background-image时,会出现以下问题:它无法加载。
:root {
--lb3-widget-icon: url(../../images/logo-icon2.png);
}
.image-area {
background-image: var(--lb3-widget-icon);
}
以下是一个存在此问题的项目示例: https://codepen.io/alexbernotas/pen/dypLKvR
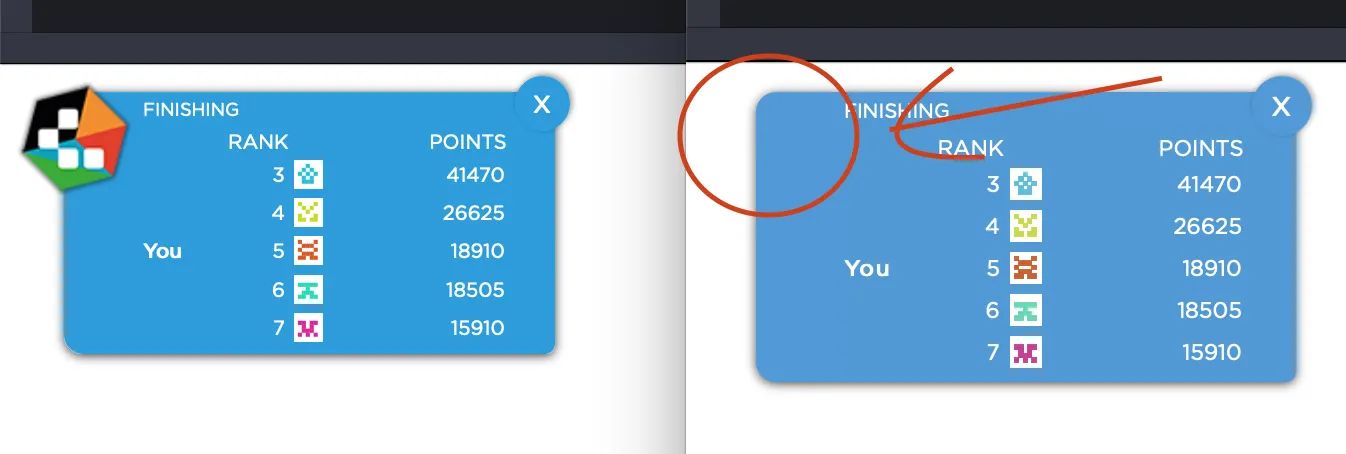
正如您所看到的,在左上角的蓝色区域之上的图像无法加载,但在Firefox和Chrome中却没有任何问题,有任何想法吗?
检查过:
- Mac OS 11.2.1
- Safari 14.0.3
我知道如果使用完整的图像路径URI,则可以解决此问题,但我需要相对文件路径正常工作
编辑: