我有两个问题需要解决:
- 在WPF的列表框中添加水平分隔符。
- 不要在最后一个列表框项下显示分隔符。
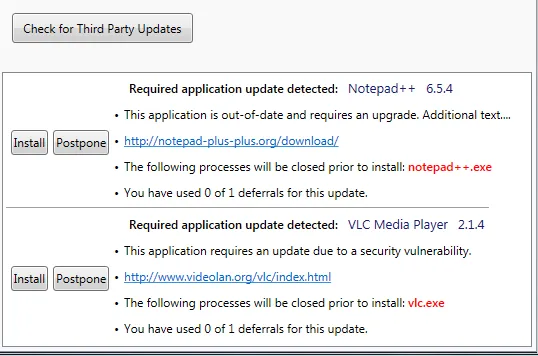
我的当前布局如下图所示:

这显示了2个列表框项(虽然我不知道可能生成多少项)。我想让它们通过水平分隔符分开,除了最后一个列表框项外,这样窗格底部就没有多余的分隔符。如何在XAML中实现?请参见我的当前XAML:
<TabItem Header="Third Party Updates">
<Grid>
<TextBlock Name="ThirdPartyNoManifestTextBox" Width="Auto" HorizontalAlignment="Left" Margin="267,22,0,0" TextWrapping="Wrap" Text="{Binding Path=WindowsUpdateCompliance, UpdateSourceTrigger=PropertyChanged}" VerticalAlignment="Top" FontSize="14" Foreground="DarkSlateBlue"/>
<Button Name="CheckforThirdPartyUpdatesButton" Content="Check for Third Party Updates" Margin="10,11,339,304" Click="CheckforThirdPartyUpdatesButton_Click" MaxWidth="200" Grid.Column="1" Grid.Row="1"/>
<ListBox Name="ThirdPartyListBox" ItemsSource="{Binding}" Margin="0,70,0,0">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Button Name="ThirdPartyInstallButton" Content="Install" Click="InstallThirdPartyUpdatesButton_Click" Margin="5,5,0,0" Height="25"></Button>
<Button Name="ThirdPartyPostoneButton" Content="Postpone" Click ="PostponeThirdPartyUpdatesButton_Click" Margin="5,5,0,0" Height="25"></Button>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Label Content="•" Grid.Row="1" VerticalContentAlignment="Center"/>
<Label Content="•" Grid.Row="2" VerticalContentAlignment="Center"/>
<Label Content="•" Grid.Row="3" VerticalContentAlignment="Center"/>
<Label Content="•" Grid.Row="4" VerticalContentAlignment="Center"/>
<StackPanel Orientation="Horizontal" Grid.Column="1">
<Label Name="MissingRequiredAppGenericTextBlock" VerticalAlignment="Center" Content="Required application update detected:" FontWeight="SemiBold" FontSize="12"/>
<Label Name="RequiredAppNameTextBlock" VerticalAlignment="Center" Content="{Binding Item2.Name}" Foreground="MidnightBlue" FontSize="13"/>
<Label Grid.Column="1" Grid.Row="1" Name="RequiredAppVersionTextBlock" Content="{Binding Item2.RequiredVersion}" VerticalAlignment="Center" Foreground="MidnightBlue" FontSize="13"/>
</StackPanel>
<TextBlock Grid.Column="1" Grid.Row="1" Name="RequiredAppCustomUIMessageTextBlock" Text="{Binding Item2.CustomUIMessage}" TextWrapping="Wrap" VerticalAlignment="Center"/>
<TextBlock Grid.Column="1" Grid.Row="2" VerticalAlignment="Center">
<Hyperlink Name="Link" NavigateUri="{Binding Item2.TT}" RequestNavigate="Hyperlink_RequestNavigate">
<TextBlock Text="{Binding Item2.TT}"/>
</Hyperlink>
</TextBlock>
<StackPanel Orientation="Horizontal" Grid.Column="1" Grid.Row="3">
<TextBlock Text="The following processes will be closed prior to install: " VerticalAlignment="Center" />
<TextBlock Text="{Binding Item2.ListOfProcessesToClose}" FontWeight="SemiBold" Foreground="Red" VerticalAlignment="Center"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Grid.Column="1" Grid.Row="4">
<TextBlock Text="You have used " VerticalAlignment="Center" />
<TextBlock Text="{Binding Item3.UsedDeferrals}" VerticalAlignment="Center"/>
<TextBlock Text=" of " VerticalAlignment="Center"/>
<TextBlock Text="{Binding Item2.MaxDefferals}" VerticalAlignment="Center"/>
<TextBlock Text=" deferrals for this update." VerticalAlignment="Center"/>
</StackPanel>
</Grid>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
<ListBox.ItemContainerStyle>
<Style TargetType="{x:Type ListBoxItem}">
<Style.Triggers>
<DataTrigger Binding="{Binding PostponeClicked}" Value="1">
<Setter Property="Visibility" Value="Hidden"></Setter>
</DataTrigger>
<Trigger Property="Control.IsMouseOver" Value="True">
<Setter Property="Control.BorderBrush" Value="SteelBlue" />
<Setter Property="Control.BorderThickness" Value="1" />
</Trigger>
</Style.Triggers>
</Style>
</ListBox.ItemContainerStyle>
</ListBox>
</Grid>
</TabItem>
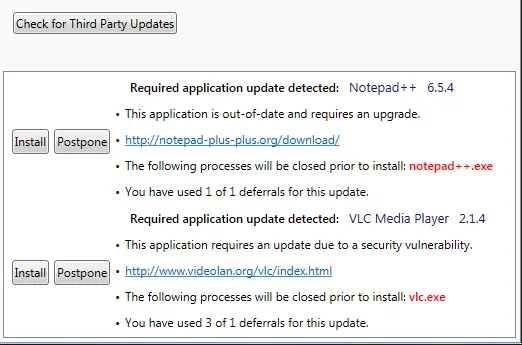
更新
添加了建议的分隔符代码,现在分隔符已经存在,但没有填充可用的水平空间: