我确定这个功能在开发者工具检查器中的某个地方,但是我找不到它。如果我右键单击并选择“检查元素”,在给定元素(例如div)上找到给定元素(高度和宽度)的计算尺寸在哪里?
如何在Chrome开发者工具中查找任何元素的计算大小?
14
- Scott B
1
1“检查元素”,查看右侧窗格,点击“计算样式”顶部面板。或使用“指标”面板。但我认为这不是一个编程问题。 - David Thomas
2个回答
22
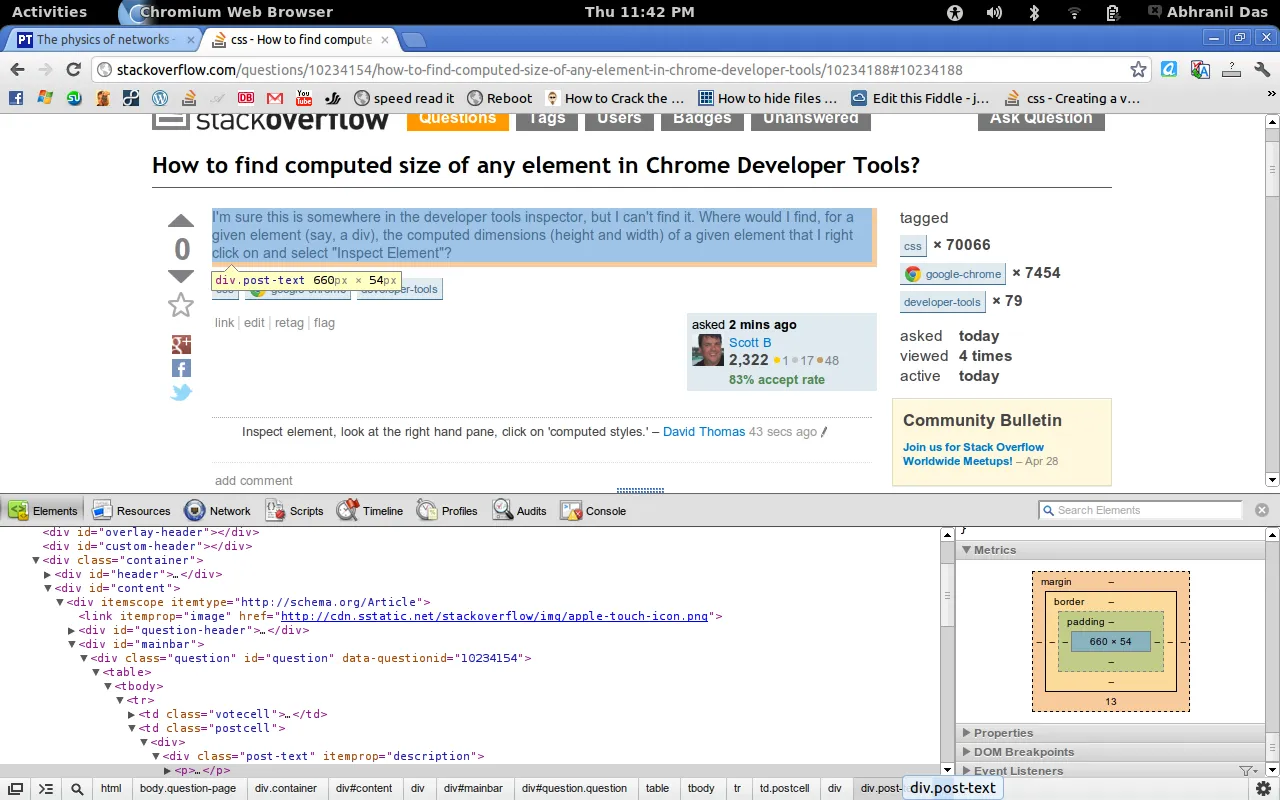
只需将鼠标悬停在开发者工具面板下方的元素名称上。相应的元素将在浏览器窗口中被突出显示,并且其尺寸会出现在其中一个角落。此外,如果您向下滚动开发者工具中的右侧窗格,则会看到“指标”窗口,其中将为您提供计算出的尺寸以及边距、填充、边框等。
这是包含您的SO问题的div尺寸的屏幕截图。当我将鼠标悬停在底部的div名称上时,请注意突出显示区域左下角的尺寸。右侧是指标窗口。

为了未来的问题,首先请参考谷歌的详细文档。
- Abhranil Das
4
2Google文档链接已经失效。页面现在可以在https://developer.chrome.com/devtools找到。 - OscillatingEthmoid
4在版本号为"46.0.2490.86 m"的浏览器中,没有"计算样式",指标窗口显示为100% x 100%。 :( - LGT
禁用的项目是什么意思?值会显示出来,但您无法展开或与这些特定项目进行交互。 - RyBolt
如何以编程方式获取它?使用JS吗? - Adharsh Chottu
0
如果你和我一样,寻找一种在浏览器控制台输出元素宽度的方法,那么下面就是答案:
document.querySelector("element_id").clientWidth;
- cosmicdreams
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接