这个项目仍处于规划阶段。我正在努力理解最佳操作方式。
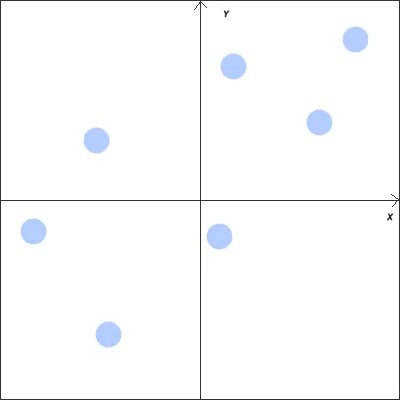
如果我有一个绘图区域,类似于图片上的绘图区域。然后添加jQuery UI可拖放功能以拖动图表中的对象,如何记录每个对象相对于彼此的位置?直接的答案是获取坐标点,但屏幕尺寸可能不同。
以下是需要回答的问题:
以下是需要回答的问题:
- 是否可以以某种方式使用百分比来完成?
- 如果我保存这些结果,如何按最高到最低的顺序显示物品列表?

d = sqrt(x*x + y*y)
x*x + y*y进行排序(平方根不会改变顺序),甚至是曼哈顿范数(abs(x) + abs(y))来节省一些CPU周期。
round而不是floor,但对于此类应用程序,这可能不会有任何区别。哦,我能在圣诞节得到一辆红色消防车吗? - mu is too short