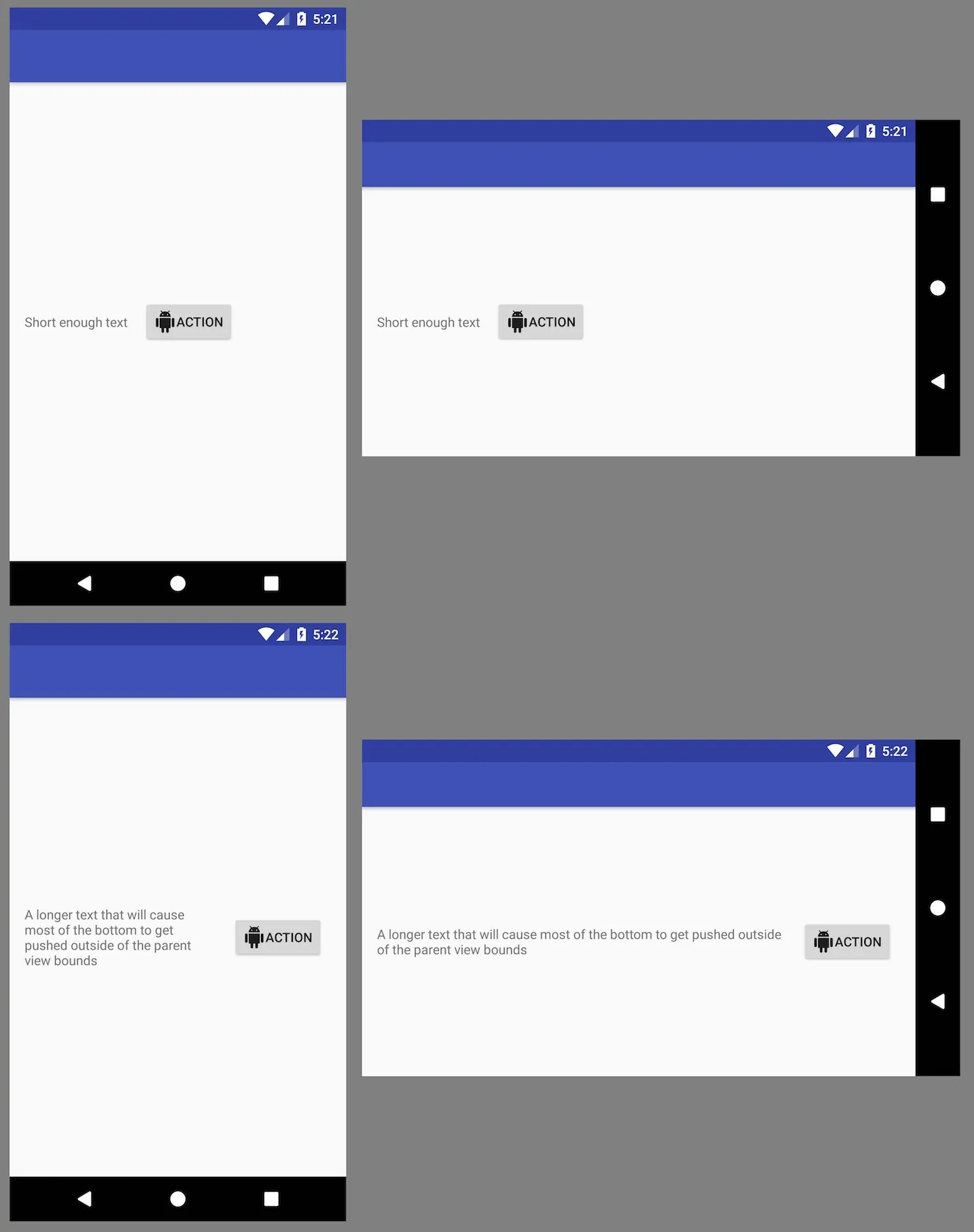
我有一个在ConstraintLayout中水平排列的TextView和Button:

当文本长度较短时,我希望第一个元素(TextView)只占用必要的空间,但当需要显示更多的文本时,它可以自动扩展,并且仍然留有足够的空间使第二个元素(Button)完全呈现在视图内,并将其末端与父级的末端对齐。
这是XML目前的样子:
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp">
<TextView
android:id="@+id/element1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="Short enough text"/>
<Button
android:id="@+id/element2"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_gravity="center_vertical"
android:layout_marginEnd="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginStart="8dp"
android:drawableLeft="@drawable/element2ButtonDrawable"
android:drawablePadding="0dp"
android:drawableStart="@drawable/element2ButtonDrawable"
android:text="Action"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/element1"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintHorizontal_bias="0.0"/>
</android.support.constraint.ConstraintLayout>
当从“短文本”转换为“一个较长的文本,将导致大部分底部被推出父视图范围”时,树是如何呈现的:

是否可以通过使用ConstraintLayout来实现我想做的事情?
(撰写时,最新版本为1.0.2)
谢谢!