我试图将两个自定义字段放在WooCommerce结账页面的顶部(理想情况下是购物车页面,但我找不到关于这个可能性的在线信息)
我已经成功将这两个自定义字段显示在结账页面上,但由于我对PHP知识非常有限,我尝试创建一个下拉菜单等等。表面上看一切都很好。这些字段出现在结账页面上,但是每当我输入信息并尝试继续下订单以测试这些值是否显示在感谢页面和电子邮件中时,系统要求我填写这些必填字段的信息。由于某种原因,页面无法识别这些字段为空。
我使用了这篇文章... https://www.businessbloomer.com/woocommerce-add-custom-checkout-field-php/
但我不得不进行了相当多的编辑才能达到这一点。我确定有很多错误。
add_action('woocommerce_before_checkout_form', 'custom_add_custom_checkout_fields');
function custom_add_custom_checkout_fields($checkout)
{
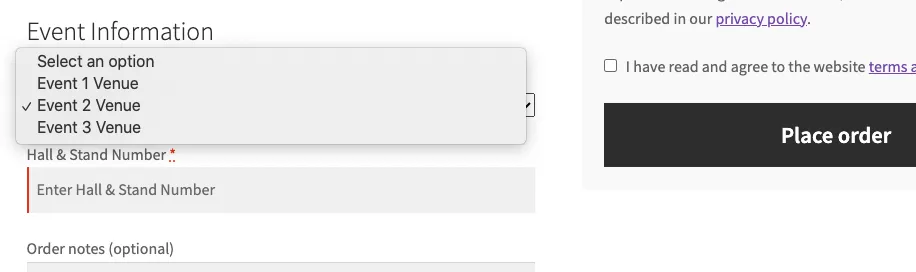
echo '<h3>Event Information</h3>';
// Get the current user ID
$user_id = get_current_user_id();
// Fetch user meta data
$saved_event_venue = $current_user->event_venue;
$saved_hall_stand_number = $current_user->hall_stand_number;
woocommerce_form_field('event_venue', array(
'type' => 'select',
'class' => array('form-row-wide'),
'label' => 'Event/Expo & Venue',
'options' => array(
'' => 'Select an option',
'event1' => 'Event 1 Venue',
'event2' => 'Event 2 Venue',
'event3' => 'Event 3 Venue'
// Add more options as needed
),
'required' => true,
'default' => $saved_event_venue,
), $checkout->get_value('event_venue'));
woocommerce_form_field('hall_stand_number', array(
'type' => 'text',
'class' => array('form-row-wide'),
'label' => 'Hall & Stand Number',
'placeholder' => 'Enter Hall & Stand Number',
'required' => true,
'default' => $saved_hall_stand_number,
), $checkout->get_value('hall_stand_number'));
}
// Validate custom fields
add_action('woocommerce_checkout_process', 'custom_validate_checkout_fields');
function custom_validate_checkout_fields()
{
if (!$_POST['event_venue']) {
wc_add_notice('Please select an Event/Expo & Venue.', 'error');
if (!$_POST['hall_stand_number']) {
wc_add_notice('Please enter the Hall & Stand Number.', 'error');
}
}
}
// Save custom fields to order
add_action('woocommerce_checkout_update_order_meta', 'custom_save_checkout_fields');
function custom_save_checkout_fields($order_id)
{
if ($_POST['event_venue'])
update_post_meta($order_id, '_event_venue', esc_attr($_POST['event_venue']));
if ($_POST['hall_stand_number'])
update_post_meta($order_id, '_hall_stand_number', esc_attr($_POST['hall_stand_number']));
}
// Display custom fields on order received page and order emails
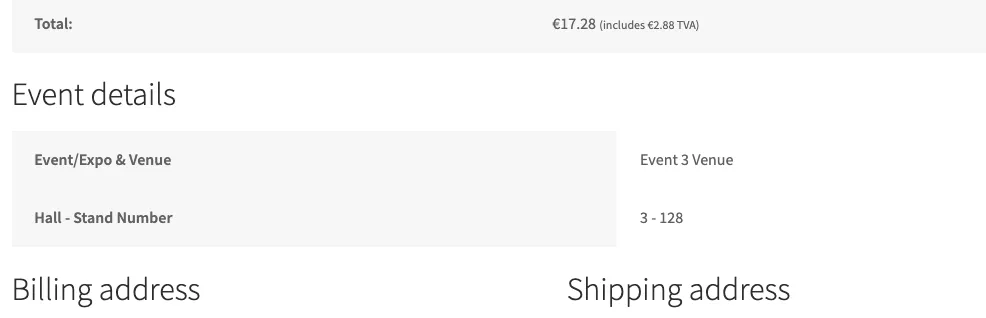
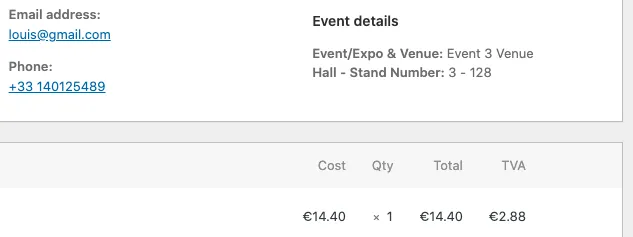
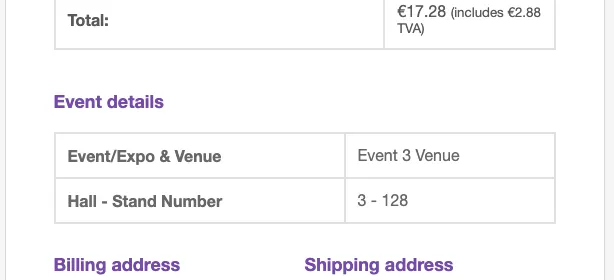
add_action('woocommerce_thankyou', 'custom_new_checkout_field_thankyou');
function custom_new_checkout_field_thankyou($order_id)
{
if (get_post_meta($order_id, 'event_venue', true))
echo '<p><strong>Event/Expo &Venue:</strong> ' . get_post_meta($order_id, '_Event_venue', true) . '</p>';
if (get_post_meta($order_id, 'hall_stand_number ', true))
echo '<p><strong>Hall - Stand Number:</strong> ' . get_post_meta($order_id, '_hall_stand_number', true) . '</p>';
}
add_action('woocommerce_admin_order_data_after_billing_address', 'bbloomer_show_new_checkout_field_order');
function custom_new_checkout_field_order($order)
{
$order_id = $order->get_id();
if (get_post_meta($order_id, '_event_venue', true))
echo '<p><strong>Event/Expo - Venue:</strong> ' . get_post_meta($order_id, '_event_venue', true) . '</p>';
if (get_post_meta($order_id, '_hall_stand_number', true))
echo '<p><strong>Hall - Stand Number:</strong> ' . get_post_meta($order_id, '_hall_stand_number', true) . '</p>';
}
add_action('woocommerce_email_after_order_table', 'custom_new_checkout_field_emails', 20, 4);
function bbloomer_show_new_checkout_field_emails($order, $sent_to_admin, $plain_text, $email ) {
if (get_post_meta($order->get_id(), '_license_no', true))
echo '<p><strong>Event/Expo - Venue: </strong> ' . get_post_meta($order->get_id(), '_event_venue', true) . '</p>';
if (get_post_meta($order->get_id(), '_hall_stand_number', true))
echo '<p><strong>Hall - Stand Number:</strong> ' . get_post_meta($order->get_id(), '_hall_stand_number', true) . '</p>';
}