我在网格中有以下svg
.timeline__grid {
display: grid;
grid-template-columns: repeat(6, 1fr);
}
svg {
width: 100%;
height: auto;
grid-column: 1/-1;
grid-row: 1/11;
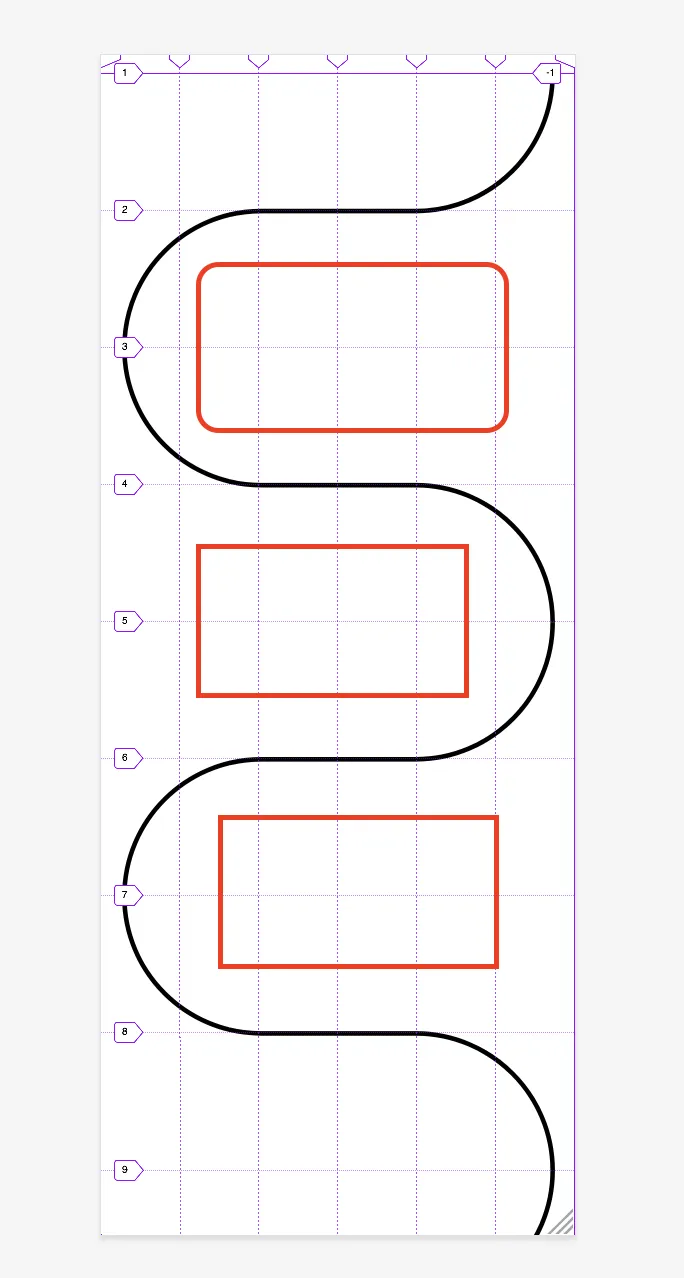
} <div class="timeline__grid">
<svg width="415" height="1200" viewBox="0 0 415 1200" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M395 0V0C395 66.2742 341.274 120 275 120H140C73.7258 120 20 173.726 20 240V240" stroke="black" stroke-width="4"/>
<path d="M395 480V480C395 413.726 341.274 360 275 360H140C73.7258 360 20 306.274 20 240V240" stroke="black" stroke-width="4"/>
<path d="M395 480V480C395 546.274 341.274 600 275 600H140C73.7258 600 20 653.726 20 720V720" stroke="black" stroke-width="4"/>
<path d="M20 720V720C20 786.274 73.7258 840 140 840H275C341.274 840 395 893.726 395 960V960" stroke="black" stroke-width="4"/>
<path d="M395 960V960C395 1026.27 341.274 1080 275 1080H140C73.7258 1080 20 1133.73 20 1200V1200" stroke="black" stroke-width="4"/>
</svg>
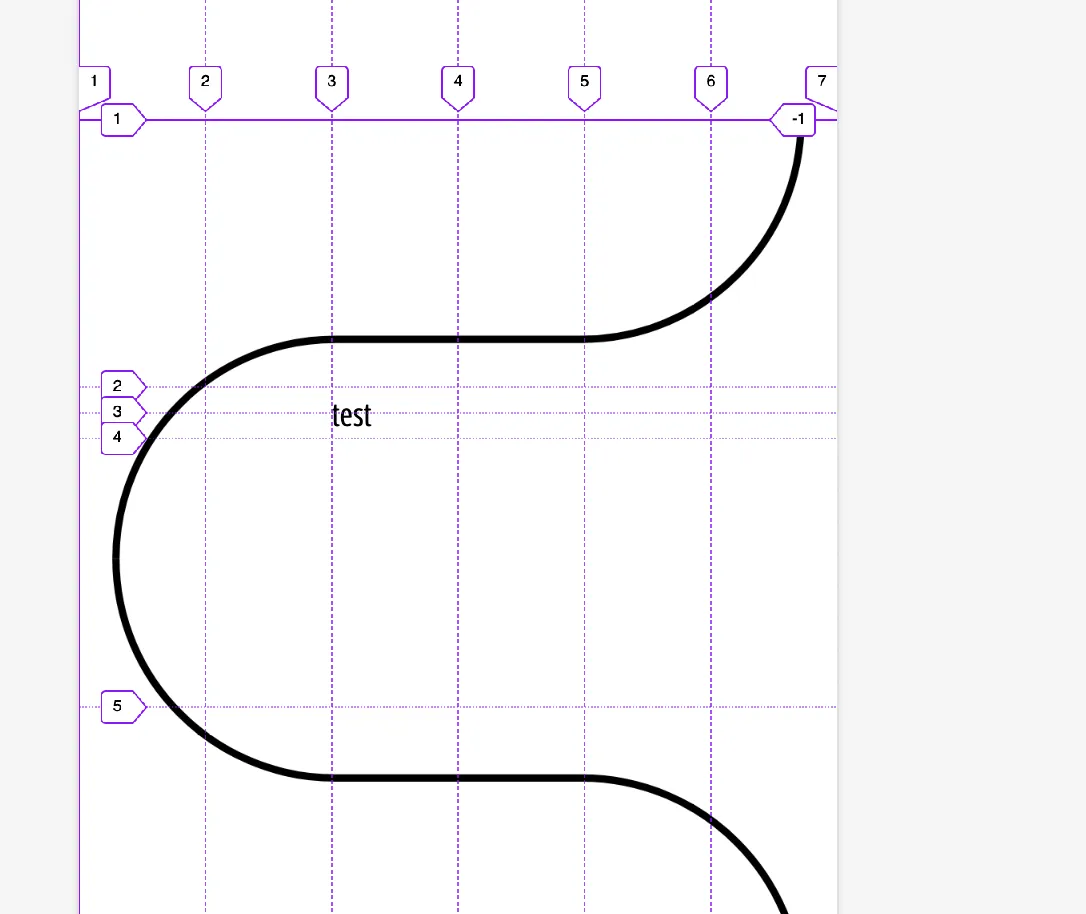
<!-- <h2 style="font-size: 2rem; color:white; grid-column: 3/7; grid-row:2/4">test</h2> -->
</div>现在,我想把一些内容放在这里每个水平线之间的空间中心位置
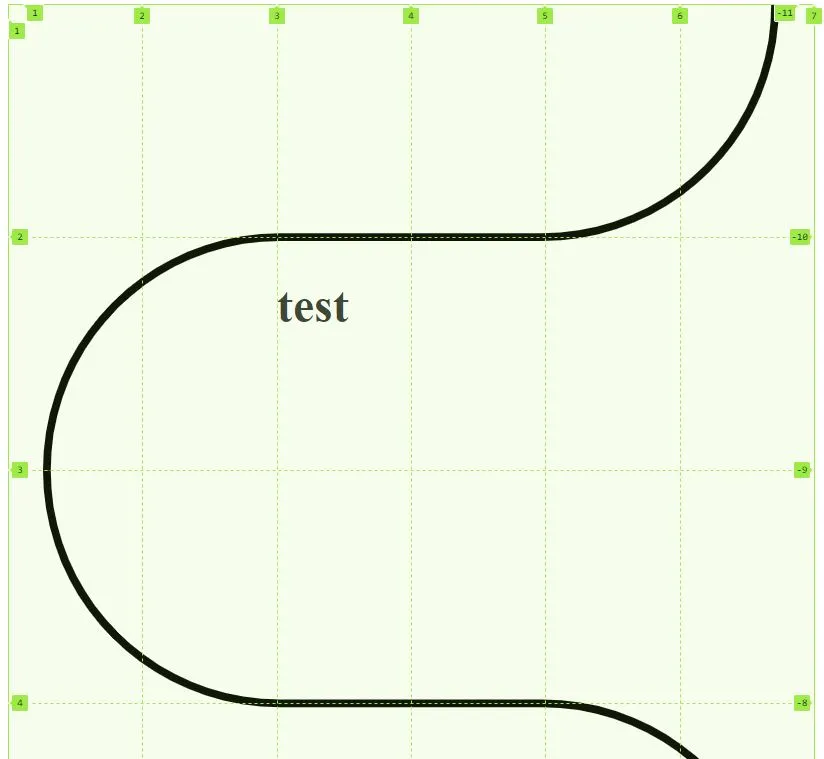
但是当我尝试在第2列/第7列和第2行/第4行之间放置某些内容时,行会因某种原因而缩小
这是一个问题,因为我想把内容居中放置在这些线之间。
有谁能告诉我为什么会发生这种情况,以及如何解决它?