如评论所述,您可以在芯片11、21等上使用具有layout_wrapBefore标志的
Flexbox LayoutManager
或者,如果重新格式化数据,则也可以使用标准recyclerview。
要使用标准recyclerview,您需要将数据排列在2D数据结构中,这可以是ArrayList的Arraylists或Arrays或一组POJO类
在外部ArrayList中将是行,在内部ArrayList中将显示要在行中显示的项目。
因此,RecyclerView项只是一个水平线性布局,用于生成行,您可以从内部ArrayList添加您的Chips
示例使用生成的2D结构
MainActivity
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerView;
private RAdapter adapter;
private ArrayList<ArrayList<String>> rowsArrayList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = (RecyclerView) findViewById(R.id.recycler);
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(linearLayoutManager);
rowsArrayList = new ArrayList<>();
for (int i = 1; i <= 3; i++) {
ArrayList<String> row = new ArrayList<>();
for (int j = 1; j <= 10; j++) {
row.add(String.valueOf(j));
}
rowsArrayList.add(row);
}
adapter = new RAdapter(this, rowsArrayList);
recyclerView.setAdapter(adapter);
}
}
RAdapter
public class RAdapter extends RecyclerView.Adapter<RAdapter.RHolder>{
class RHolder extends RecyclerView.ViewHolder {
private LinearLayout line;
public RHolder(View itemView) {
super(itemView);
line = itemView.findViewById(R.id.line);
}
}
private Context context;
private ArrayList<ArrayList<String>> rowsArrayList;
public RAdapter(Context context, ArrayList<ArrayList<String>> rowsArrayList) {
this.context = context;
this.rowsArrayList = rowsArrayList;
}
@Override
public RHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.row_layout, parent, false);
return new RHolder(view);
}
@Override
public void onBindViewHolder(RHolder holder, int position) {
holder.line.removeAllViews();
ArrayList<String> row = rowsArrayList.get(position);
for (String text: row) {
Chip chip = new Chip(context);
chip.setText(text);
holder.line.addView(chip);
}
}
@Override
public int getItemCount() {
return rowsArrayList.size();
}
}
row_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/line">
</LinearLayout>
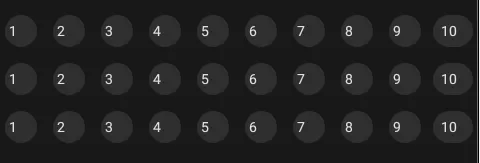
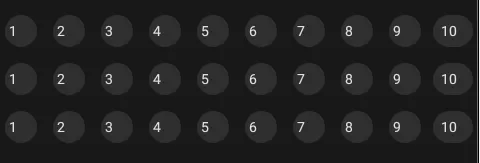
这将产生

更新:
通过更多的数学计算,您可以在不重新排列数据的情况下完成它。
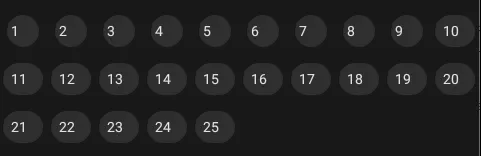
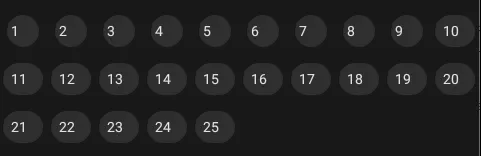
显示25个项目以涵盖不完整的行用例
MainActivity
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerView;
private RAdapter adapter;
private ArrayList<String> itemsArrayList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = (RecyclerView) findViewById(R.id.recycler);
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(linearLayoutManager);
itemsArrayList = new ArrayList<>();
for (int i = 1; i <= 25; i++) {
itemsArrayList.add(String.valueOf(i));
}
adapter = new RAdapter(this, itemsArrayList);
recyclerView.setAdapter(adapter);
}
}
RAdapter
public class RAdapter extends RecyclerView.Adapter<RAdapter.RHolder>{
class RHolder extends RecyclerView.ViewHolder {
private LinearLayout line;
public RHolder(View itemView) {
super(itemView);
line = itemView.findViewById(R.id.line);
}
}
private Context context;
private ArrayList<String> itemsArrayList;
private int itemsPerRow = 10;
public RAdapter(Context context, ArrayList<String> itemsArrayList) {
this.context = context;
this.itemsArrayList = itemsArrayList;
}
@Override
public RHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.row_layout, parent, false);
return new RHolder(view);
}
@Override
public void onBindViewHolder(RHolder holder, int position) {
holder.line.removeAllViews();
int adjustedPosition = position + 1;
int rangeEnd = Math.min(itemsArrayList.size(), adjustedPosition * itemsPerRow);
int rangeStart = Math.max((position * itemsPerRow) + 1, rangeEnd - itemsPerRow);
for (int i = rangeStart; i <= rangeEnd; i++) {
int arrayPositionAdjusted = i - 1;
Chip chip = new Chip(context);
chip.setText(itemsArrayList.get(arrayPositionAdjusted));
holder.line.addView(chip);
}
}
@Override
public int getItemCount() {
return return (int) Math.ceil(itemsArrayList.size()/ (double) itemsPerRow);
}
}
生成



layout_wrapBefore标志? - Andrew