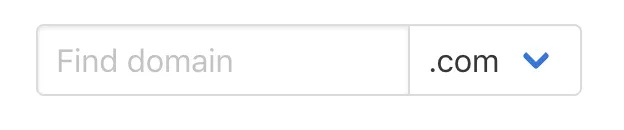
我来自Semantic UI,我正在尝试做与此相同的事情。
所以这是我的 Bulma 代码
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.1/css/bulma.min.css">
<div class="field has-addons">
<div class="control">
<input class="input" type="text" placeholder="Find domain">
</div>
<div class="control">
<div class="select">
<select>
<option>.com</option>
<option>.edu</option>
</select>
</div>
</div>
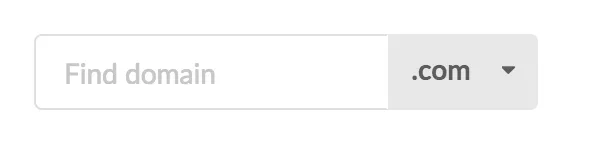
</div>并且它看起来像这样
我想知道有没有人知道如何将下拉菜单样式设置成像语义化UI一样?在Bulma中是否有更改选择输入图标和背景的方法,还是我需要编写自己的CSS?