我正在使用Phaser 2.5.0(也尝试了2.4.8),并尝试使用Phaser库创建完全响应式游戏。
尝试了以下方法:
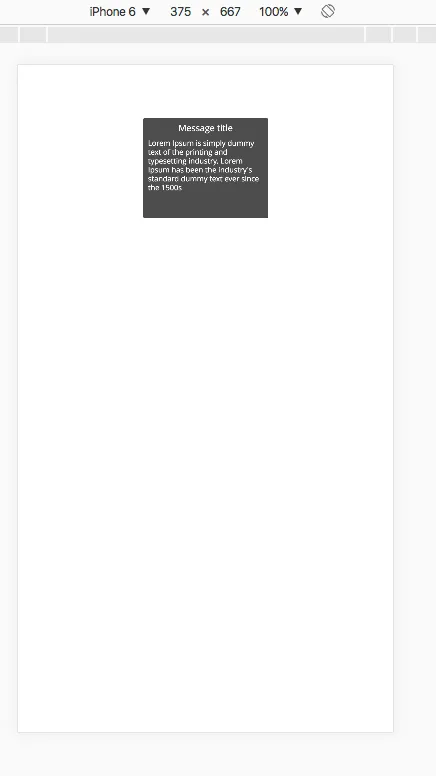
但是当我将旋转模式改为纵向模式时,对话框消息就不正确了,如图:

因此,问题在于当我调整浏览器窗口大小时。
以下是初始化Phaser游戏的代码:
var game = new Phaser.Game(window.innerWidth, window.innerHeight, Phaser.AUTO);
尝试了以下方法:
var game = new Phaser.Game("100%", "100%", Phaser.AUTO);
这是位于main.js中的create函数:
create: function(){
console.log('create');
this.game.antialias = true;
this.game.stage.smoothed = true;
this.input.maxPointers = 1;
this.scale.scaleMode = Phaser.ScaleManager.SHOW_ALL;
this.scale.minHeight = 0;
this.game.time.advancedTiming = true;
},
问题是当我调整浏览器窗口大小时,但当我刷新页面时,它不能正常工作。游戏必须支持调整大小。
这里有一个简单的例子,几乎给出了相同的结果,在刷新时可以正常工作,但在调整大小时不行:https://jsfiddle.net/CroDac/tv010u0t/
谢谢