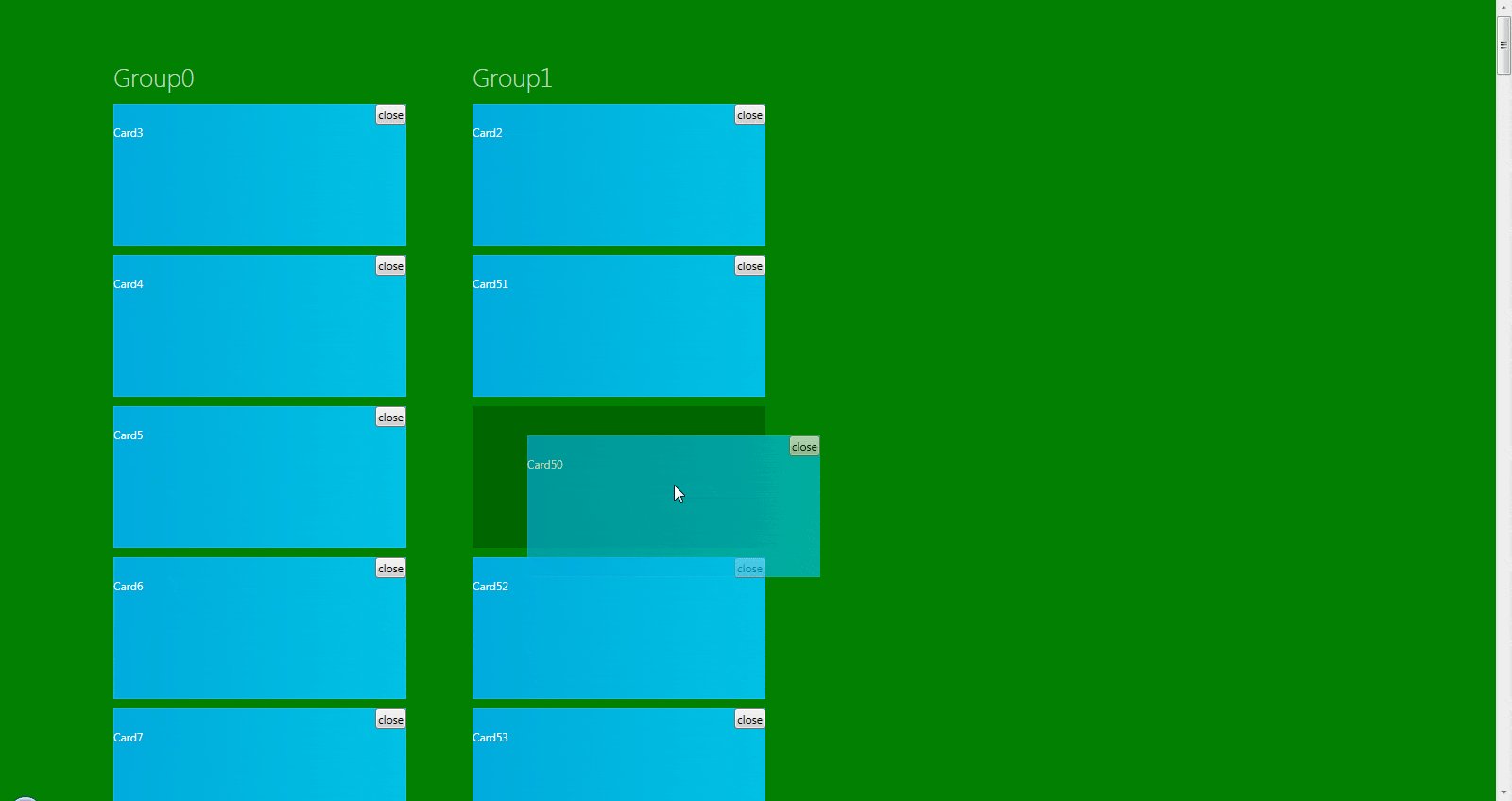
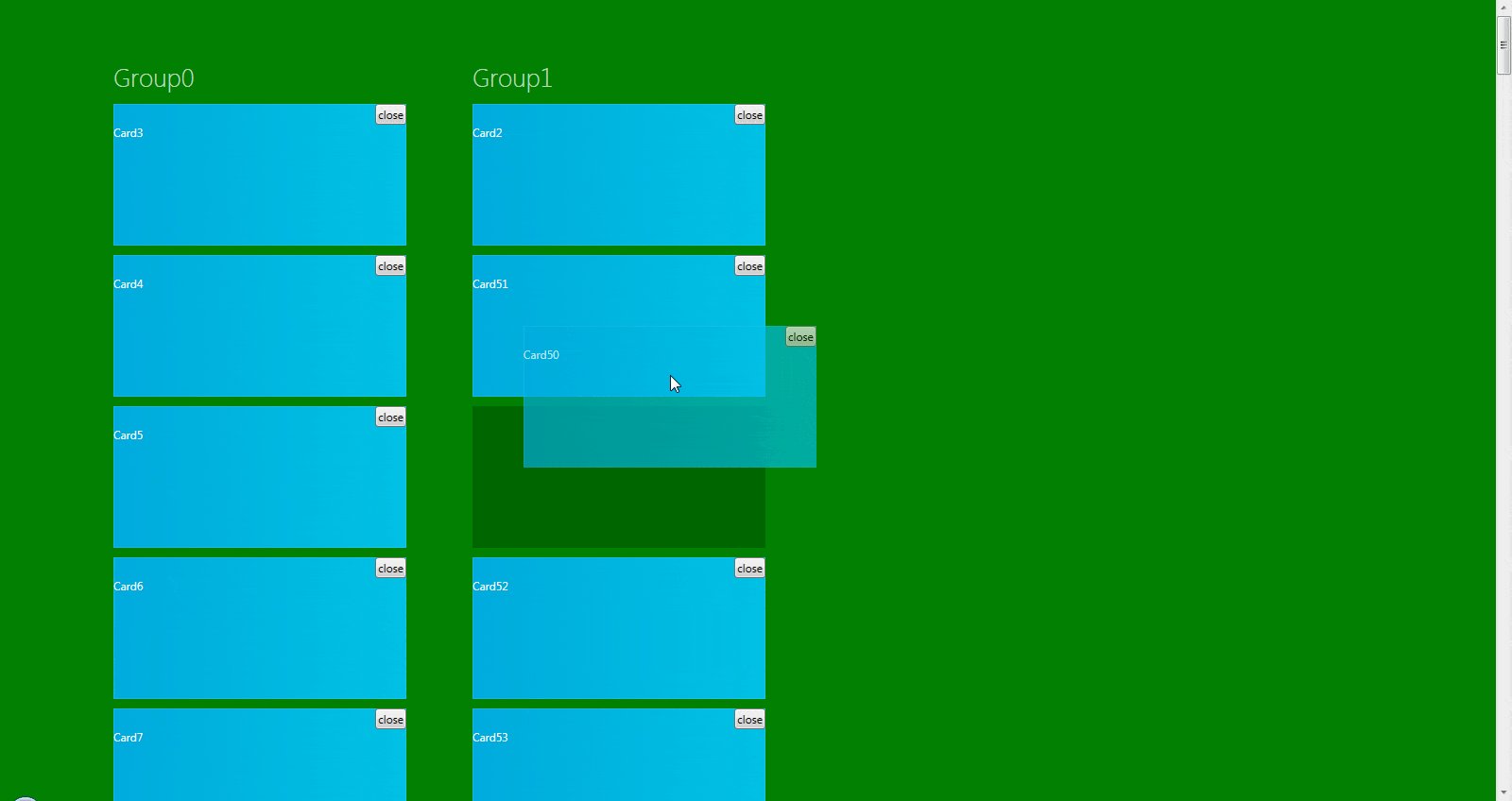
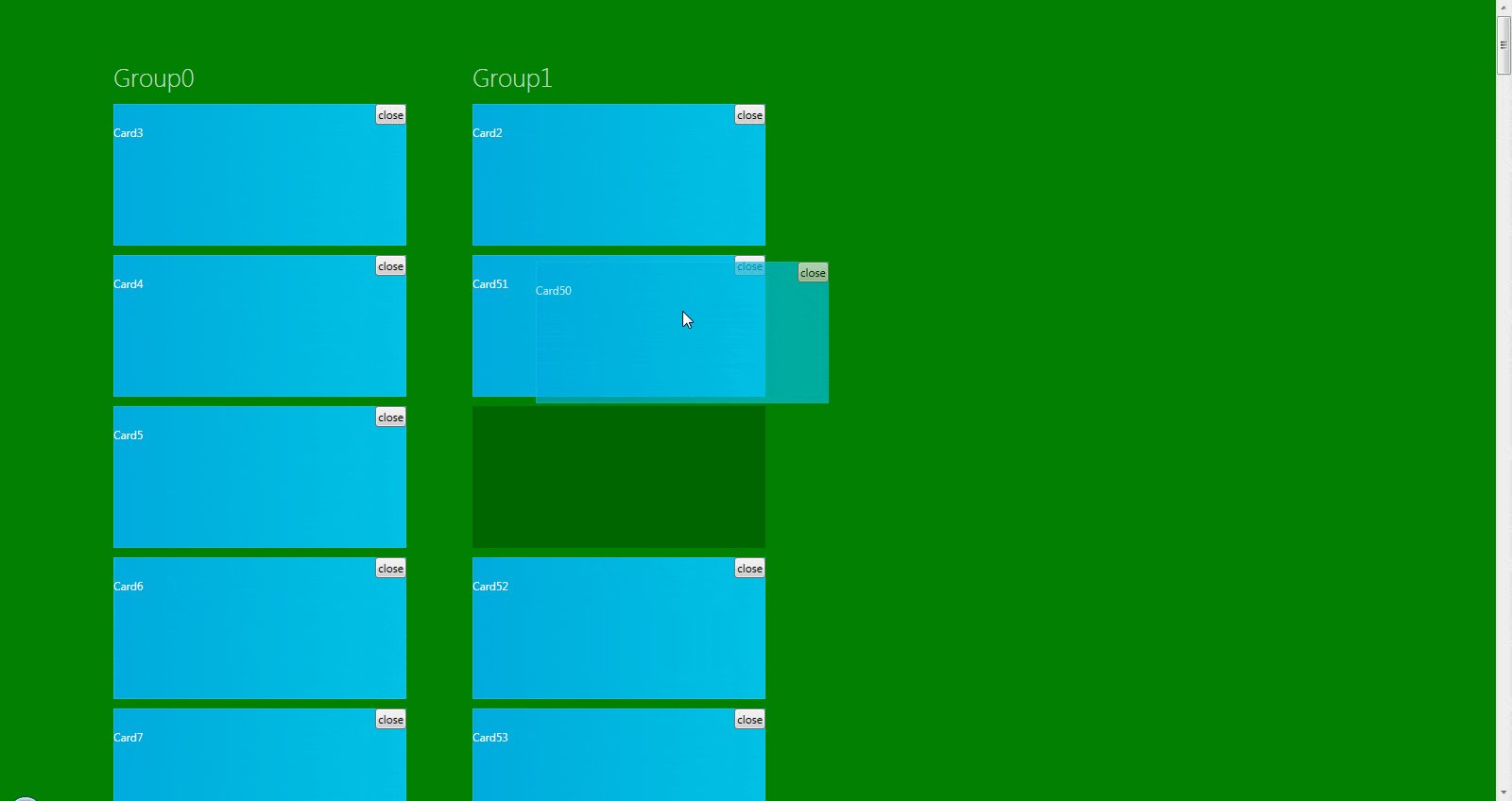
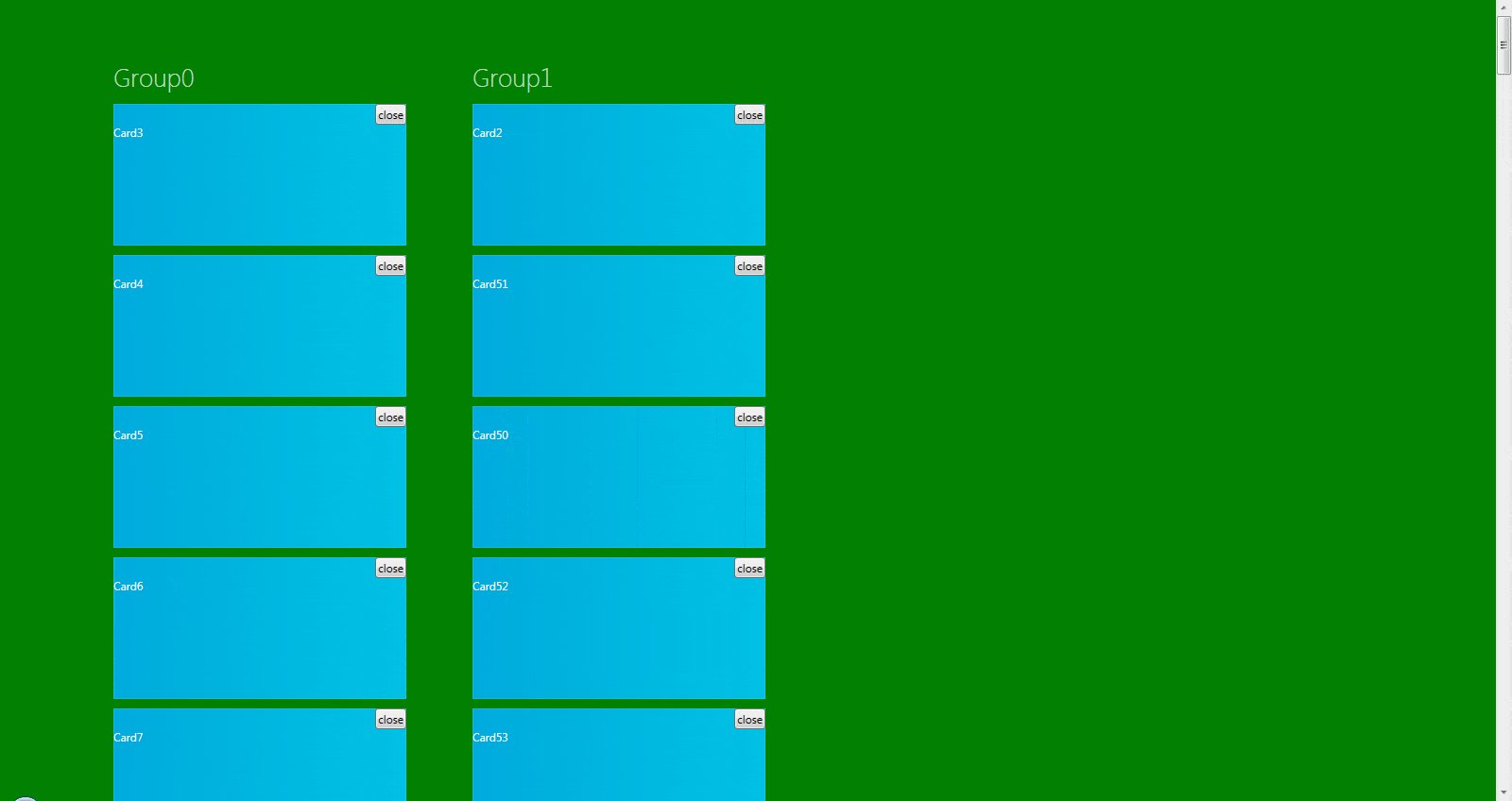
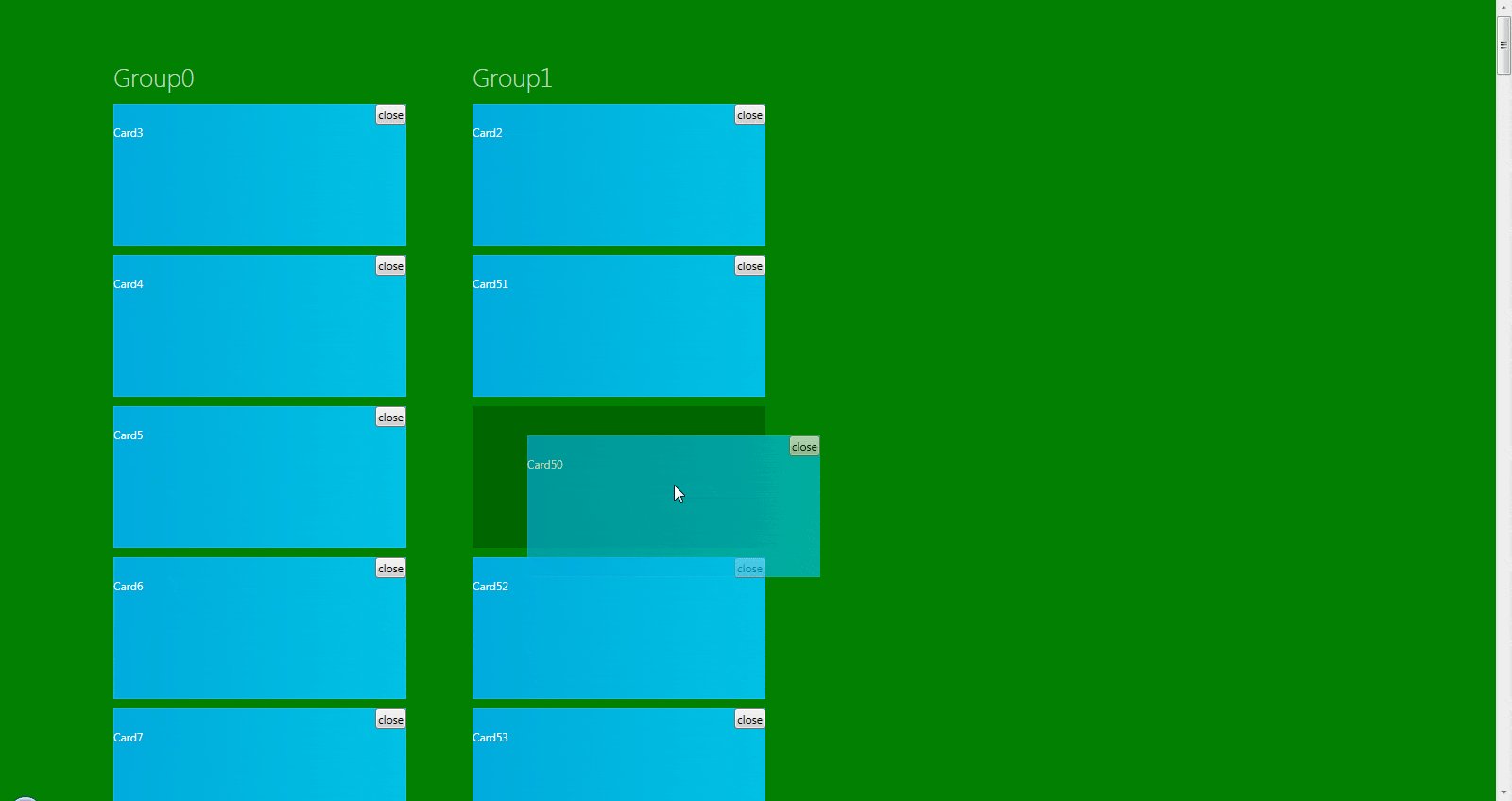
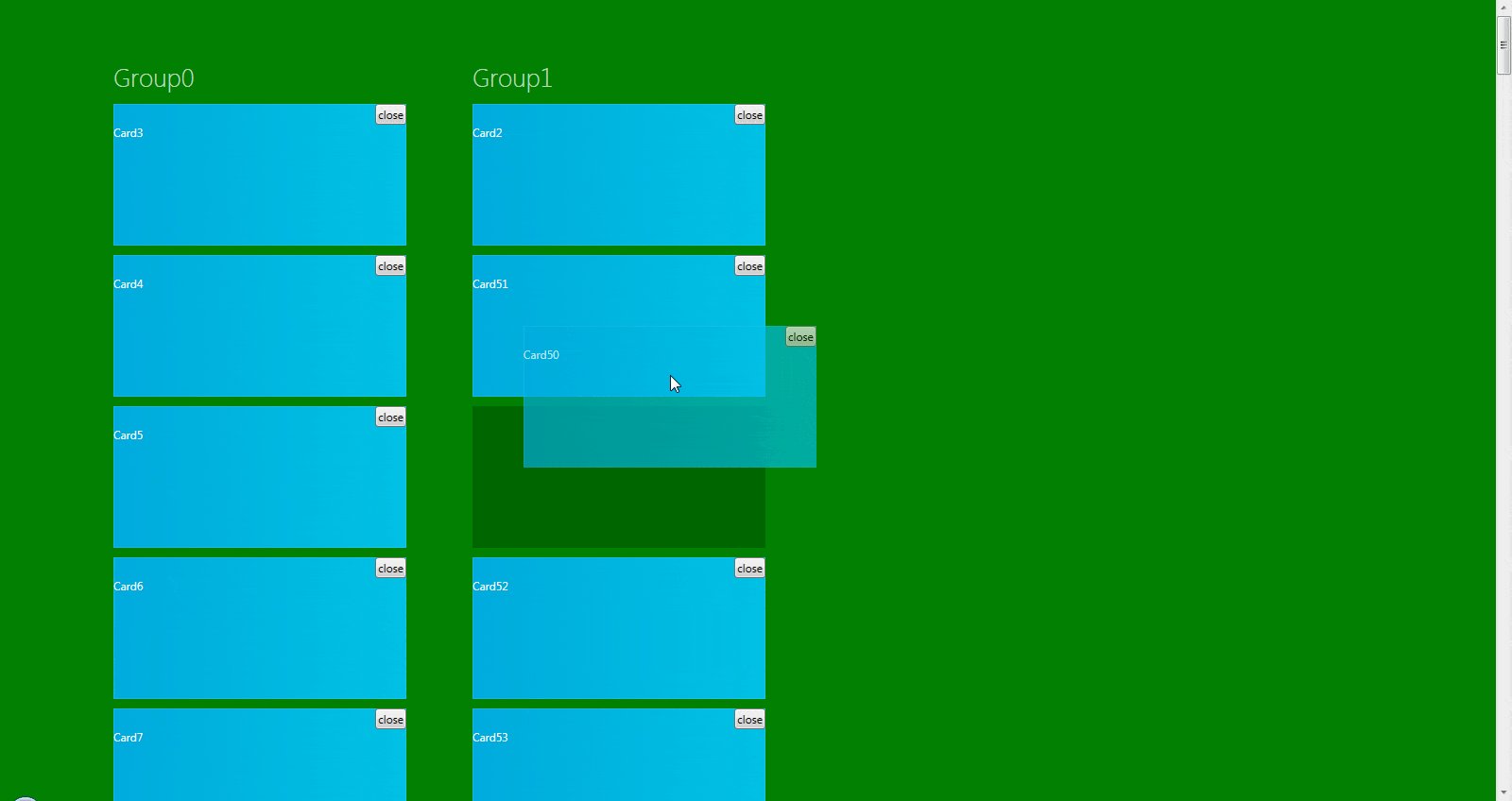
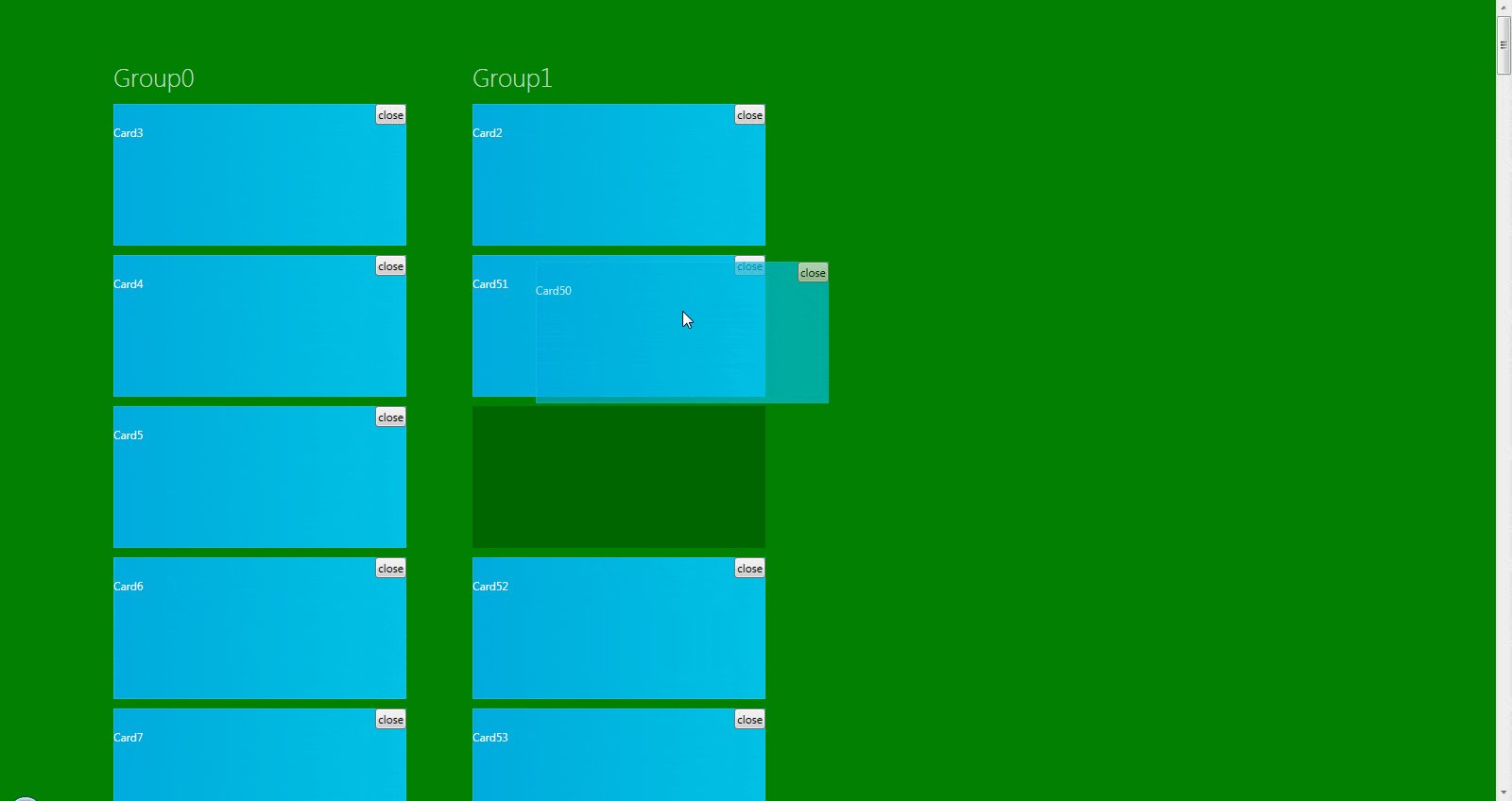
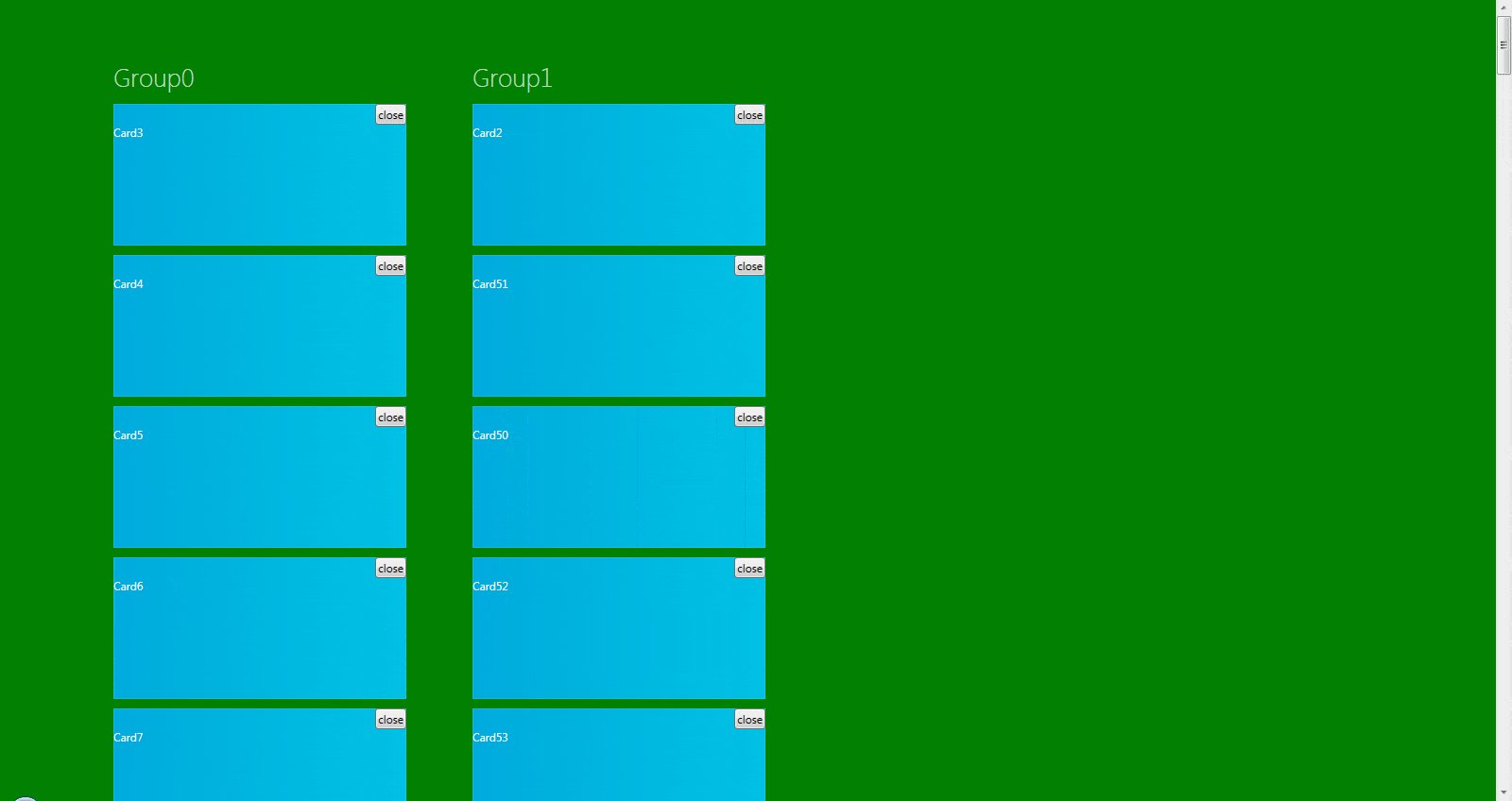
我编写了一个看板控件,可以将一些卡片从一个列中拖放到另一个列中(listboxes / listboxitems),并使用组件 "https://github.com/punker76/gong-wpf-dragdrop" 实现。现在我想添加一个新的行为:显示一个预览阴影,就像附带的动画gif中所示的那样:
 这个动画gif展示了DevExpress组件如何实现这一点。我不想使用DevExpress,而是想使用另一个开源组件,扩展gong-wpf-dragdrop或自己完成这个功能。
这个动画gif展示了DevExpress组件如何实现这一点。我不想使用DevExpress,而是想使用另一个开源组件,扩展gong-wpf-dragdrop或自己完成这个功能。
有人已经做过这个吗?如果没有,有人有策略来完成这个吗?
 这个动画gif展示了DevExpress组件如何实现这一点。我不想使用DevExpress,而是想使用另一个开源组件,扩展gong-wpf-dragdrop或自己完成这个功能。
这个动画gif展示了DevExpress组件如何实现这一点。我不想使用DevExpress,而是想使用另一个开源组件,扩展gong-wpf-dragdrop或自己完成这个功能。有人已经做过这个吗?如果没有,有人有策略来完成这个吗?
- 我已经尝试过使用装饰器,但是装饰器在另一个层级中,并没有在列表框中占据位置以供显示(也许我做错了什么)
- 我现在正在尝试的下一件事情是向列表框添加一些临时虚拟元素,但是使其工作似乎相当复杂,并需要大量代码(也许我过于复杂化了这件事)
- 有人有更好的策略、组件或元素的想法来使它像动画gif中那样工作吗?
我很惊讶在Google上没有找到更多关于这个主题的内容。难道每个人都用DevExpress或Telerik这样的工具吗?还是直到现在没有人发布开源解决方案?