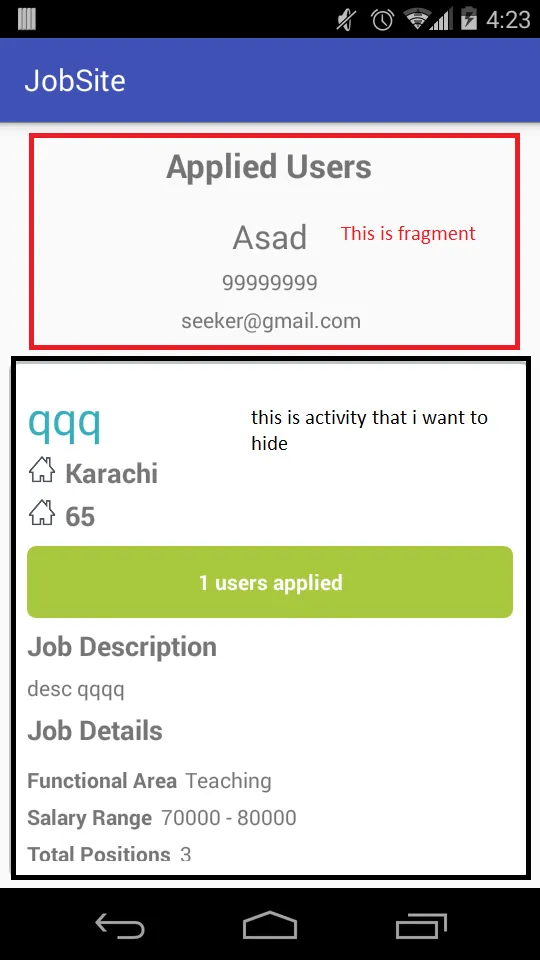
如果我使用父布局作为容器……片段不可见, 如果我使用子布局作为容器……它会在wrap_content中显示片段,而不是全屏幕……即使我的片段布局高度是match_parent
如何将片段全屏打开?
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/container"> <!-- this id identifies fragment container -->
<LinearLayout
style="@style/innerContainer"
android:layout_margin="6dp"
android:background="@drawable/container">
</LinearLayout>
</LinearLayout>
片段布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.thevisionspark.jobsite.AppliedUsers">
<LinearLayout
style="@style/innerContainer">
<TextView
style="@style/headings"
android:text="Applied Users"
android:layout_gravity="center_horizontal"/>
</LinearLayout>
</LinearLayout>
碎片加载代码
FragmentTransaction fm = getSupportFragmentManager().beginTransaction();
AppliedUsers frag = new AppliedUsers();
frag.setArguments(bundle);
if(getSupportFragmentManager().getFragments() == null)
fm.add(R.id.container, frag).commit();
else fm.replace(R.id.container, frag).commit();