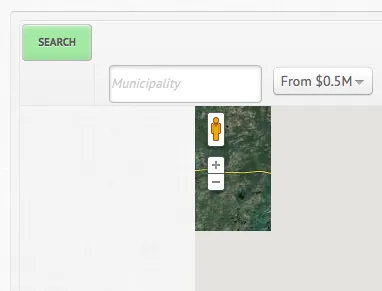
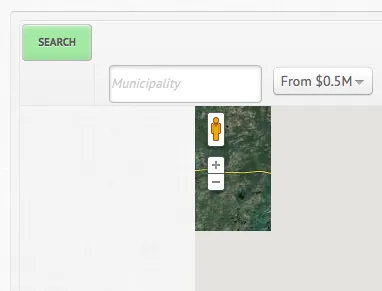
我在使用谷歌地图时遇到了一些困难。问题是只有一小部分地图加载,如下所示:
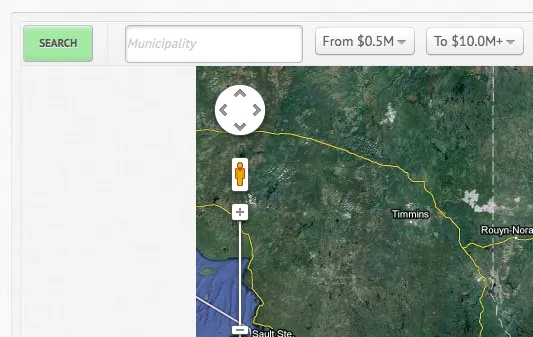
 页面加载完成后,如果我稍微调整浏览器大小,就会导致整个地图刷新并正确加载,如下所示:
页面加载完成后,如果我稍微调整浏览器大小,就会导致整个地图刷新并正确加载,如下所示:
 这是我的javascript代码:
这是我的javascript代码:
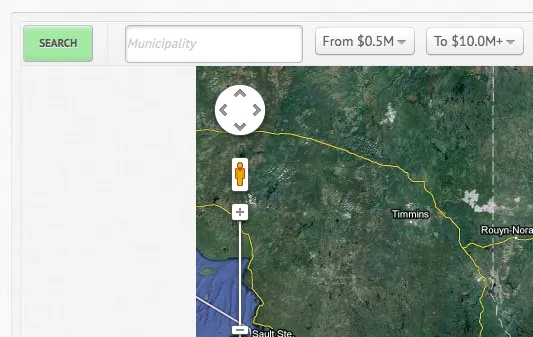
 页面加载完成后,如果我稍微调整浏览器大小,就会导致整个地图刷新并正确加载,如下所示:
页面加载完成后,如果我稍微调整浏览器大小,就会导致整个地图刷新并正确加载,如下所示:
 这是我的javascript代码:
这是我的javascript代码:google.maps.event.addDomListener(window, 'load', initialize);
$(document).ready(function(){
var $width = document.getElementById("propertysection").offsetWidth;
$('#map-canvas-2').width($width-28-175);
$('#map-canvas-2').height($width);
$('#myGridMap').height($width);
});
function initialize() {
var map;
var propertyMap;
var marker;
var infowindow;
var myOptions = {
zoom: 6,
center:new google.maps.LatLng(50.7,-86.05),
mapTypeId: google.maps.MapTypeId.HYBRID
}
map = new google.maps.Map(document.getElementById("map-canvas-2"),myOptions);
infowindow = new google.maps.InfoWindow({
content: 'Property Info',
position: new google.maps.LatLng(0, 0)
});
}
有人能够建议一下问题可能是什么吗?谢谢。