这个问题可能在这里被问了很多次,但没有得到有用的答案。我会在这里提供一个可能的答案,请随意改进。
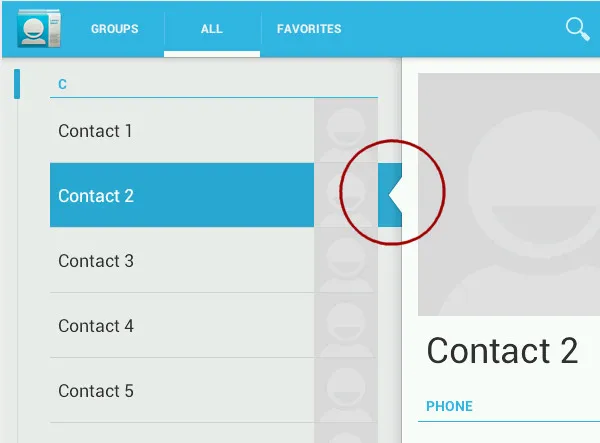
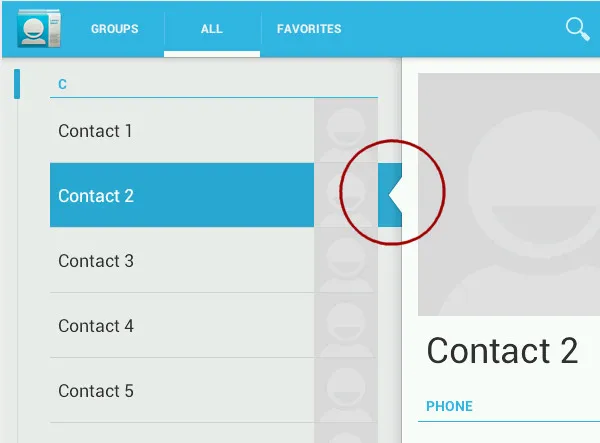
问题:如何设置弹出式详细视图的样式,以便在侧面并排的主从详细视图中呈现,就像下面的图片中突出显示的那样:

这个问题可能在这里被问了很多次,但没有得到有用的答案。我会在这里提供一个可能的答案,请随意改进。
问题:如何设置弹出式详细视图的样式,以便在侧面并排的主从详细视图中呈现,就像下面的图片中突出显示的那样:

 (列表项)
(列表项)
 (已选择项)
(已选择项)
 (列表项)
(列表项)<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/checked"/>
<item android:drawable="@drawable/unchecked"/>
</selector>
这使得列表项视图的背景色可以自动更改,而无需每次手动在代码中更改选定的列表项。
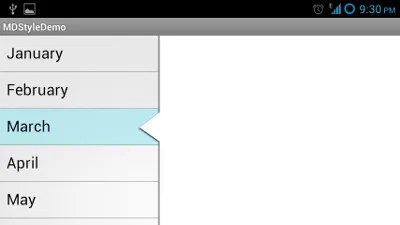
结果:

额外说明: