如何将一个View的顶部对齐到另一个View的底部呢?我需要将两个视图堆叠在一起。通过简单的android:layout_below="id_of_the_top_view",我可以实现正确的垂直位置,但我无法使View水平对齐。我想要类似于android:layout_alignTopToBottomOf="id_of_the_top_view"这样的东西,或者总的来说,让我将一个View的中心(水平或垂直)与另一个View的中心对齐。
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<!-- center picker @ minutes -->
<NumberPicker
android:id="@+id/npicker_minutes"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp" />
<!-- left picker @ hours -->
<NumberPicker
android:id="@+id/npicker_hours"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toLeftOf="@id/npicker_minutes" />
<!-- right picker @ seconds -->
<NumberPicker
android:id="@+id/npicker_seconds"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/npicker_minutes" />
<TextView
android:id="@+id/tv_minutes"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_below="@id/npicker_minutes"
android:layout_marginTop="20dp"
android:paddingBottom="15dp"
android:text="@string/minutes_short" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/npicker_hours"
android:layout_toLeftOf="@id/tv_minutes"
android:layout_marginTop="20dp"
android:paddingBottom="15dp"
android:text="@string/hours_short" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/npicker_seconds"
android:layout_toRightOf="@id/tv_minutes"
android:layout_marginTop="20dp"
android:paddingBottom="15dp"
android:text="@string/seconds_short" />
</RelativeLayout>
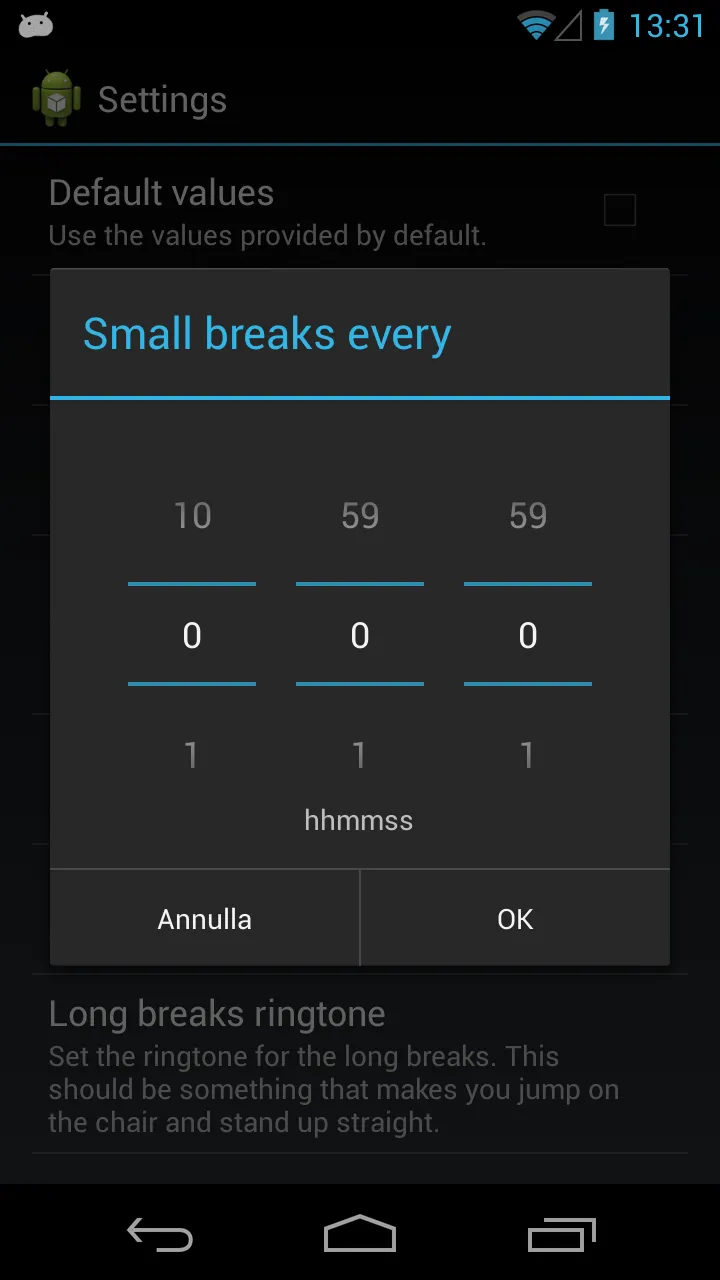
我所得到的是这个:
 我需要实现的是三个
我需要实现的是三个 TextView(“hh”,“mm”和“ss”)每个都放在一个数字选择器下面,TextView 的水平中心与 NumberPicker 的水平中心对齐。